

1. 什么是OpenGL
OpenGL是一个跨语言、跨平台的编程图形程序接口,它将计算机的资源抽象为一个个的OpenGL的对象,对这些资源的操作抽象为一个个OpenGL的指令。它的移植性高,并且速度非常快。
2. OpenGL状态机
状态机是一种抽象的模型,表示一组状态变量的集合。它描述了一个对象在其生命周期内所经历的各种状态,状态之间的转变,发生转变的动因、条件以及转变中所执行的活动。
比如:颜色、纹理坐标、源因子和目标因子、光源的各种参数,这些都是状态,另外还有:是否开启了光照,是否开启了纹理,是否开启了混合,是否开启了深度测试等等。OpenGL会保持这些状态,除非我们调用函数来改变这些状态。
3. OpenGL上下文
OpenGL上下文是一个非常抽象的概念,可以理解为一个包含了所有OpenGL状态的对象。在我们调用任何OpenGL指令前,都需要先创建一个上下文,这个上下文记录了OpenGL渲染所需要的所有信息以及状态,所以上下文也是一个庞大的状态机。
4. 渲染
所谓的渲染,就是将数学和图形数据转换成3D空间图像的操作叫做渲染(Rendering)。
5. 管线
在OpenGL中,3D坐标转为2D坐标的处理过程是由OpenGL的图形渲染管线(Graphics Pipeline,大多译为管线,实际上指的是一堆原始图形数据途经一个输送管道,期间经过各种变化处理最终出现在屏幕的过程)管理的。
图形渲染管线可以被划分为两个主要部分:
(1)第一部分把你的3D坐标转换为2D坐标。
(2)第二部分是把2D坐标转变为实际的有颜色的像素。
在OpenGL 下渲染图形,就会经历一个一个节点,而这样的操作可以理解为管线。大家可以想象成流水线,每个任务类似流水线般执行。任务之间有先后顺序。 管线是一个抽象的概念,之所以称之为管线是因为显卡在处理数据的时候是按照一个固定的顺序来的,而且严格按照这个顺序,这个顺序就是渲染流程,而管线指的是这个过程。
6. 固定管线/存储着色器
OpenGL自身为开发者封装了很多着色器(shader)程序,开发者只需要调用API即可,不需要关心内部的实现过程,而这些封装好的程序(函数或方法)即为固定管线。
在固定管线下,使用固定存储着色器,固定存储着⾊器由GLTools的C++类GLShaderManager管理,它们能够满⾜进⾏基本渲染的基本要求。
但是由于OpenGL 的使用场景非常丰富,固定管线或存储着色器无法完成每一个业务,这时将相关部分开放成可编程。
7. 着色器程序(Shader)
顾名思义,着色器程序就是一个程序代码,在OpenGL调用绘制函数之前,需要制定一个着色器,在固定管线下,这个着色器已经是封装好的了,在可编程的情况下,则需要程序员自己编写着色器程序。
常见的着色器有:
在 OpenGL ES 3.0后,可编程依然只支持了顶点着色器和片段着色器这两个最基础的着色器。
7.1 顶点着色器(VertexShader)
顶点着色器是一组指令代码,这组指令代码在顶点被渲染时执行,一般用来处理图形每个顶点变换(旋转/平移/投影等)。
顶点着色器是OpenGL中用于计算顶点属性的程序。顶点着色器是逐顶点运算的程序,也就是说每个顶点数据都会执行一次顶点着色器,当然这是并行的,并且顶点着色器运算过程中无法访问其他顶点的数据。
一般来说典型的需要计算的顶点属性主要包括顶点坐标变换、逐顶点光照运算等等。顶点坐标由自身坐标系转换到归一化坐标系的运算,就是在这里发生的。
7.2 片元着色器(FragmentShader)
一般用来处理图形中每个像素点颜色的计算和填充。
片段着色器是OpenGL中用于计算片段(像素)颜色的程序。片段着色器是逐像素运算的程序,也就是说每个像素都会执行一次片段着色器,这个过程也是并行的。
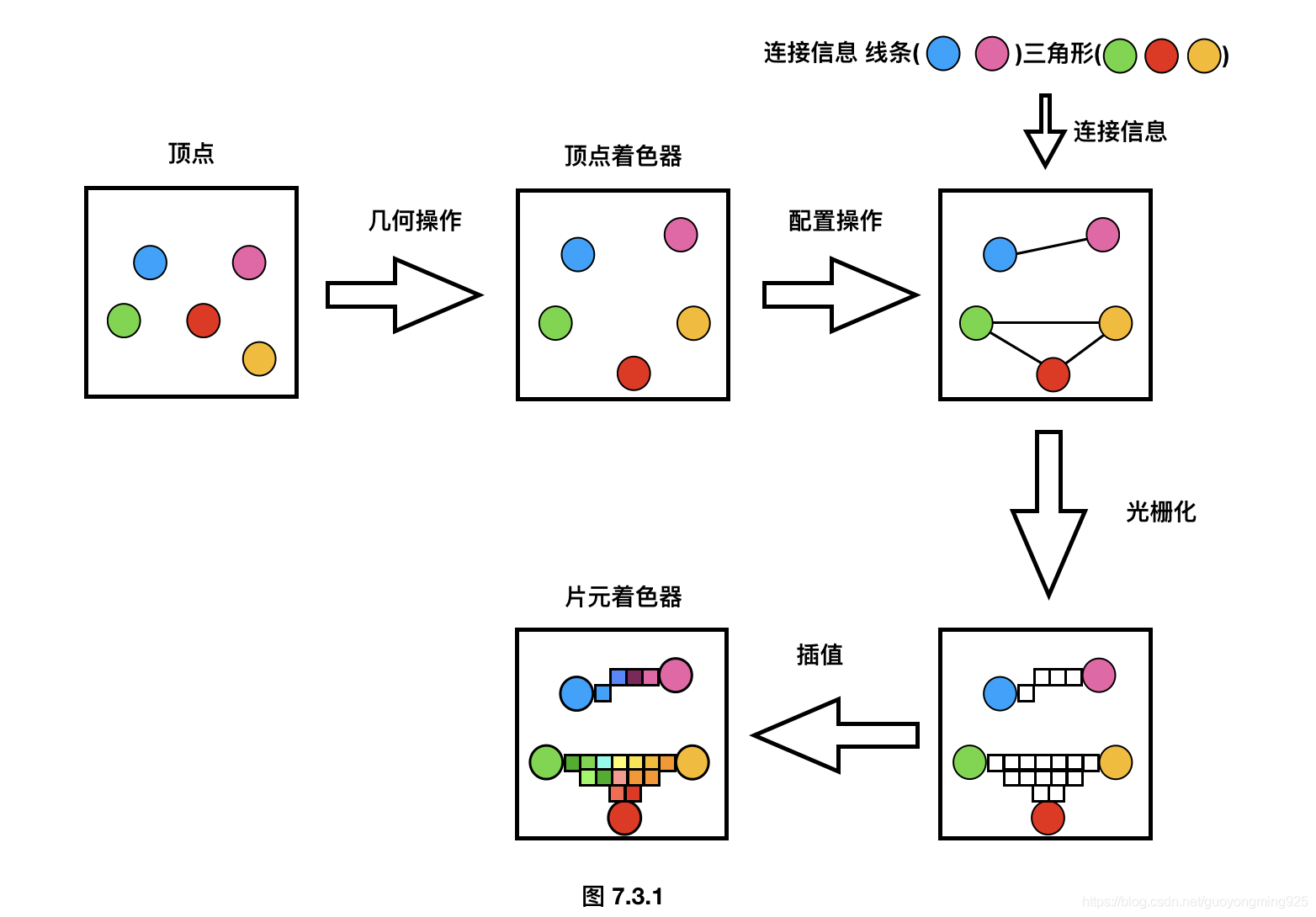
7.3 着色器渲染过程

8. 光栅化(Rasterrization)
又名栅格化或者像素化,其实就是把矢量图转化成像素点的过程。
我们都知道三维物体是由点线面构成的,将这些点线面转化成屏幕上的像素点,这个过程就是光栅化。
该过程包括了两部分工作:
光栅化过程产生的是片元。
9. 纹理(texture)
在OpenGL中,我们所说的纹理可以理解成是一张图片,在渲染图形的时候,需要将图片贴在其表面,使其看起来更逼真。
10. 混合(Blending)
混合就是将源色和目标颜色通过某种方式混合生成特效的技术,通俗一点就是将两种颜色通过某种算法生成特殊的效果。混合通常用来绘制透明或者半透明的物体。
11. 变换矩阵(Transformation)
如果图形想发生平移、缩放、旋转变换,就需要使用变换矩阵。
12. 投影矩阵(Projection)
用于将3D坐标转换为二维屏幕坐标,实际线条也将在二维坐标下进行绘制。
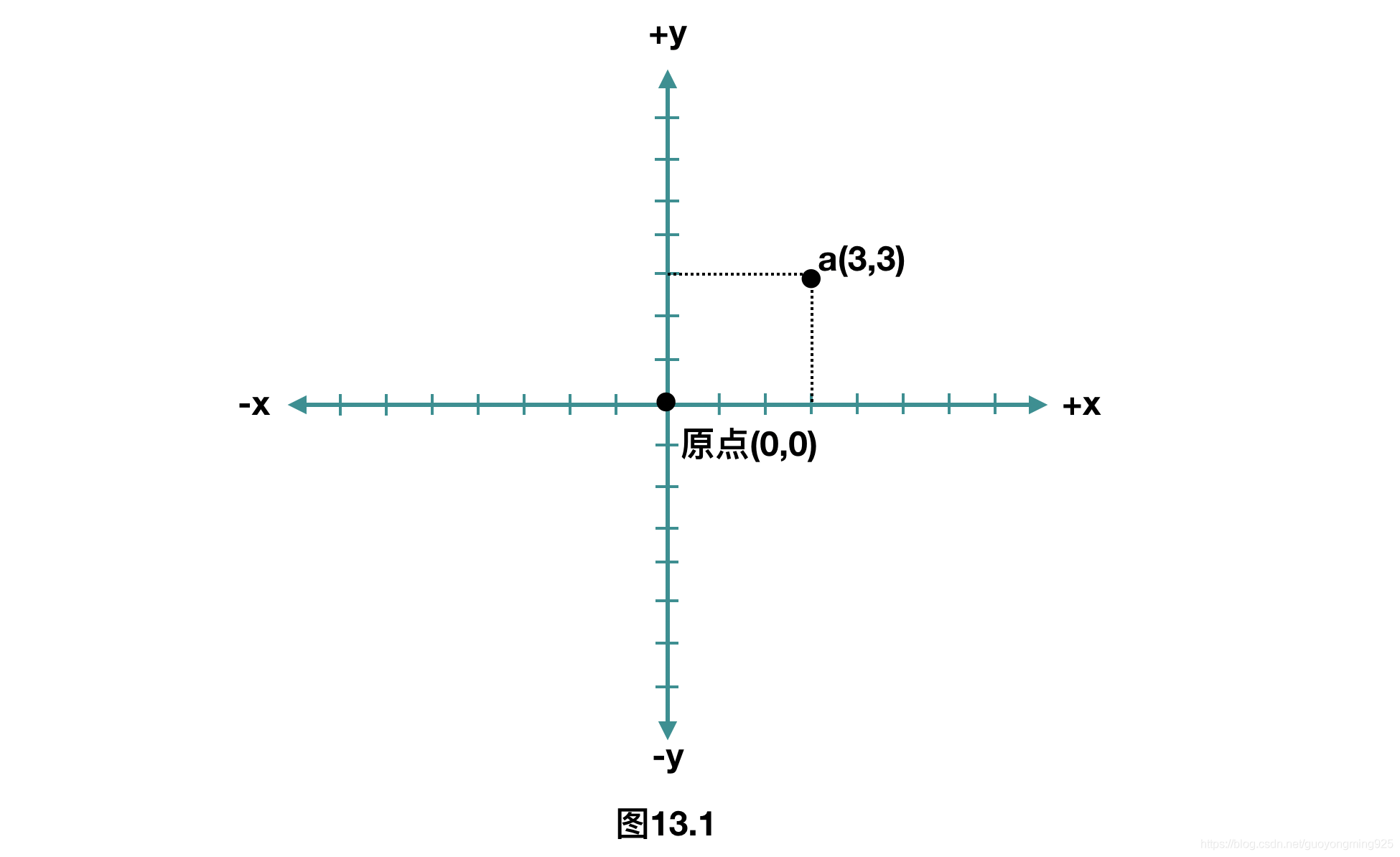
13. 2D笛卡尔坐标系

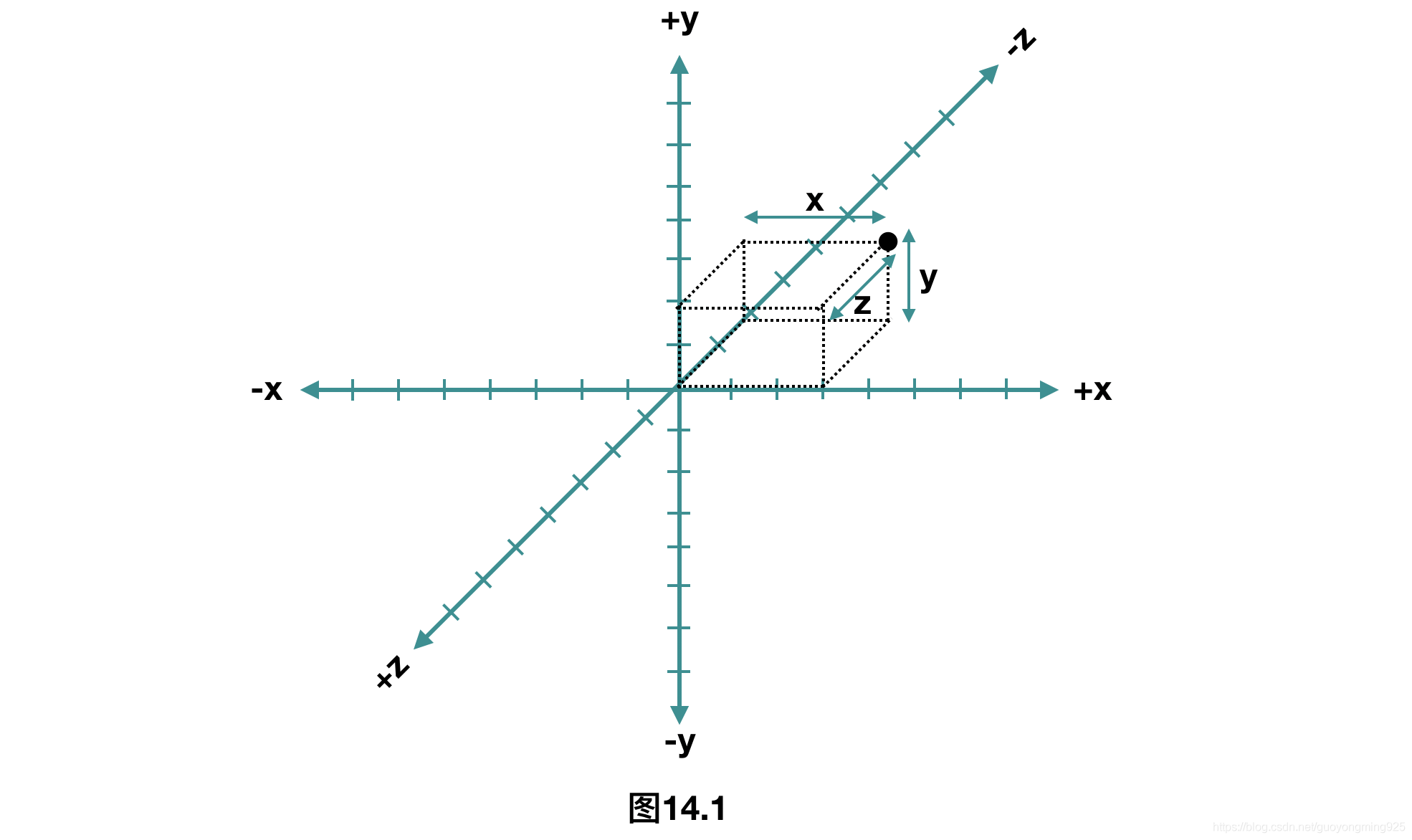
14. 3D笛卡尔坐标系

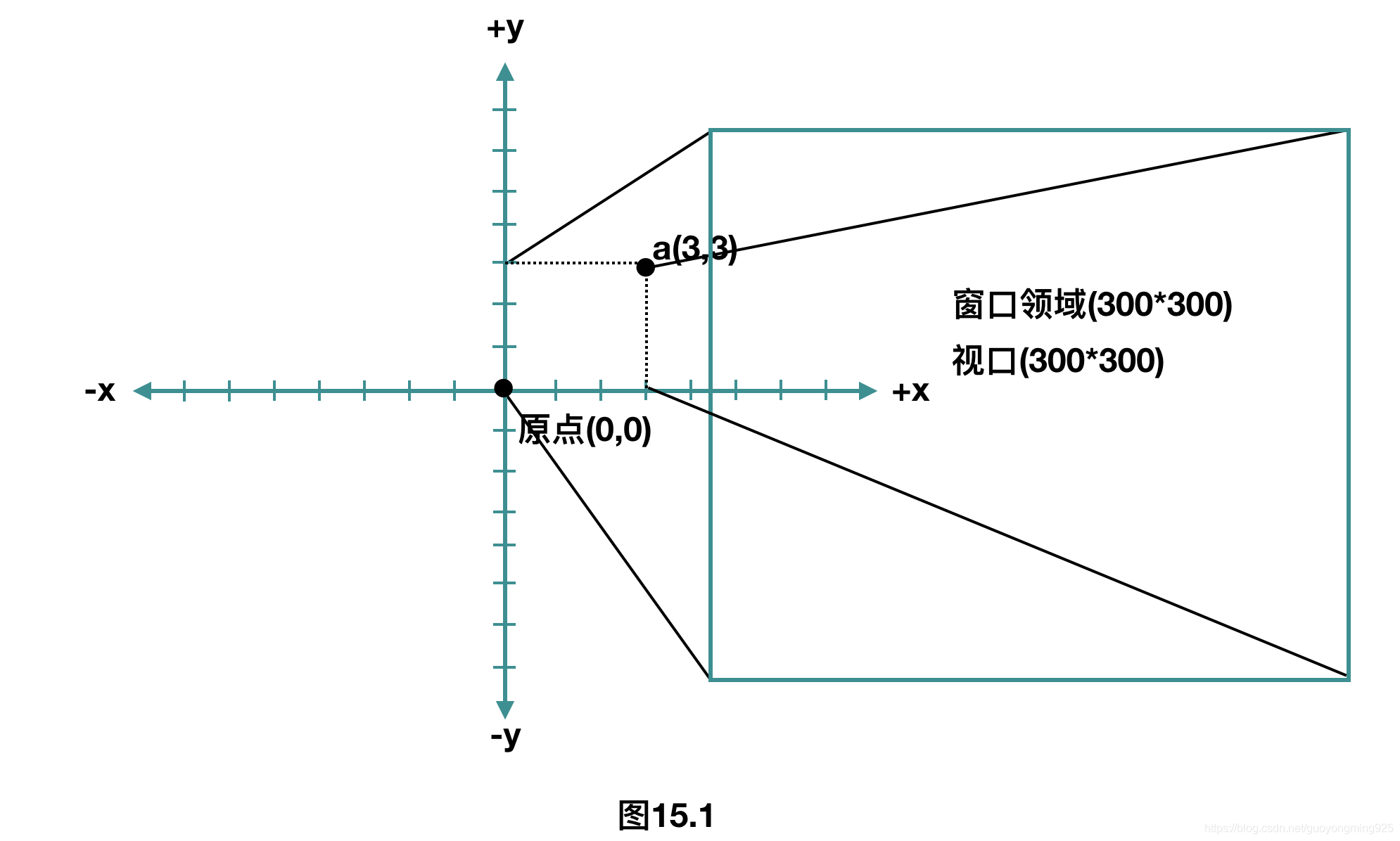
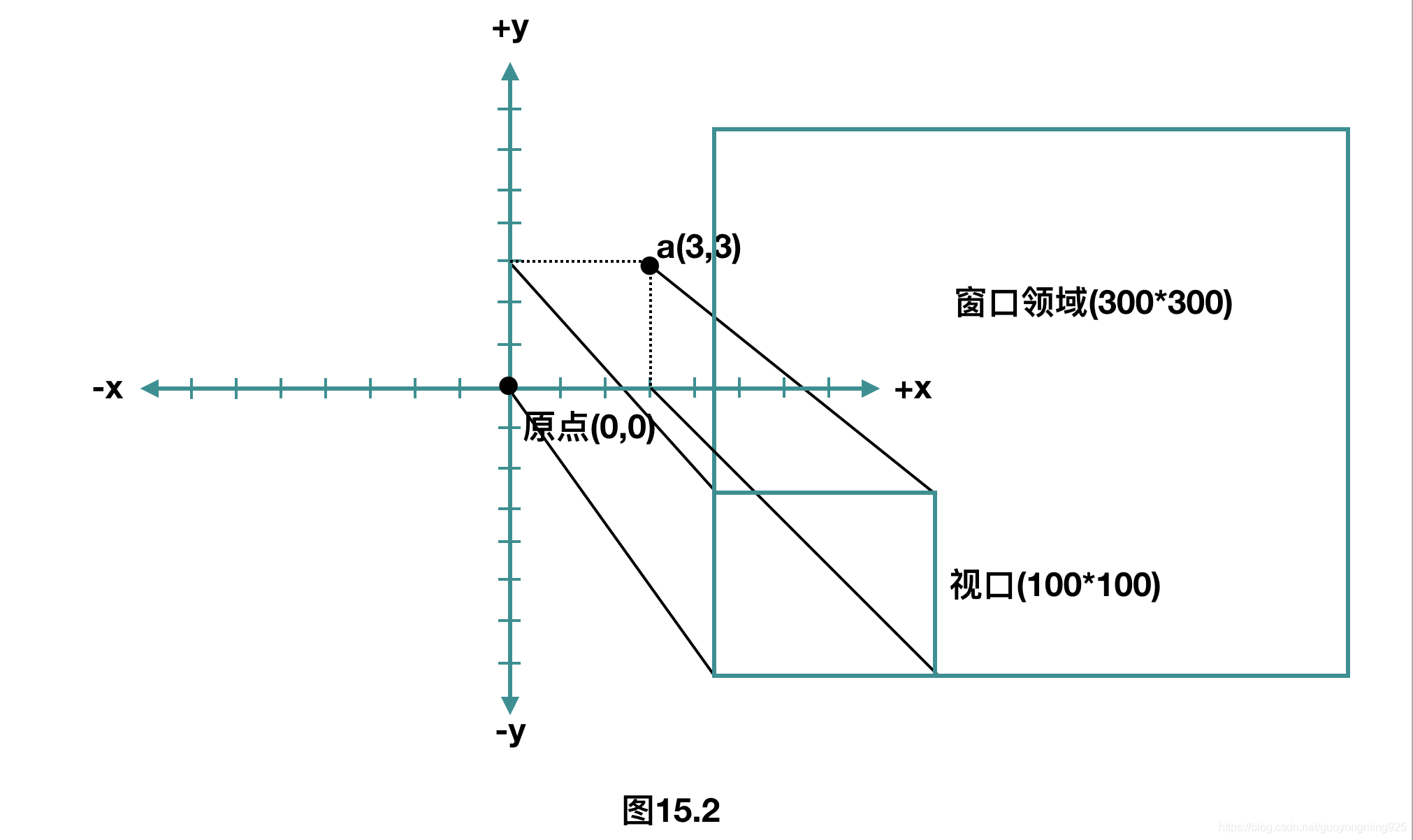
15. 视口


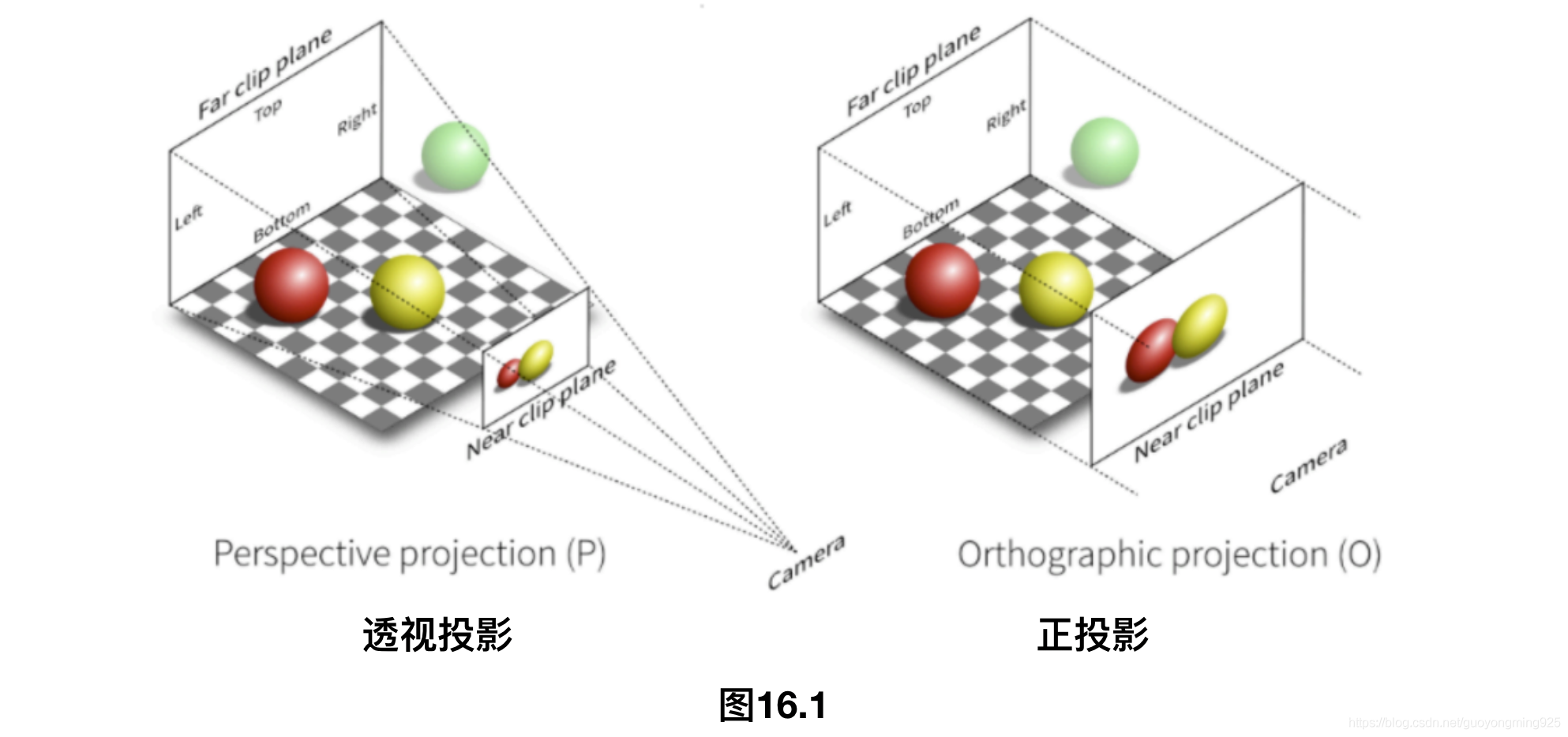
16. 投影方式
在OpenGL中,主要有两种投影方式,第一种是正投影或叫平行投影,第二种是透视投影。
在使用正投影的时候,需要准备一个正方形或者长方形的视景体(屏幕)。视景体之外的任何物体都不会被绘制,而是所有实际物体的大小和视景体内的大小都相同,无论远近。
在使用透视投影的时候,远处的物体看上去会比近处的物体小一些,符合近大远小的原理。越靠近视景体,投影越接近物体尺寸,反之,越远,则越小于物体本身的尺寸。

来源:电子创新网
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !