

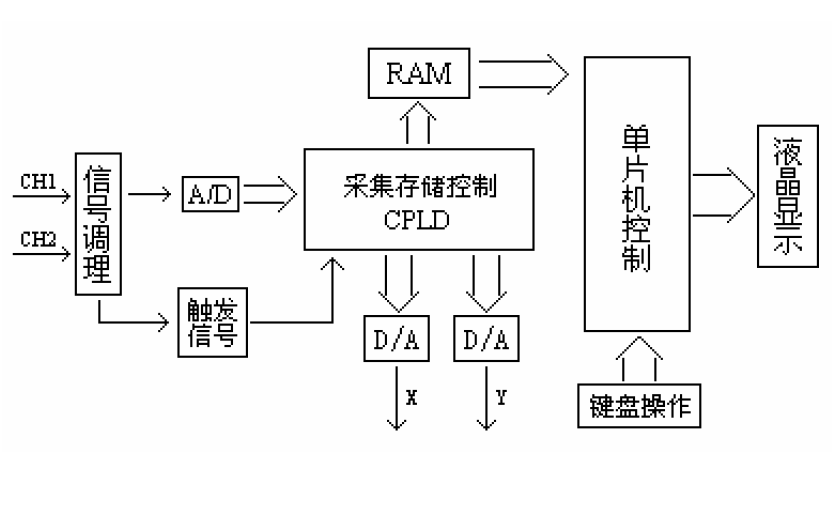
本设计基于数字示波器原理,以高速转换器件、CPLD和单片机为核心,结合直接存储器存取(DMA)技术,设计制作完成了简易数字存储示波器。此数字示波器具有实时单、双踪显示和存储、连续回放显示功能。整个设计实现了数字存储示波器的所有功能指标。
一、 方案设计和论证
数字存储示波器可以方便地对模拟信号进行采集和存储,并能利用微处理器对存储的
数据作进一步处理,具有单踪、双踪实时显示和存储显示两种模式。高速数据采集、存储、
回放及触发电平调节是本设计的难点和重点。下面就对这几个重要环节做论证和比较:
1. 数据采集
方案一:采用中高速A/D 转换器,由单片机控制对模拟信号进行采集。限于单片机的工作频率,仅可采集低于5KHz 的信号;对于更高频率的信号,虽然经处理后也能采集,但过程比较复杂。本设计不采用此方案。
方案二:用CPLD 控制高速A/D 转换器采集模拟信号。CPLD 的工作时钟频率可达几十兆赫兹,完全可以控制高速A/D 转换器对的高频信号进行实时采样。只要A/D 转换器的速度跟得上,可以实现对上兆的信号的采样。本设计采用此方案。
2. 数据存储
方案一:采用双口RAM存储采样量化后的波形数据。虽然控制和存储都很方便,但是本地根本买不到,所以本设计不采用此方案。
方案二:采用普通RAM 存储采样量化后的波形数据。虽然软硬件都比采用双口RAM复杂,但是双口RAM不是哪里都能买到的,这也不失为一种替代的好方法。本设计就采用此方案。
3. 双踪显示
方案一:用两片A/D 转换器、两片存储器和两片D/A 转换器,分别对两路模拟信号进行采样、存储和回放。双踪显示时,只需要轮流切换两路输出信号,就可以实现双踪显示。但是此方案①成本很高;②要做两路控制,软硬件相对更加复杂,本设计不采用此方案。
方案二:用一片A/D 转换器、一片存储器和一片D/A 转换器,以高速率切换模拟开关实现对两路模拟信号的采集。存储时两路波形数据分别存放在存储器的奇、偶地址。回放时把存储器内的波形数据按顺序读出,输出时同样以高速率切换模拟开关实现双踪显示。此方案成本低,而且控制方便,本设计采用此方案。
4. 幅度控制
方案一:采用DAC0832 实现程控电压衰减。信号从参考电压端输入,单片机通过改变送入 DAC0832的数据值控制输出信号的幅度,即Vo=(D×Vin)/255。它对低频信号的幅度控制很准,但对高频信号(≥24KHz),输出波形严重失真。本设计不采用此方案。
方案二:采用模拟开关和宽带运放,配合精密电位器实现从0.01V/div到1V/div的多档垂直分辨率。单片机控制模拟开关接通不同的电阻,从而实现不同的放大倍数,达到程控放大的目的。此方案对0~500KHz 信号的幅度控制较为准确,所以本设计采用此方案。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !