

在以51单片机为核的小型电路设计中,没有足够的I/O端口与内部时钟中断实现I2C总线功能。本文运用VHDL语言对FPGA进行必要的编程,在不影响51单片机地址分配的同时能够将8位并行数据转化为符合I2C总线协议的串行数据,实现I2C主机控制器功能。同时,应用MaxPlus软件对设计进行时序仿真,分析设计可行性与存在的不足,该设计能够满足预定目标,拓展FPGA应用。
I2C总线是一种常见的数据总线格式,在电路设计中经常使用,其优点是接口结构简单,数据传输快,实现简单。但是,在以 51单片机为核的小型电路设计中,没有专门的I2C总线控制端口,因此迫切需要找到一种能够实现I2C总线主机控制器的设计方案。本文在51单片机数据总线与地址总线的复用的基础上,对FPGA进行适当编程,实现I2C主机控制器功能。该方案取代了使用专门的I2C总线转换芯片的方法,节约了成本,同时能够满足地址总线的有效分配,拓展了FPGA的应用范围。通过运用MaxPlus软件对FPGA器件进行时序仿真后,分析了确认原该电路逻辑正确,实现的可行性。进而验证了该方法是可行的。
I2C总线协议简介与VHDL语言简介
I2C总线以SDA由高到低电平作为起始条件,依次发送从机地址(7位地址或10位地址),与8位串行数据信息,以SDA由低到高电平作为结束条件。7位地址主机数据传输格式如图1所示。
VHDL语言是进行大型FPGA工程设计时最常用的硬件编程语言。VHDL采用IEEE的标准,语法简单,通俗易懂。
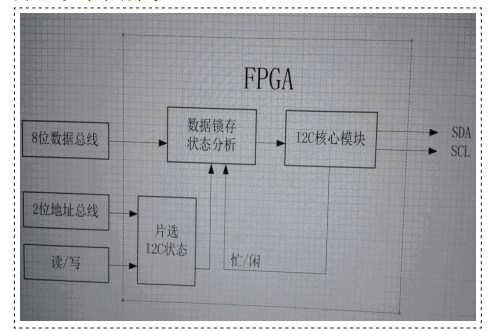
I2C总线主机控制器实现原理分析在51单片机地址总线与读/写信号的共同控制下,接通FPGA内部片选信号,对8位并行数据进行锁存,选通I2C功能模块。I2C功能模块将并行数据转换为符合I2C总线协议的串行数据,并将忙/闲信号反馈给上级。三个模块均用VHDL硬件语言编写[3],FPGA内部电路原理如图2所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !