

本文档的主要内容详细介绍的是八个电子技术综合设计的任务书和参考电路详细说明包括了:题目一 声光双控延时电路的设计 ,题目二 简易函数信号发生器的设计,题目三 直流稳压电源的设计,题目四 有源滤波器的设计,题目五 流水彩灯电路的设计,题目六 计数器的设计,题目七 电子密码锁的设计,题目八 简易电子琴的设计
题目一 声光双控延时电路的设计
1、题目背景
能耗是当前全球共同关注的热点,而大量的能源浪费是由公共场所的“长明灯”造成的。所以,设计并实现照明灯的自动开关则有助于节约能源。由于灯泡大部分时间都不需要工作,因此节电效率很高。另外,照明灯的自动开关控制不需要直接接触,全自动智能控制,因此使用非常方便。因此,照明灯的声光控制开关在人们日常生活中获得了广泛应用。
2、设计任务
设计一个声光双控延时开关电路。功能要求如下:在夜晚光线较暗时,如果有声音产生,例如拍手、跺脚、开门等声音,那么电路能够自动启动电灯。当电灯点亮一段时间后,会自动熄灭,即电路具有自动延时功能。在白天光线较强时,即使外部有声音产生,电路开关也不会动作。
需要注意声控部分和光控部分之间的逻辑关系,以便按要求实现电路设计。另外,为了方便,在电路设计过程中,可以采用发光二极管(LED)等来代替电灯泡。
3、设计目的
(1) 掌握由模拟电子元件构成的放大电路的原理与设计方法;
(2) 理解光电传感器、声电传感器(麦克风)的工作原理,并掌握其放大电路的设计。
4、原理分析
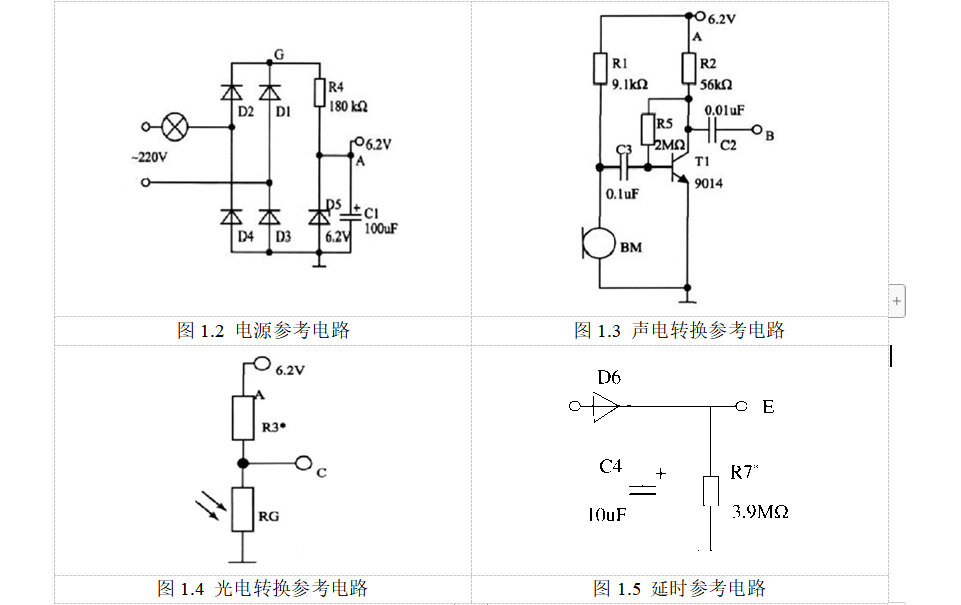
声光双控延时开关电路直接由220V交流电供电,因此该电路包括电源电路、声控电路、光控电路和延时电路等。
电源电路负责把220V交流电转变为该电路其它部分工作所需要的直流电源。这部分可以由二极管桥式整流电路来实现,也可以由三端稳压器件等来实现。
声控电路的主要功能是把声音信号转变为电信号,并对信号进行放大处理。完成声电转换的器件为声电传感器(声电换能器、麦克风等)。由于此电信号非常微弱,因此需要设计放大电路对其进行放大。
光控电路负责把光照信号转变为电信号。可以采用光敏电路等器件来完成此功能。
延时电路控制着开关闭合时间的长短。执行机构负责开关的闭合与断开功能。
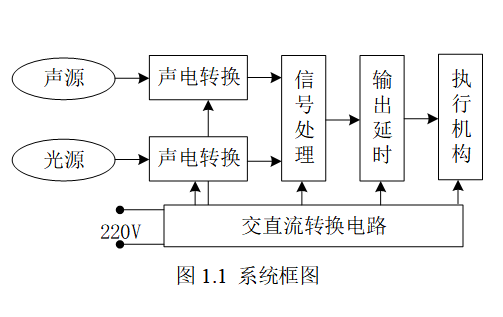
该电路系统框图如图1.1所示。


电路设计可能用到的电子元器件:麦克风、光敏电阻、三极管9014,二极管IN4148×5,稳压二极管(6.2V)、电阻、电容、导线若干。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !