

一、设计目的
1、利用VHDL语言的描述方法进行设计完成VGA显示的系统设计;
2、自行选择VGA显示模式;
3、通过FPGA产生VGA Monitor 的控制时序;
4、通过FPGA产生彩条图形,在VGA显示器上显示;
5、扩展要求: 可以在拨动开关控制下, 通过FPGA+VGA接口的系统在屏幕上显示不同图像。
二、设计原理
1、VGA 简要介绍显示绘图阵列( video graphic array,VGA )接口是LCD 液晶显示设备的标准接口,大多应用在显示器与显卡之间, 同时还可以用在等离子电视输入图像的模数转换上。VGA 显示输出RGB 三原色信号, RGB 色彩模式是工业界的一种颜色标准, 是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色,目前在图像显示领域中应用非常广泛。

2、VGA 的显示特点
(1)扫描格式繁多,分辨率从320×200一直延伸到1280×102,行频15.8~70Hz,场频50~100Hz。常见的行频有31.4Hz,37.8Hz,57.9Hz,62.5Hz 等,常见场频有50Hz,60Hz,70Hz,100Hz,16700K 之分。
(2)显示器的显示方式有两种: A/N 显示方式和APA 显示方式,即文本显示方式和图形显示方式。A/N 方式已淘汰不用, 目前微机都采用APA 图形方式。(3)VGA 接口为显示器提供两类信号, 一类是数据信号,一类是控制信号。数据信号包括红( Red)、绿( Green)、蓝( Blue)信号,简称RGB 信号,控制信号包括水平同步信号和垂直同步信号。输出不同分辨率时, 水平同步信号和垂直同步信号的频率也不相同。
3、VGA 显示原理
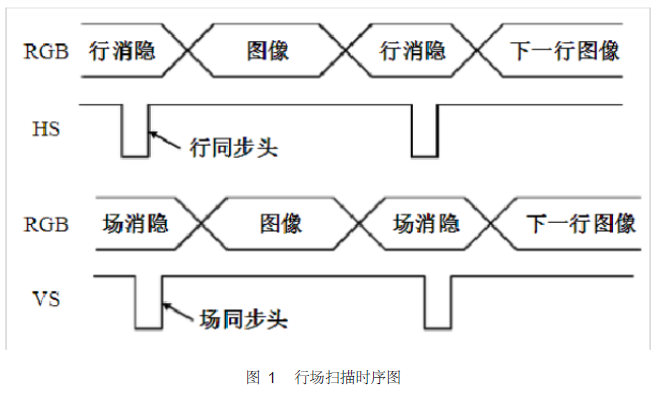
常见的彩色显示器一般由CRT(阴极射线管)构成,彩色是由R(红)、G(绿)、B(蓝)三种基色组成。显示是采用逐行扫描的方式,阴极射线枪发出的电子束打在涂有荧光粉的荧光屏上,产生RGB 三色基,最后合成一个彩色图像。从荧幕的左上方开始自左向右扫描, 每扫完一行图像电子束回到下一行的最左端, 每行结束后电子枪回扫的过程中进行消隐。然后重新开始行扫描, 消隐,直到扫到荧幕的右下方, 电子束回到荧幕的左上方重新开始新的图像扫描, 并且在回到荧幕左上方的过程中进行消隐。在消隐过程中不发射电子束。每一行扫描结束时, 用HS(行同步)信号进行同步;扫描完所有的行后用VS (场同步)信号进行同步。它的行场扫描时序示意图如图1 所示。
现以正极性为例,说明CRT 的工作过程: R、G、B 为正极性信号,即高电平有效。当VS=0,HS=0 时,CRT 显示的内容为亮的过程,即正向扫描过程约为26us。当一行扫描完毕, 行同步HS=1,约需6us,期间,CRT 扫描产生消隐,电子束回到CRT 的左边下一行的起始位置(X=0,Y=1 );当扫描完480 行后,CRT的场同步VS=1,产生场同步是扫描线回到CRT 的第一行第一列( C=0,Y=0 处,约为两个行周期)。HS 和VS 的时序图。T1 为行同步消隐(约为6us);T2 为行显示时间(约为26us),T3 为场同步消隐(两行周期) ;T4 为场显示时间( 480行周期)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !