

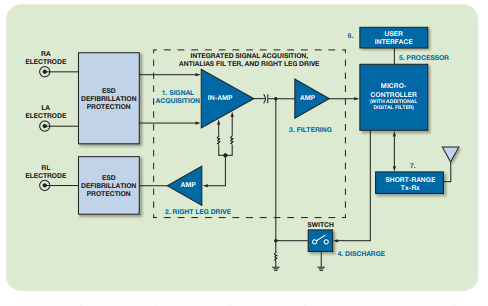
ECG系统原理和典型架构心电图(ECG)系统通过测量活组织表面电位来记录心脏在一段时间内的电性活动。它使用生物电位电极来拾取身体特定部位的心脏信号,两个电极间的差分电压或某一电极与多电极平均电压之间的差分电压可在测量后显示为ECG输出上的一个通道。模拟前端(AFE)的主要功能是将心脏信号数字化。由于需要抑制来自强射频源、起搏信号、导联脱落信号、共模频率、其他肌肉信号及电噪声的干扰,该过程十分复杂。通常,AFE包括仪表放大器(INA)、滤波器和模数转换器(ADC)。ECG架构设计方法有两种:交流耦合和直流耦合。 ECG系统设计考虑和主要挑战设计ECG系统时,需要克服各种挑战,例如安全、共模抑制、直流偏置、RFI(射频干扰)/EMC(电磁兼容性)、输入保护和等效输入噪底。 • 优先考虑与患者和操作员安全相关的交流主电源隔离,以及与患者电极粘附相关的源电流或吸电流。确保不存在能产生流经患者的电流超过10 μA rms的常态或单一故障条件路径。确保患者电路的直流及低频隔离达到交流主电源的10次谐波及以上。确保患者与接地之间至少 5000 V的隔离。 • 标准要求指定测试的共模抑制比(CMRR)稍低于100 dB,某些临床用途要求120 dB。“右腿驱动”等技术有助于降低INA的CMRR要求,但仍需要仔细整体考虑元件和系统设计。 • 粘附于皮肤的电极产生的直流偏置电压可高达±300 mV。测量幅度仅有几mV的目标信号时,该直流偏置电压会有很大影响。 • 系统不能受到附近其他符合AAMI、ISO和IEC标准的医疗设备的影响。系统也不能经交流主电源或其他“外部电缆”发出或“传导”超过IEC60601-1-2 标准的辐射。 • 有必要保护ECG前端系统受到因环境和人为瞬变造成的损害,例如除颤器保护和静电放电(ESD)。 • 在20秒或更长周期内,于0.05 Hz至150 Hz带宽上测量的μV(峰峰值)输入噪底限制常常是一大挑战。需要采用各种硬件和软件技术实现所需噪底。 ECG功能框图 ADI公司为ECG设计提供种类齐全的高性能线性、混合信号、微机电系统(MEMS)和数字信号处理技术。我们的数据转换器、放大器、微控制器、数字信号处理器、MEMS惯性传感器、隔离器和电源管理产品拥有领先的设计工具、应用支持和系统经验作为后盾

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !