

前面已经讲述了VHDL语法和建模,VHDL程序作为硬件的描述语言,可以实现仿真测试,包括RTL门级仿真和布线布局后仿真。通过仿真,可以很容易验证VHDL程序以及其描述硬件的正确性。本章将讲述如何建立VHDL程序的仿真模型和平台,以及ⅤHDL语言的具体仿真过程
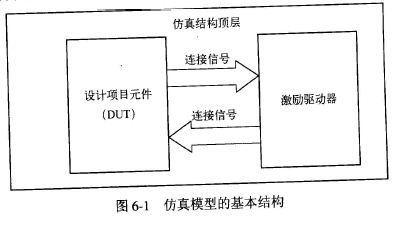
1HDL仿真概述当使用ⅤHDL设计的数字逻辑电路更复杂时,则仿真验证就非常重要,是保证一个项目设计成功的重要方法。在实际仿真中,需要一个ⅤHDL仿真器来实现,目前有很多功能强大的仿真器,而 Mentor Graphics的 Modelsim是应用最广泛的仿真器之一,本节将以Modelsim61为仿真工具软件来讲述HDL的仿真操作。在编写好了ⅤHDL程序,并检查了语法后,就可以进行ⅤHDL程序的仿真操作。通过仿真验证,可以为后续的综合和后续的布局布线节省更多的时间,从而保证项目的顺序完成VHDL仿真器通常需要两个输入,即设计的描述(项目的VHDL程序)和驱动设计的激励。有时候,设计项目的VHDL程序本身可能是一个自激励的程序,不需要外部的激励但是在大多数情况下,设计工程师需要开发出与设计项目的ⅤHDL程序相对应的激励程序,这个激励程序就是测试平台文件( Test Bench)为了对设计项目进行仿真,在完成了项目的ⅤHDL程序开发后,必须编写其测试平台文件。仿真工具会加载ⅤHDL测试平台文件和原项目文件,然后进行编译仿真,从而实现硬件的仿真验证。测试平台文件可以是一个简单ⅤHDL程序,它和需要仿真的项目文件的实体对应,并且具有相应的激励信号即可。当然测试平台文件也可以是复杂的ⅤHDL程序它可以从磁盘文件中读取数据并将测试结果输出到屏幕或者保存到磁盘文件中仿真模型设计的基本结构如图6-1所示,顶层的描述包括两个元件,即所测试的设计项目( Design Under Test,DUT)元件和激励驱动器。这些元件之间通过设计项目的实体信号连接。仿真模型结构的顶层并不包括任何外部端口,仅仅是连接两个元件的内部信号

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !