

设计方案
1.1 设计思想
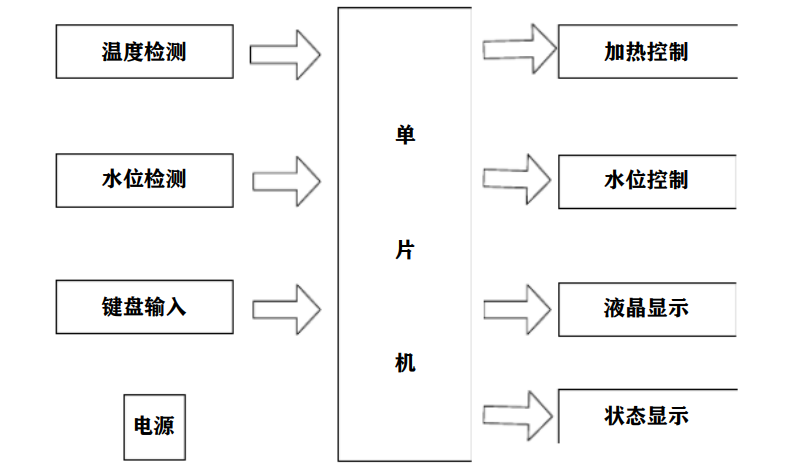
智能电热水器控制器主体由 51单片机组成。时间由单片机内部的定时器计数器提供。由温度传感器 ADC08098读取外部温度数据并传输到计算机内部。由液晶屏 12864 显示温度、时间,联合控制开关输出想要的数据。 输入由接口芯片和串并转换芯片 74LS165从单片机的串口输入。
1. 主体部分由 STC89C52单片机组成, 单片机外接晶振。 作为内部定时器的输入脉冲。时钟由内部的定时器构成。
2 .AD 转换由 ADC08098实现,这是集 AD转换和串行输出一身的芯片 , 它能将采集到的温度直接转换成串行信号输入到单片机。
3 。 输出通道使用电子开关配合光电二极管实现对加热器的控制。
4. 显示部分分两部分。一部分是由于显示时间一部分是用于显示温度。时间和温度显示当前时间和温度,可以通过转换开关实现当前时间和设定时间的转换。温度也是同理。显示器由七段数码管组成。四个用于显示时间,两个用于显示温度。六个数码管通过一个 I/O 口扩展芯片 8255A与单片机连接。
5. 输入设备采用一个 I/O 接口芯片。 使用扫描的方法实现数据的输入。 输出的并行数据通过一个并行 / 串行接口芯片实现串口的输入。
6. 控制开关,由外部的电子开关直接输入。硬件上使用 I/O 引脚直接输入。在编程上由程序上直接扫描 I/O 引脚通过引脚电平的变化转入相应的中断子程序,实现相应的功能。
7. 输出控制,由电平控制的光电二极管实现。光电二极管直接接到单片机的输出引脚。

1.2实现功能
设计的智能电热水器将要实现的功能:
1、对温度精确控制 。 采用高性能的温敏电阻实时采集热水器内水温 , 将温度信号转变为电压信号后送单片机处理 , 可用高清晰度的数码管进行实时显示
2、可靠的水位采集电路,实时采集水位供查询时进行显示,当水位过低时给出提示并停止加热,防止干烧。
3、开机方式有立即开机和定时开机两种 .24 小时内任意设定开机时间 。 用省时节能的方式准时加热到特定温度,既可免去等待烧水的时间 , 又避开用电高峰, 节约电费 。
4、自动检测热水器是否处于正常工作状态,并具有调温、恒温、防干烧、防超高温、防漏电等多项自检功能,使用户在使用过程中安全更有保障。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !