

FPGA(Ficld Programmable Gatc Array)以其功能强大、开发周期短、投资少、可重复修改以及开发工具智能等特点,在无线通信领域硬件设计中被广泛使用。对于FPGA工程人员而言,如何在充分利用现有FPGA器件资源情况下能更高效的实现所需模块功能是值得深入研究的。本文首先介绍了实际应用中常见的中频接收机各模块,然后通过编写各自的硬件描述语言分别映射到三种不同的FPGA芯片,最终通过布线工具软件的布线报告得出相关的设计结论。
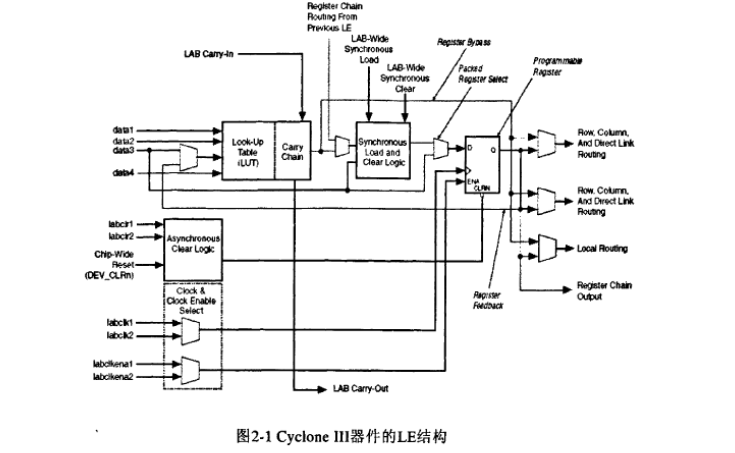
目前主流的FPGA供应商有ALTERA和XILINX公司,本论文从这两家中选取了目前应用较广泛的三种FPGA芯片为代表(ALTERA公司的低端器件Cyclone II、高端器件StratixIII以及Xilinx公司的高端器件 Vitex-5),根据中频通道模块的特性,首先详细分析了三种器件各自的基本逻辑单元、DSP硬核以及内嵌RAM等组件特性,并通过分析比较得出各自器件适合的设计方案。
通过数字化实现中频通道模块包括:数字移频模块、抽取滤波器模块以及匹配滤波器模块等,其中抽取滤波器又可以根据不同情况通过CIC(梳状级联滤波器)和HBF(半带FIR滤波器)等实现。由于不同的模块架构意味着FPGA实现上性能和资源上的不同,因此在本文都是在分析清楚模块各自特点的基础上完成FPGA设计。另一方面,本文也对相同模块在不同逻辑器件上进行设计实现,这里需要关注的是如何在仔细研究FPGA器件本身特点后完美的将硬件描述语言映射到各自器件中。不同的器件厂家或者相同器件厂家的不同系列产品对于FPGA产品的实现是有区别的,本文通过详细分析两家公司的三种65nmFPGA工艺产品系列各自特点后,对中频数字接收机中相同模块实现方式的不同进行详尽分析,在不同设计前提下开发逻辑代码,最终根据布线工具得到的布线报告为依据得出不同器件在实现相同功能模块时性能和消耗的资源上的差异,并得出相关结论。本文最后在两种不同厂家FPGA器件上分别实现一套应用在某系统中的数字下变频模块,根据性能和资源的对比得出结论。最终通过上板验证,完成对数字下变频模块的单元测试。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !