

为什么使用 Femto 基站?
基于 3GPP 的第三代蜂窝系统设计用于支持全移动多媒体体验,很多情况下,该系统的普及受限于其接收效果,尤其是住宅和偏远地区。在住宅密集的市区,尤其是高层建筑物中,急待解决系统扩容、改善服务质量(QoS)等问题。
面对这样的要求,“Femto”蜂窝基站应该是合乎逻辑的选择,基站一般分为以下几类:
+45dBm:宏蜂窝基站,覆盖室外大约 5km 的区域
+30dBm:微蜂窝基站,覆盖大约 0.5km 的区域
+15dBm:Femto 基站,覆盖大约 50m 的室内住宅或建筑区域
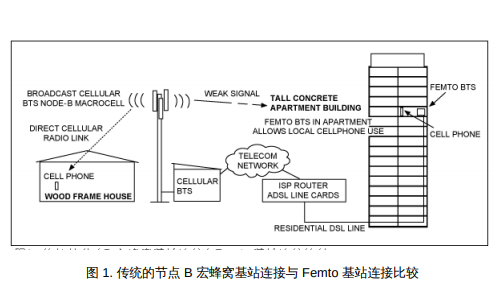
对于住宅内部署,Femto 基站可通过公共交换电话网接入网络,通常可以采用住宅的 DSL 线路。手机仅与家里的 Femto 基站通信,从而使用户摆脱对宏蜂窝基站的依赖。在高层建筑中,Femto 基站可连接到大厦的有线以太网系统,这也减轻了宏蜂窝基站的负荷。下面,我们简单介绍 Femto 基站部署的基础,了解 Maxim 射频方案如何为这一技术提供关键优势。

提高蜂窝覆盖
蜂窝系统的设计需要在手机电池寿命、手机计算功耗、基站用户负荷之间达到最佳平衡。此外,随着蜂窝标准的不断完善,可以充分发挥先进的移动 DSP 的性能优势。蜂窝系统运营商紧跟这一趋势,努力提供更多、更好的多媒体内容,从而提高收入并吸引更多的新用户。用户则享受到了“无处不在”的移动互联。由于蜂窝手机用户以每年 1 亿的速率增长,在这一利益的驱使下,形成了一个高效、极具竞争的供应链,以保证低价格、高性能。
宽带无线通信与蜂窝 RF 业务的比较
宽带无线系统的开发和部署与蜂窝系统的开发计划如影随形,以满足市场 / 用户的发展需求。最初,所谓的“咖啡厅”Wi-Fi®为用户提供 802.11 互联网接入,当用户在附近停留或在饭店用餐时可以使用网络。随后,有些城市开始着手建设 Metro-Wi-Fi 接入点,为商业区提供服务。这种模式非常成功,2004 年发布了更好的无线接入系统,即 802.16 WiMAX® (以及韩国的 WiBro®),目的是提供“城域宽带无线接入”服务。采用正交频分复用(OFDM)代替单载波调制,能够允许这些宽带无线系统克服城市的多径效应,但发射功率需要提高 4 倍。这是因为 OFDM 802.16d 的峰均比(pk-avg)接近 11dB,而 WCDMA 3GPP pk-avg 为 5dB。Intel®已经率先将 WiMAX 作为超级移动 PC (UMPC)的 RF 连接标准,超级移动 PC 的大小定义为普通蜂窝电话的大约 6 倍。因此,UMPC 促进了 WiMAX 服务,但由于 WiMAX 需要更大容量的电池,所以很难将其集成到超薄 / 翻盖手机中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !