

SDIO(安全数字I/O)卡基于SD存储卡并与之兼容。这种兼容性包括机械、电气、电源、信号和软件。SDIO卡的目的是为移动电子设备提供低功耗的高速数据I/O。主要目标是将SDIO卡插入不支持SDIO的主机中,不会对该设备或其软件造成物理损坏或中断。在这种情况下,只需忽略SDIO卡。一旦插入SDIO感知主机,卡的检测将通过SD规范中描述的常规方法进行,并带有一些扩展。在这种状态下,SDIO卡将处于空闲状态,并消耗少量电源(1秒内平均15毫安)
在主机对卡的正常初始化和询问过程中,卡将自己标识为SDIO设备。主机软件将获得元组(链表)格式的卡信息,并确定卡的I/O功能是否可以激活。这一决定将基于诸如功率要求或适当软件驱动程序可用性等参数。如果卡是可接受的,它将被允许完全通电并启动内置的I/O功能。
1.SD总线模式下
CLK:时钟信号
CMD:双向命令和响应信号
DAT0-3:双向数据信号
VDD,VSs:电源和地信号
SD模式下允许有一个主机,多个从机(即多个卡),主机可以给从机分别地址。主机发命令有些命令是发送给指定的从机,有些命令可以以广播形式发送SD模式下可以选择总线宽度,即选用几根DAT信号线,可以在主机初始化后设置
2.SD总线协议
SD模式下的命令和数据流都有一个开始位和结束位命令:是在CMD上传输的用于启动一个操作的比特流,由主机发往从机,可以是点对点也可以是广播的响应:是在CMD上传输的用于之前命令回答的比特流。由从机发往主机数据:是在DAT上传输的比特流,双向传输
本 SD 卡高度集成闪存,具备串行和随机存取能力。可以通过专用优化速度的串行接口访问,数据传输可靠。接口允许几个卡垛叠,通过他们的外部连接。接口完全符合最新的消费者标准,叫做 SD 卡系统标准,由 SD 卡系统规范定义。
SD 卡系统是一个新的大容量存储系统,基于半导体技术的变革。它的出现,提供了一个便宜的、结实的卡片式的存储媒介,为了消费多媒体应用。
SD 卡可以设计出便宜的播放器和驱动器而没有可移动的部分。一个低耗电和广供电电压的可以满足移动电话、电池应用比如音乐播放器、个人管理器、掌上电脑、电子书、电子百科全书、电子词典等等。
使用非常有效的数据压缩比如 MPEG,SD 卡可以提供足够的容量来应付多媒体数据。

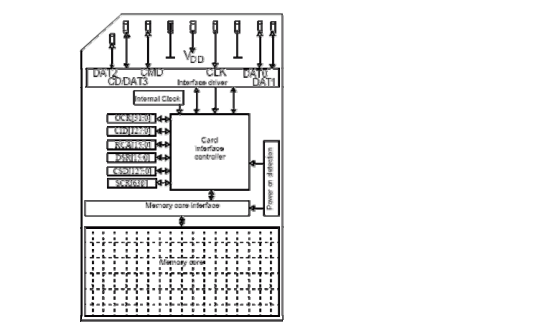
框图:
SD 卡上所有单元由内部时钟发生器提供时钟。接口驱动单元同步外部时钟的 DAT 和 CMD
信号到内部所用时钟。
本卡由 6 线 SD 卡接口控制,包括:CMD,CLK,DAT0-DAT3。
在多 SD 卡垛叠中为了标识 SD 卡,一个卡标识寄存器(CID)和一个相应地址寄存器(RCA)
预先准备好。
一个附加的寄存器包括不同类型操作参数。
这个寄存器叫做 CSD。
使用 SD 卡线访问存储器还是寄存器的通信由 SD 卡标准定义。
卡有自己的电源开通检测单元。
无需附加的主复位信号来在电源开启后安装卡。
它防短路,在带电插入或移出卡时。
无需外部编程电压。
编程电压卡内生成。
SD 卡支持第二接口工作模式 SPI。
如果接到复位命令(CMD0)时,CS 信号有效(低电平),SPI 模式启用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !