

主要介绍基于FPGA实现多路模拟信号自适应采集系统的设计。该系统主要包括软件和硬件两部分:硬件主要采用FPGA芯片,AD7982—1,ADG406和运放AD824来搭建硬件平台;软件包括FPGA程序和事后数据处理程序。系统采用动态8位量化方式克服了固定8位量化对信号采集精度的影响,目前已成功用于产品中。
图像处理作为一种重要的现代技术,已经在通信、航天航空、遥感遥测、生物医学、军事、信息安全等领域得到广泛的应用。图像处理特别是高分辨率图像实时处理的实现技术对相关领域的发展具有深远意义。
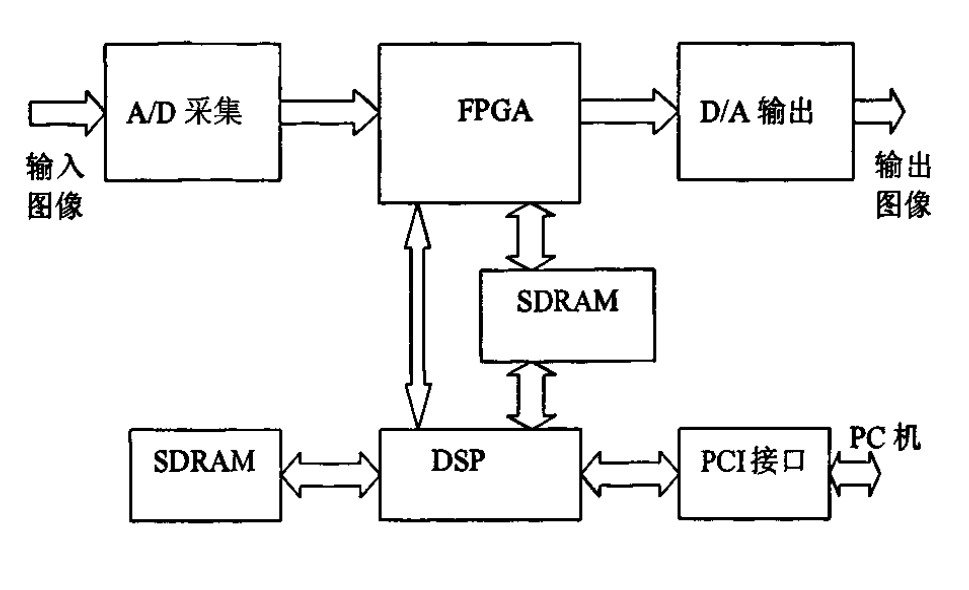
本课题的主要内容是设计一种基于PCI总线,以FFGA为系统控制核心、TMS320DM642为CPU的可实时采集高分辨率视频并迸行高速处理的图像处理系统。主要从系统级别上描述了一种高分辨率图像处理卡的系统实现方案,重点研究了该视频图像处理卡中视频采集、图像增强和视频数据传输。
本文首先介绍了本设计的背景和意义,提出本次设计的目标:基于FPGA和DSP的图像多功能卡的设计。然后简要的介绍了本设计用到的图像处理算法:图像的预处理算法,分别介绍了图像的去噪、锐化、色彩校正、校正和RGB到的转换。

图像采集系统的基本构成,是以数字信号处理器为核心,控制外国的A/D、D/A转换器和外围存储器。本文对比了当下流行的DSP芯片和FPGA芯片作为数字处理核心的优缺点,并根据系统实际需要,选用FPGA和DSP作为数字信号处理器;然后从单片容量,时钟,体积,控制复杂度几方面综合考虑,选用SDRAM作为外围存储器;最后给出了系统的整体设计方案。
图像多功能卡的硬件设计主要分为输入输出电路设计、FPGA围电路设计和DSP外围电路设计。先对各主要芯片进行了简要的介绍,然后分别给出了各部分电路的具体连接。
图像多功能卡的程序设计是本文的重点。本课题的程序设计包括FPGA内部程序和DSP内部程序。FPGA的程序设计主要包括:AD采集控制模块、SDRAM读写控制模块、图像处理模块以及系统的控制模块;DSP的程序设计主要是完成I℃配置、数据通过PcI口传输到上位机等功能。
最后介绍了硬件调试和FPGA程序的验证结果。实验结果表明,作者设计的系统达到了图像的增强、压缩的功能,在不压缩的情况下,能够对图像实时的处理,并且本系统实现了分辨率和刷新率的自动识别。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !