

DC-DC和LDO都是电源芯片,两者差异很大,用法也不同,这篇博客讲述LDO和DC-DC的一些差异,帮助更好的认识LDO和DC-DC并进行选型。
1. LDO是什么
LDO是low dropout regulator的简称,即低压差线性稳压器,这是相对于传统的线性稳压器来说的,传统的稳压器,输入比输出要高出很多,否则无法工作,LDO可能输入比输出高1~2V即可。
LDO低压差,主要是内部使用PMOS管,普通的线性稳压器使用的是PNP三极管,PMOS是电压驱动,无需电流,大大减少LDO本身消耗的电流;普通的稳压器为了防止PNP三极管进入饱和状态而降低输出能力,所以输入输出压降不能太低,而PMOS管的导通内阻很小,导通压降等于导通内阻乘以输出电流,所以导通压降很低。
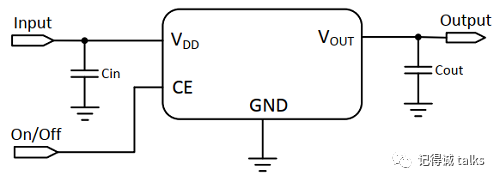
2. LDO典型电路
现在的LDO集成度高,一般只需要2个电容(一般是2个1uF)和一个LDO芯片即可,电路简单。

3. DC-DC是什么
DC-DC是一种在直流电路中将一个电压值的电能变为另一个电压值的电能的装置,严格意义上LDO也是一种DC-DC,在电源芯片选型中,LDO和DC-DC则是两种完全不同的芯片。
DC-DC包括三种类型:BUCK(降压)、BOOST(升压)、BUCK/BOOST(升降压
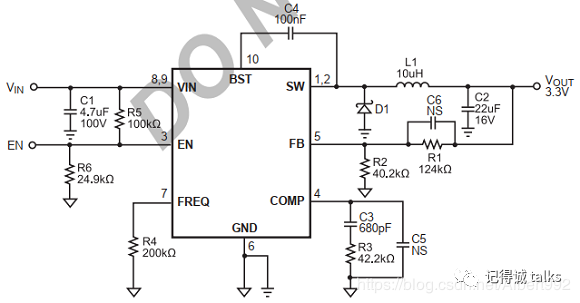
4. DC-DC典型电路
一个典型的DC-DC BUCK电路,包括输入输出电容,FREQ频率设置,EN使能管脚,FB反馈电阻,SW上加续流二极管和电感,BST电容,COMP频率补偿等。

5. LDO和DC-DC区别
从上面的一些描述中,可以大致得出LDO和DC-DC的区别,请拿小本本记好:
LDO外围器件少,电路简单,成本低;DC-DC外围器件多,电路复杂,成本高;
LDO负载响应快,输出纹波小;DC-DC负载响应比LDO慢,输出纹波大;
LDO效率低,输入输出压差不能太大;DC-DC效率高,输入电压范围宽泛;
LDO只能降压;DC-DC支持降压和升压;
LDO和DC-DC的静态电流都小,根据具体的芯片来看;
LDO输出电流有限,最高可能就几A,且达到最高输出和输入输出电压都有关系;DC-DC输出电流高,功率大;
LDO噪声小;DC-DC开关噪声大,为了提高开关DC-DC的精度,很多应用会在DC-DC后端接LDO;
LDO分为可调和固定型;DC-DC一般都是可调型,通过FB反馈电阻调节;
关于DC-DC后面接LDO:LDO有一个参数电源纹波抑制比PSRR,这个参数越大越好,代表抑制输入纹波的能力越强,一般SPEC给出的是1KHz下的值,如:68dB@F=1KHz,LDO的最大的优点之一是它们能够衰减开关模式电源产生的电压纹波,所以一般在100K到1MHz之间的PSRR非常重要,这也是为什么我们经常看见DC-DC后面搭配一个LDO使用,敏感的模拟电源AVDD上,如ADC,Camera等,选择高PSRR的LDO;
6. 小结一下
了解了LDO和DC-DC的区别之后,能很好的进行选择,比如:输入输出压差大,选择DC-DC;降压型且输入输出压差小,选择LDO;需要很大的输出电流选择DC-DC,升压只能选择DC-DC等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !