

本文主要介绍开关电源中的吸收缓冲电路。
电源的基本拓扑电路上一般没有吸收缓冲电路,实际电路上一般有吸收缓冲电路,吸收与缓冲是工程需要,不是拓扑需要。吸收与缓冲的作用如下:
防止器件损坏,吸收防止电压击穿,缓冲防止电流击穿;
使功率器件远离危险工作区,从而提高可靠性;
降低开关器件损耗,或者实现某种程度的软开关;
降低di/dt和dv/dt,降低振铃,改善EMI品质。
也就是说,防止器件损坏只是吸收与缓冲的作用之一。
吸收是对电压尖峰而言。电压尖峰的成因如下:
减少电压尖峰的主要措施有:
缓冲是对冲击尖峰电流而言,电流尖峰的成因如下:
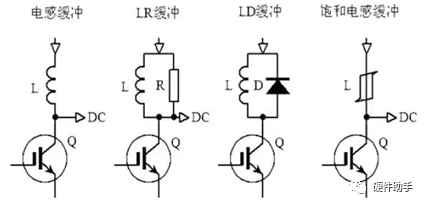
缓冲的基本方法:在冲击电流尖峰的路径上串入某种类型的电感,可以是以下类型:

缓冲的特性:
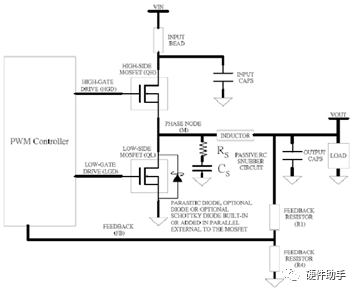
下面以buck电路为例,说明吸收和缓冲电路的工作流程:


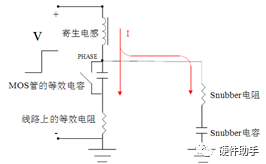
当L-MOS打开时,PHASE点会出现电压尖峰。这种尖峰会对L-MOS造成威胁,导致L-MOS被烧坏或寿命大幅缩短。PHASE后的线路,由于有储能大电感的存在,瞬时变化的电流I不能通过电感。所以对瞬时(高频)电压电流而言,其路径只能是通过L-MOS。实际电路中多余的能量大部分是由L-MOS的内阻消耗的。由于等效电容很小,所以多余能量(电荷)能够在电容两端造成较大的电压。所以减小电压尖峰的方法是减小流入等效电容的电荷数量。
RC-snubber电路从两个方面去解决电压尖峰的问题:
对PHASE点电压等于输入电压时的电感电流分流,这样使得流入L-MOS等效电容的电流大大减小。而snubber电容的容值选取较大,吸收了多余的能量后产生的电压不会太大。这样使得PHASE点的电压尖峰减小。
RC中的电阻起到阻尼作用,将谐振能量以热能消耗掉。
RC-snubber电路的好处有:
RC-snubber电路的坏处:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !