

鉴幅鉴相漏电保安器和脉冲型漏电保护器相比,具有保护灵敏度高的优点。但如何在保证灵敏度高的前提下, 提高其动作的可靠性和准确性成为衡量这类产品性能的一个重要指标。本文成功的采用PIC16C711A单片机制作了鉴幅鉴相漏电保护器,经现场运行证明,其灵敏度、可靠性和准确性都令人满意。现就CPU的选取原则和工作原理加以阐述,真诚希望精通PIC 单片机的朋友予以斧正。这种保安器主要应用于三相三线或三相四线制低压用电回路中。当线路中有漏电流或者有人触电时, 就会在一CT中感应出一个电压。对这一信号电压不同的处理方法就形成不同的漏电保安器类型。例如,只计算该电压的绝对大小和幅度变化的叫脉冲型漏电保安器; 不但计算该电压的绝对大小, 而且通过幅度的变化推算出三相电中某一相的漏电流变化值的漏电保安器称为鉴幅鉴相型。当该相中漏电流的变化值大于30mA(或者50mA)时,漏电保安器应跳闸,断开三相电源。

鉴幅鉴相漏电保安器实际上是测量漏电信号中相邻两个交流信号的矢量差。由于该信息瞬间即逝, 所选用的C PU的性能就显得至关重要。之所以选用PIC16C711A单片机而不选用51 单片机,主要有以下几个原因:
1.因工作电压范围宽, 当电网电压波动范围比较大时, CPU能正常工作。
2. 低成本:除CPU之外,还需A/D、看门狗电路。选用PIC16C711单片机比选用51 单片机的总成本要便宜。
3. 由于PIC 单片机的指令系统为单字节,程序“跑飞”的可能性比具有双字节的指令系统要小。
4.体积小,电源供电电路简单,进一步降低了整机的成本。
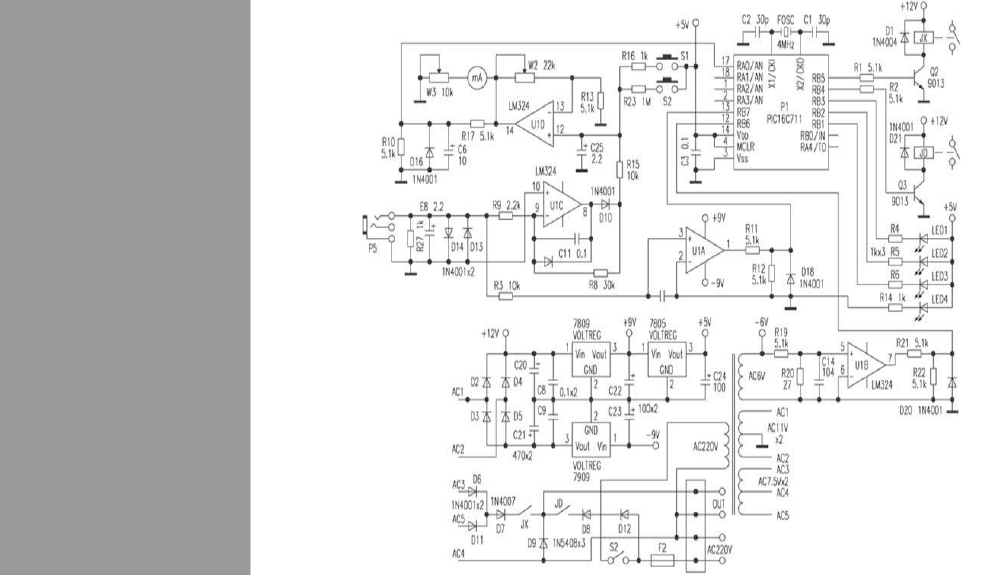
完整电路如左下图所示,继电器JX和JD可实现交流接触器的无声运行。由于被测信号是相邻两个交流信号的矢量差, 为了达到测量相位的目的, 需建立一个相位基准。本电路以交流工作电源信号的相位为基准, 相邻两个交流信号与相位基准的差即为两个相邻交流信号的相位差。图中,U1B将相位基准信号变为方波信号; U1A将被测信号变为方波信号, 两方波信号分别接到CPU的RB6和RB7引脚,利用PIC单片机的“电平变化中断”和“定时中断”测出两个相邻交流信号的相位差。线路漏电流经插头P5接进来, U1C实现小信号半波精密整流, U1D实现直流放大。这样,电容C6上的直流电压将与线路漏电流成正比。PIC16C711 单片机通过其内部的A/D转换测知线路漏电流的大小。当线路漏电流大于300mA时, 通过继电器切断外部的交流接触器。根据相位差和线路漏电流的大小, 通过数字矢量运算, 得出单相漏电流的变化值。当该变化值大于50mA时,表示有人正在触电,须立即断开外部的交流接触器。延时20秒后,保安器自动合上外部的交流接触器,实现线路复送。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !