

一、 设计概述
DC~DC电源转换器的功能是将一个固定的输入直流电压转换成可调的输出直流电压,可分为升压型和降压型两类,其典型应用是直流电源的稳压电路部分。升压型DC~DC电源转换器可基于并联型开关稳压电源的原理进行设计,通过电感的储能作用将感应电动势与输入电压相叠加后作用于负载,使得输出电压大于输入电压。感应电动势是电感元件的一种重要特性,它是指当电感电路发生换路时,流过电感的电流发生变化,电感两端会产生一个感应反电势阻止电感电流的变化。例如,直流电源对电感进行一段时间的充电后,电路在某一瞬间出现换路,此时电感瞬间释放所存储的电能,由于电感的电流不能发生突变,所以电感的电能以电压的形式释放出,外在看来就是电感两端电压被突然抬高。根据能量守恒原理,升压型DC~DC电源转换器主要适用于输出电流较小的场合。
二、 设计任务及要求
2.1 设计任务
本次课程设计主要进行5V~12V电源转换器的设计及实现,其基本工作流程为:电源转换器以5V直流电压作为输入,利用升压电感的感应电动势特性对输出电压进行拉升,最后输出稳定的12V直流电压。首先,在EWB软件平台环境下进行电路设计和原理仿真,选取合适的电路参数,通过输出波形测试5V~12V电源转换器压控函数发生器的运行情况。其次,在硬件设计平台上搭建电路,并进行电路调试,通过示波器观测电路的实际输出波形。最后,将电路实际输出波形与理论分析与仿真结果进行比较,分析产生误差的原因,并提出改进方法。

2.2 设计要求
2.2.1性能指标要求
(1) 输入直流电压为5V,输出直流电压为12V/100mA,电压可调范围±1V。
(2) 在额定负载的情况下,输出电压跌落≤30mV;
(3) 在额定负载的情况下,输出纹波电压Vopp≤50mV;
(4) 在额定负载的情况下,输出尖峰电压Vopp’≤400mV;
(5) 功率转换效率η大于60%;
(6) 过电流保护(≤100mA)功能。
2.2.2设计报告要求
(1) 根据电路性能指标要求设计完成电路原理图,计算元件参数,写出理论推导过程,并分析各单元电路的工作原理;
(2) 在EWB软件平台环境下进行电路设计和原理仿真,选取合适的电路参数,通过输出波形测试5V~12V电源转换器的运行情况;
(3) 绘出总体电路连线图及器件参数;
(4) 记录实验结果和调试心得,判断误差原因,完成实验结果分析。
三、 设计方案
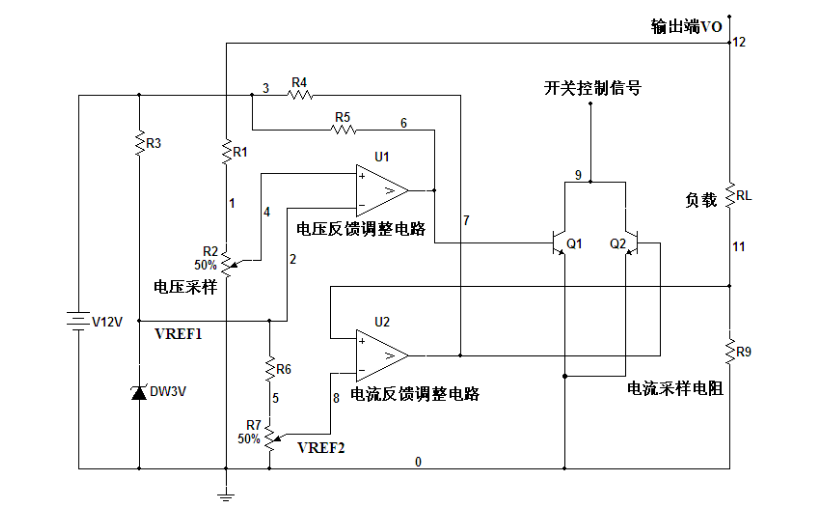
5V~12V电源转换器可由图4-32所示的四个模块组成:振荡电路、升压开关电路、滤波电路、采样电路反馈调整电路。振荡电路在反馈调整电路的控制下,通过调节开关控制脉冲的占空比,进而调整开关电路的工作状态。升压开关电路利用升压电感中的感应电动势产生一个升高的电压。滤波电路通过滤波电感和滤波电容组成的复式滤波电路输出一个相对平稳的直流电压,反馈调整电路根据输出直流电压的脉动成分,经过负反馈机制调整输出电压的大小,维持输出电压的恒定。如能使升压开关电路始终工作在开关状态(即饱和导通和截止两种状态,同时功率管应具有较高的切换速度),则可取得较高的功率转换效率。整个系统设计的原理框图如图4-32所示:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !