

LDO线性稳压器是线性降压型电压稳压器中的低饱和(Low Dropout:LDO)型产品,通常被称为“LDO”,是目前线性稳压器的主流产品。由于设计简单,并且在部件数量、尺寸、成本方面具有诸多优势,因此,即使在近年来开关稳压器的应用日益增多的情况下,LDO线性稳压器依然是根据应用需求被广为采用的电源IC。
普通LDO线性稳压器的容许损耗最多几瓦,比如5V输入3.3V输出时,输出电流约为1A。针对更高的要求,近年来多采用开关稳压器来对应。不过,有些方法可以解决使用LDO线性稳压器时带来的输出电流增加、容许损耗超标等问题。其中一个方法就是并联LDO线性稳压器(以下简称“LDO”
LDO线性稳压器的并联
LDO并联是一种很早以前就有的方法,从理论上看,在理想的情况下,比如将两个1A的LDO并联,可以获得2A(翻倍),从分担损耗的角度看,两个并联可以使每个LDO的损耗减半。
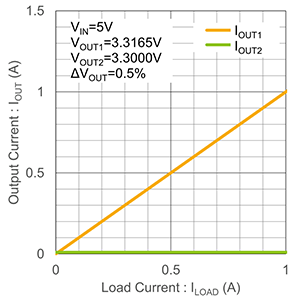
但是,如果只是将LDO的输出之间直接连接,这无法实现输出电流加倍、损耗减半的预期。下面是将输出端直接并联的电路示例,以及输出电流相对于各LDO的负载电流的曲线图示例。示例中并联了VIN为5V、VOUT为3.3V、IOUT可达到1A的两个LDO。从理论上讲,相对于负载电流ILOAD,每个LDO的IOUT应该为1/2 ILOAD,但如图所示,在该例中,几乎全部的负载电流都供给了LDO1,LDO2几乎没有。其结果是在该电路中,LDO1已经达到了1A的IOUT供电能力,即使两个并联也无法提供更多的IOUT。


这是由于并联连接的LDO之间的输出电压差造成的。即使LDO的标称输出电压值相同,在保证值范围内实际的输出电压也会有所波动。在该例中,LDO1的输出VOUT1为3.3165V,LDO2的VOUT2为3.30000V,它们之间存在0.0165V=0.5%的压差。
正如连接电压值不同的线路时电流会从电压值高的线路流出一样,当直接连接输出电压不同的LDO输出时,也会从输出电压高的LDO流出电流。就如曲线图所示,在该例中是LDO1供给输出电流。通常,LDO输出电压的容差为标称电压的±几个百分比,而实际上,让并联的LDO实现相同的输出电压并不现实。因此,在并联LDO时,需要在电路设计上下功夫,以使并联LDO很好地分配输出电流。
并联连接LDO线性稳压器有两种方法,一种是使用二极管,另一种是使用电阻器。后续的文章中将会介绍这两种方法。
关键要点:
・通过并联LDO线性稳压器,可以增加输出电流,并避免超出容许损耗。
・由于每个输出电压之间存在压差,因此仅通过直接连接LDO线性稳压器的输出是无法正常分配负载的。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !