

随着科学技术的不断发展,电子设备的数量及应用逐渐增多,结果必将造成电磁干扰越来越严重。在日趋恶劣的电磁环境中,如若不采取恰当的电磁屏蔽措施,会导致设备之间的电磁干扰日益严重,电子设备的性能下降,甚者会危及到信息的安全。为了保证电子设备在复杂的电磁环境中既不干扰其他设备,而又不受其他设备干扰的影响而能正常工作,这就要求在设备研制的初期阶段必须从结构、技术等方面进行严格的电磁兼容设计。
1 电磁兼容设计的基本要求
电磁兼容性是电子设备的主要性能之一,在进行设备功能设计的同时,还应进行电磁兼容设计。电磁兼容设计的目的是使所设计的设备在复杂电磁环境中实现电磁兼容,因此在进行电磁兼容设计时应满足以下要求: 首先明确设备所满足的电磁兼容指标,然后确定设备的敏感器件、干扰源及干扰途径,有针对性地采取措施,最后通过试验了解设备是否达到了电磁兼容指标要求。
2 电磁兼容设计所采取的方法
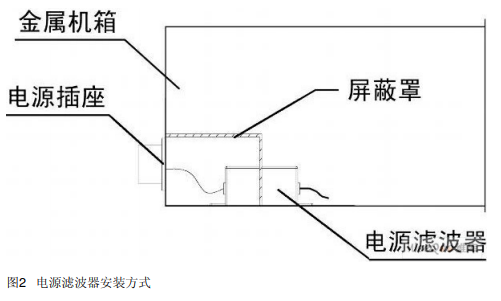
对于通信车而言,通常其所装载的设备量很多,包括配电设备、通信设备及终端设备等,各设备间很容易形成电磁干扰,进而影响通信质量,因此设备在进行电磁兼容设计时要从3 要素( 干扰源、耦合途径和敏感设备) 出发,采取各种有效手段,抑制干扰源,消除或减弱干扰耦合,增加敏感设备的抗干扰能力。以某车载电子设备为例,由数字电流表、数字电压表、转换开关、断路器、控制保护单元、互感器、接触器等单元及元器件组成,其中数字电流表、数字电压表、转换开关、断路器布置于前面板上,控制保护单元、互感器、接触器等单元及元器件放在机箱内部。此设备要满足GJB151A- 97 有关的电磁兼容指标要求,在结构设计等方面采取的主要措施有: 仪表窗口的屏蔽; 机箱缝隙的屏蔽; 各单元合理布局及其屏蔽; 电缆敷设以及电源线滤波等。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !