

版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/I_LOVE_MCU/article/details/109456549
在学习ZYNQ嵌入式开发的过程中,正点原子的教程是采用SDK,而我下载的vivado2020.1已经变成了vitis,所以写一这篇博客,方便后续查阅。
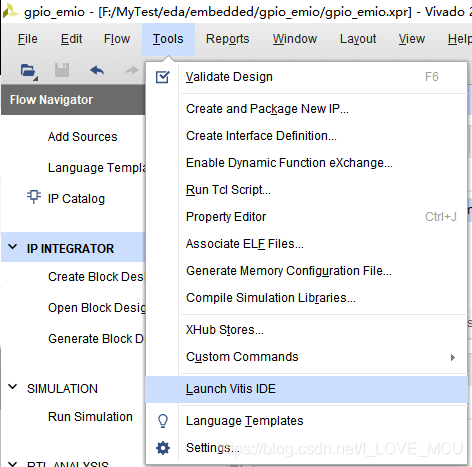
找到vitis
vivado->tools->launch vitis ide

如果打开失败,说明没有安装vitis,先进行安装
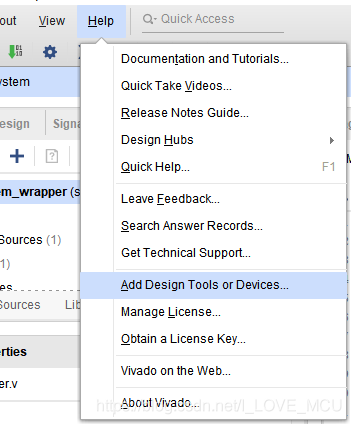
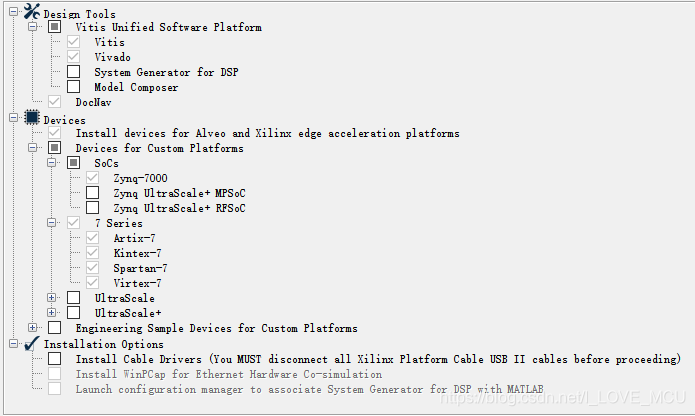
安装vitis
vivado->help->Add Design Tools or Devices…

退出杀软来加速安装,下一步,登录,

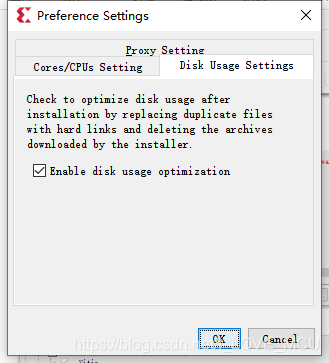
建议点击preference,关闭optimize disk usage,否则安装结束后可能会卡在optimize disk usage上。有人优化了一晚上没结束,不得已重装。我晚上打开安装程序,第二天发现电脑已经睡眠了,程序卡在optimize disk usage上,等了半上午,快失去耐心得时候安装完成了。


我已经安装完成了,所以是灰色状态。
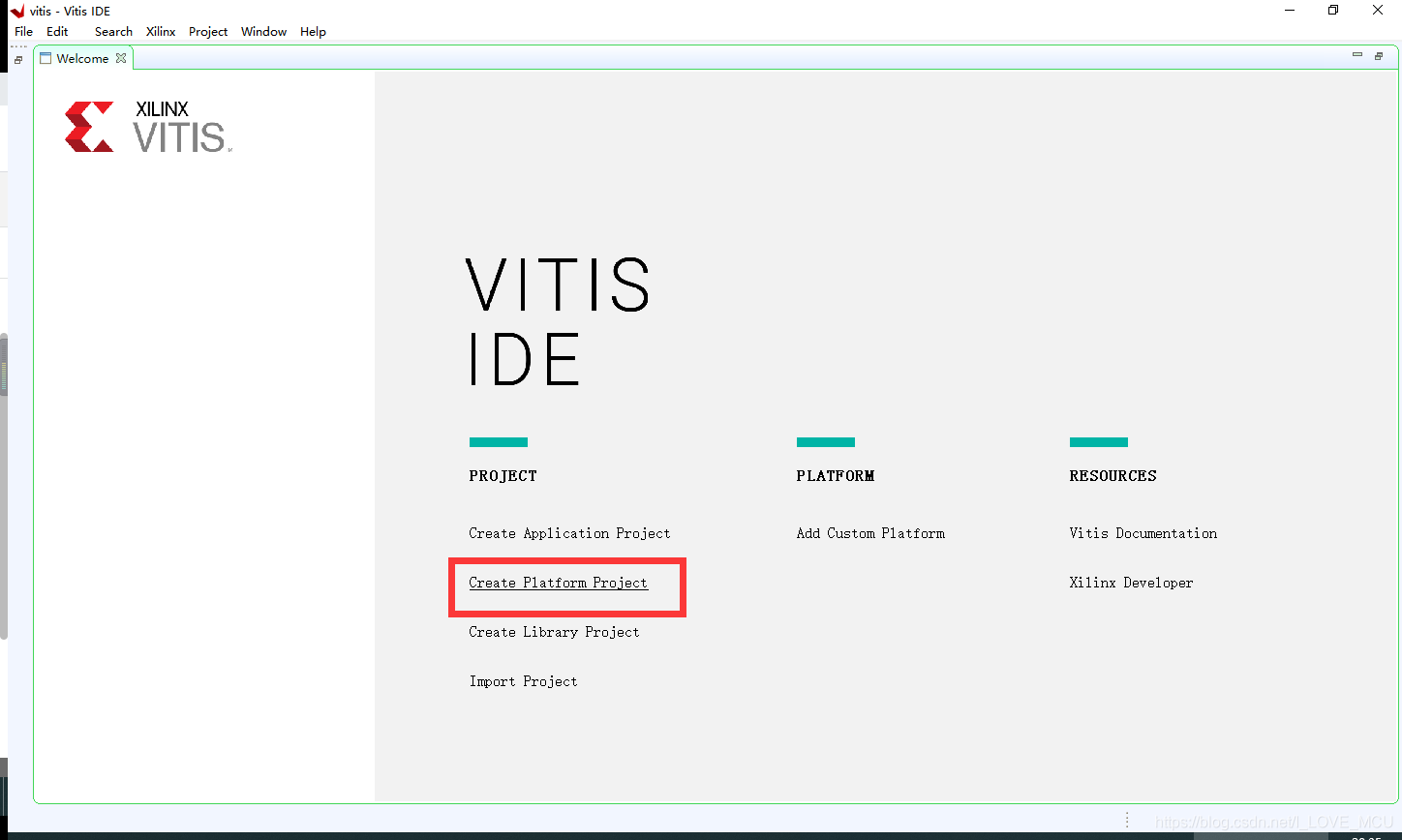
创建platform工程
vivado->tools->launch vitis ide
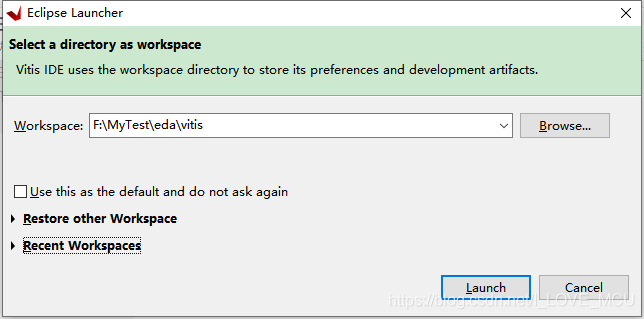
选择工作路径

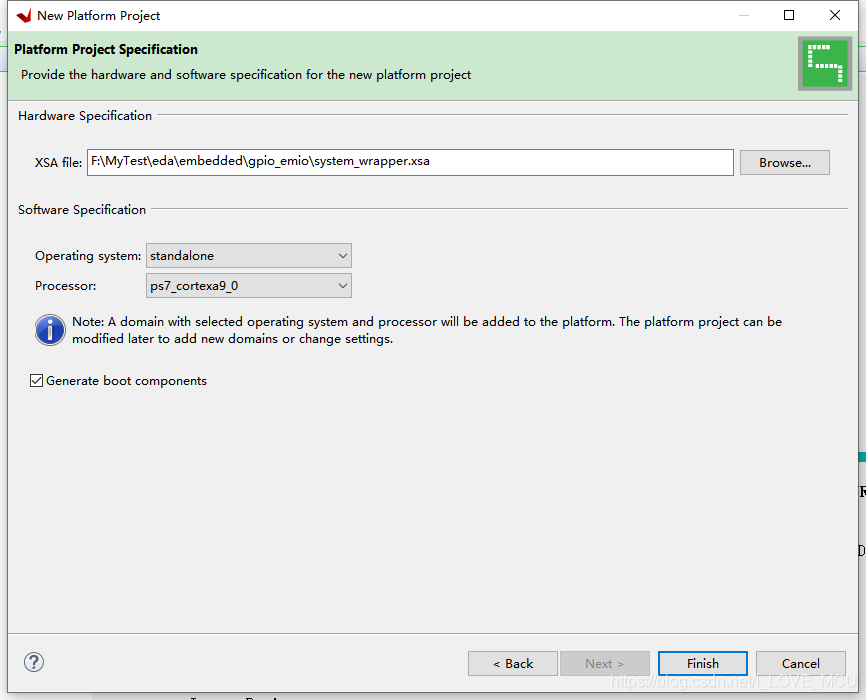
先创建一个 platform project,填写工程名

选择xsa文件路径

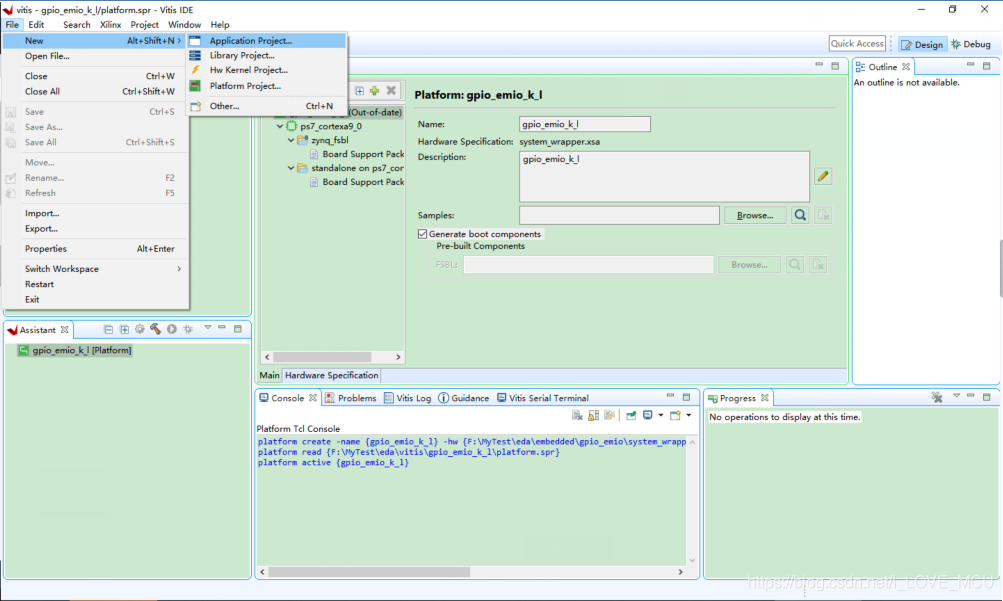
创建application工程
新建一个应用工程

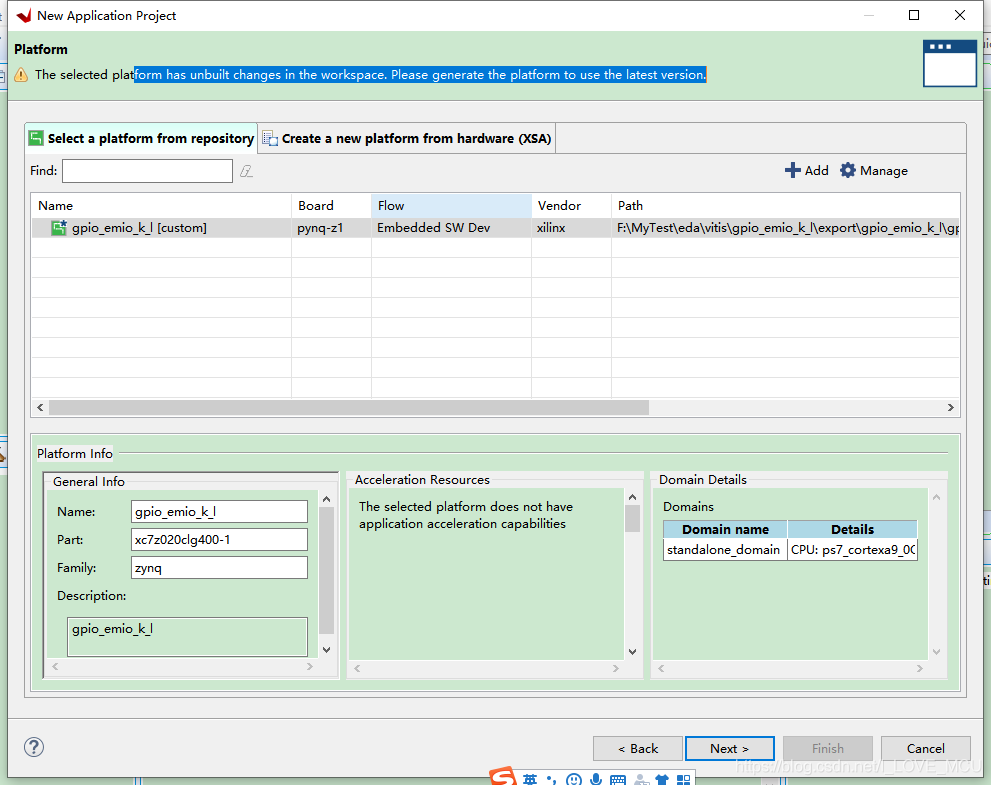
选择刚刚创建的平台

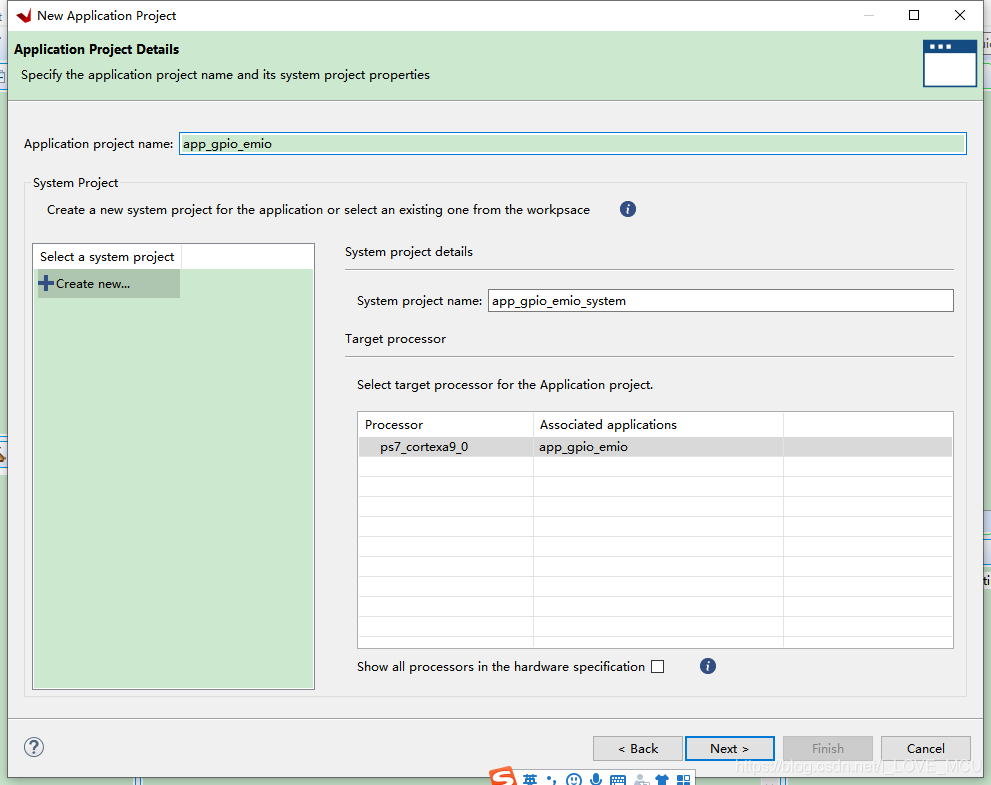
填写应用工程名

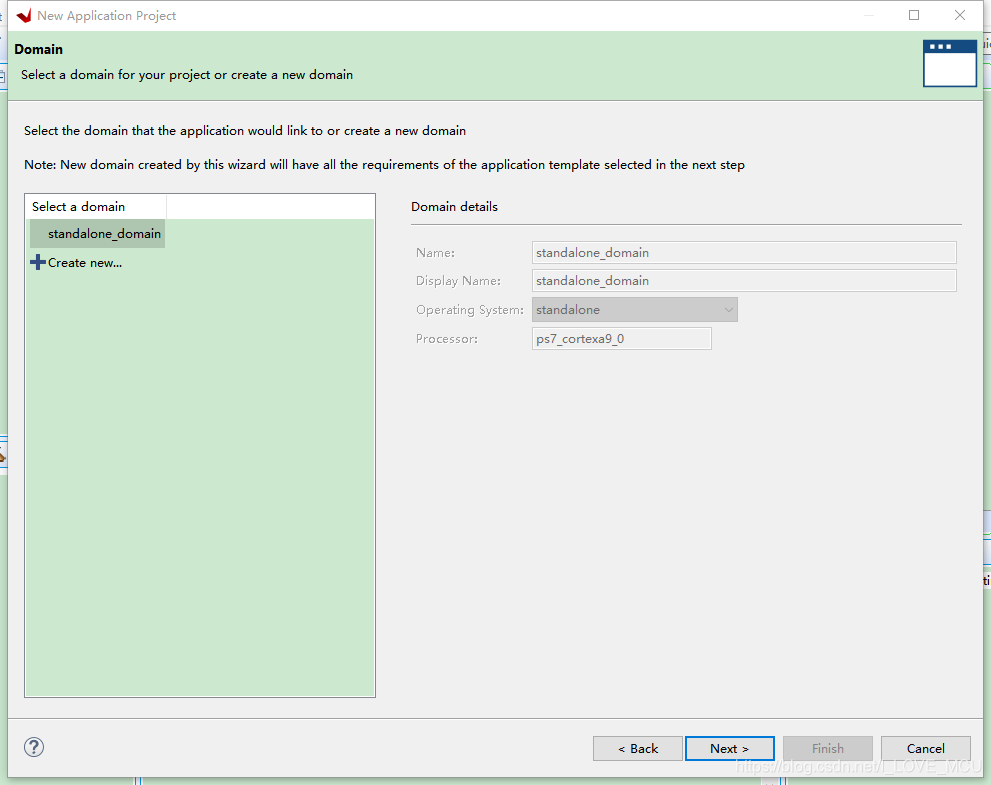
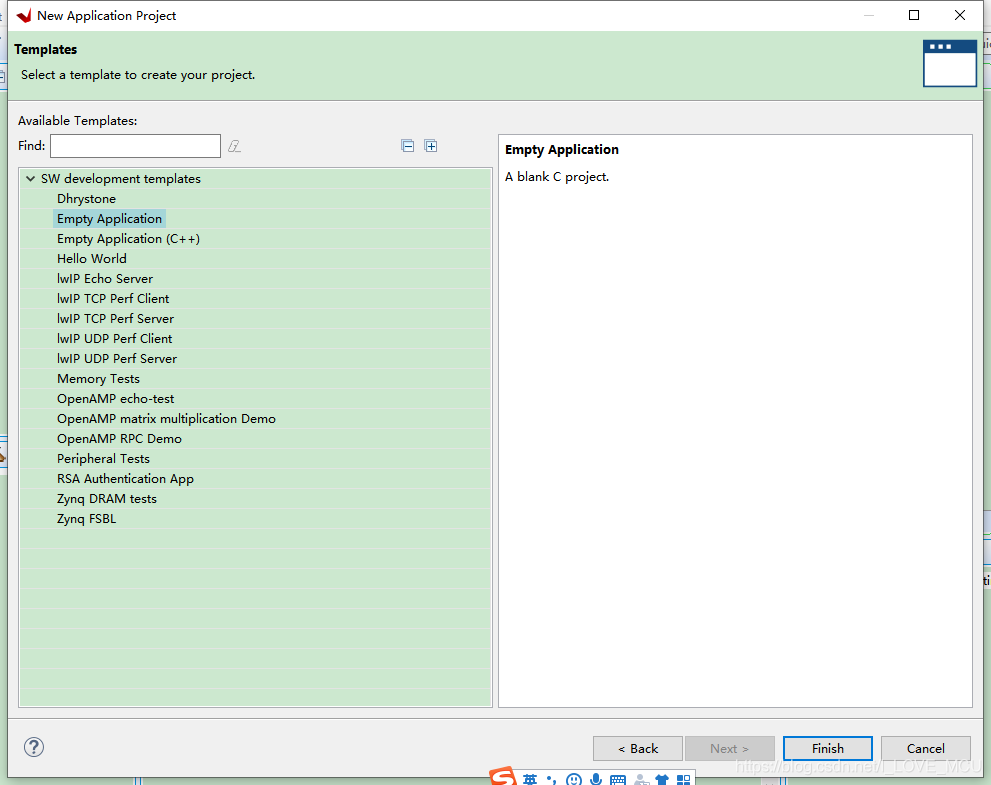
默认、

选择空白C工程

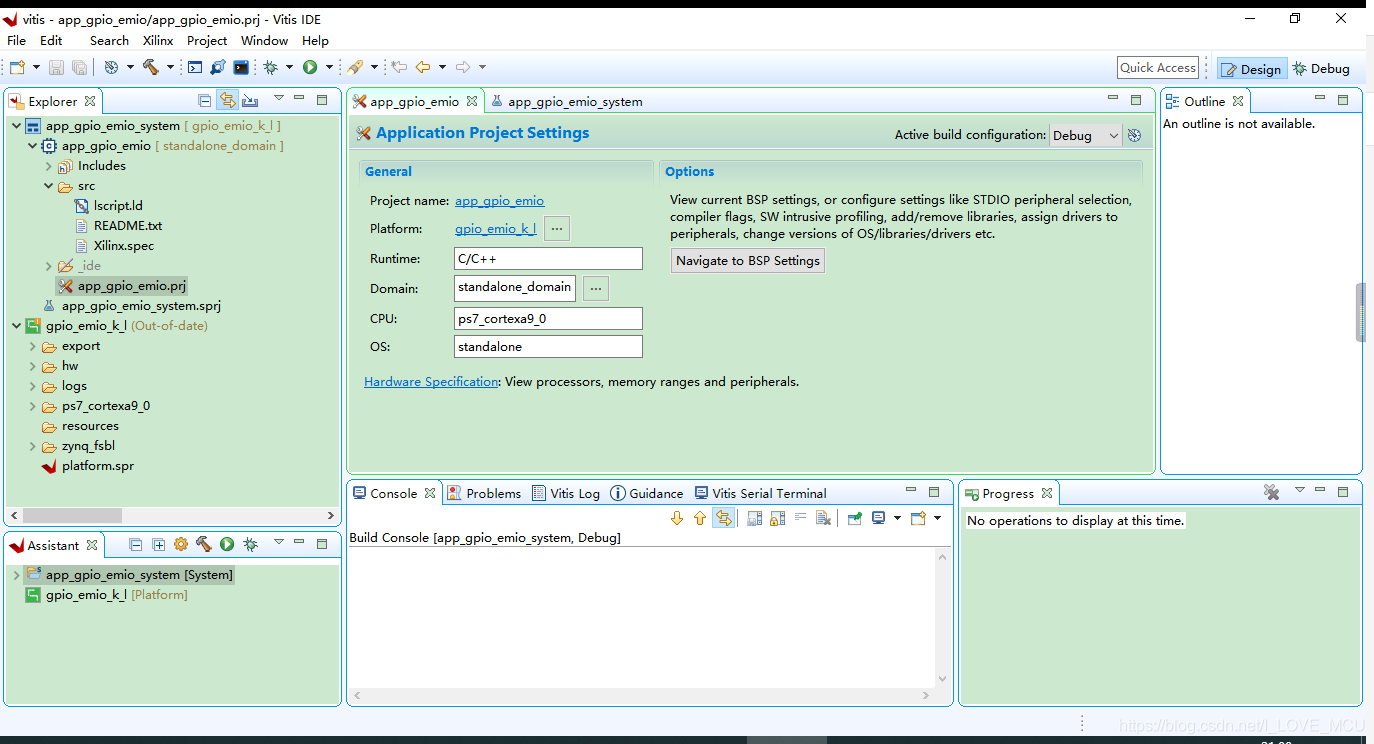
结束工程创建

找例程
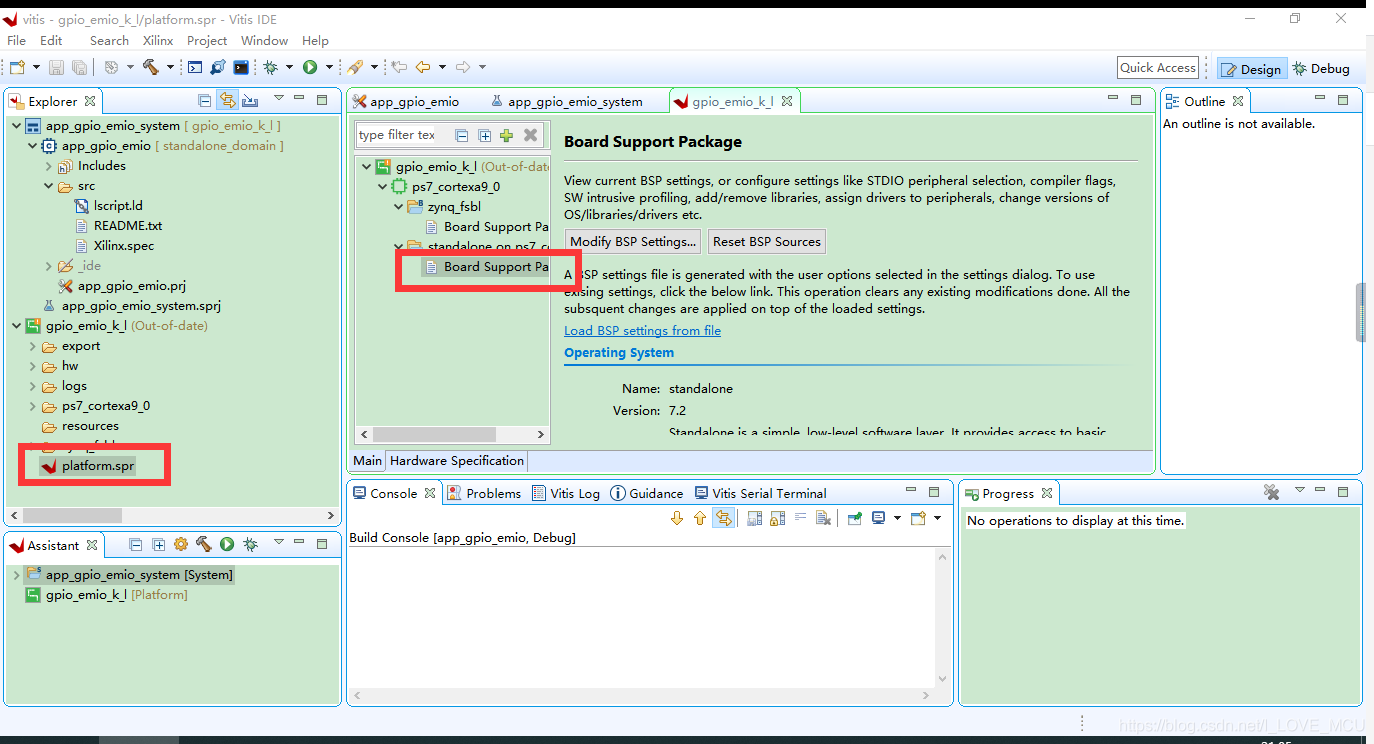
explorer->platform工程名->platform.spr->board support package
board support package点击一次显示

board support package再点击一次,并拖动滚动条找到GPIO部分

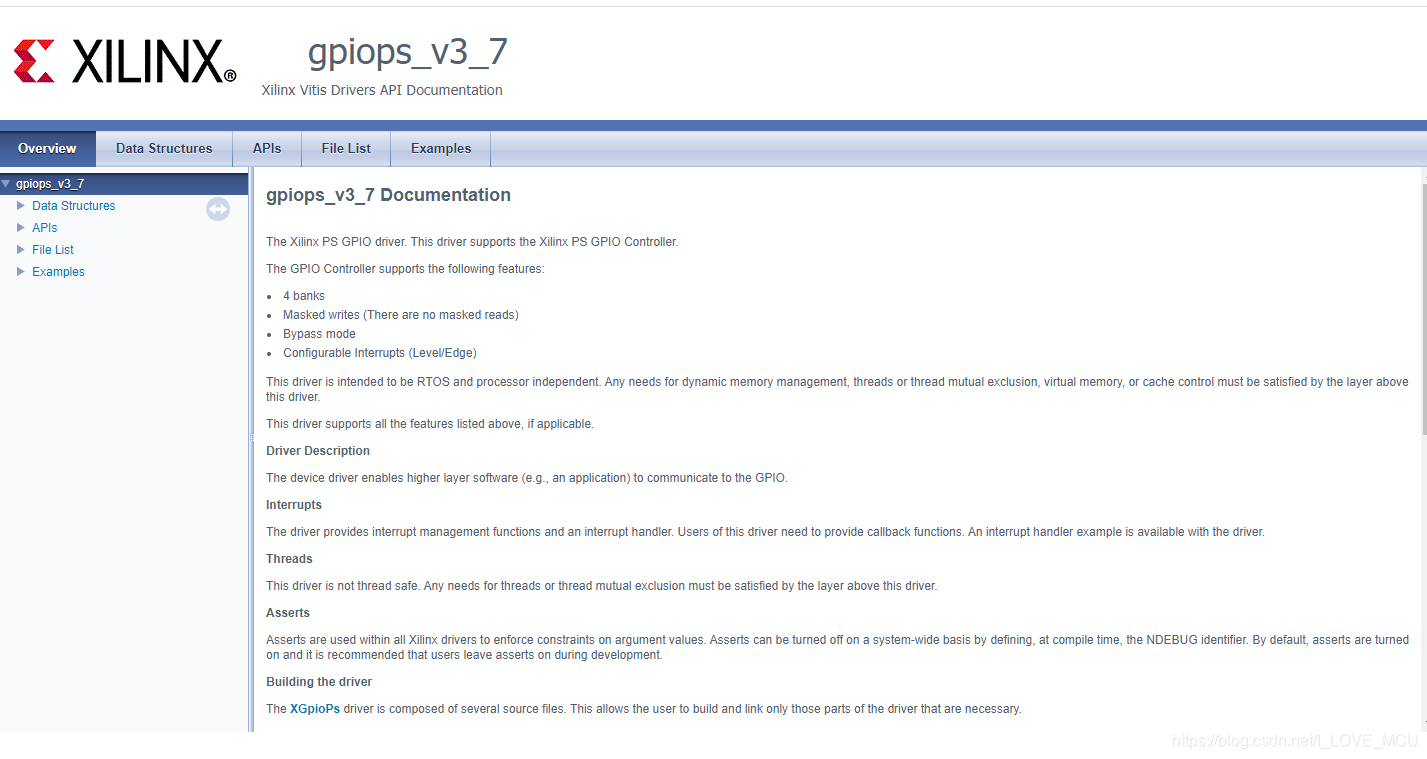
可以查看文档documentation,也可以加载例程
点击 Documentation 将在浏览器窗口打开 GPIO 的 API 文档,里面有关于 GPIO 的详细信息

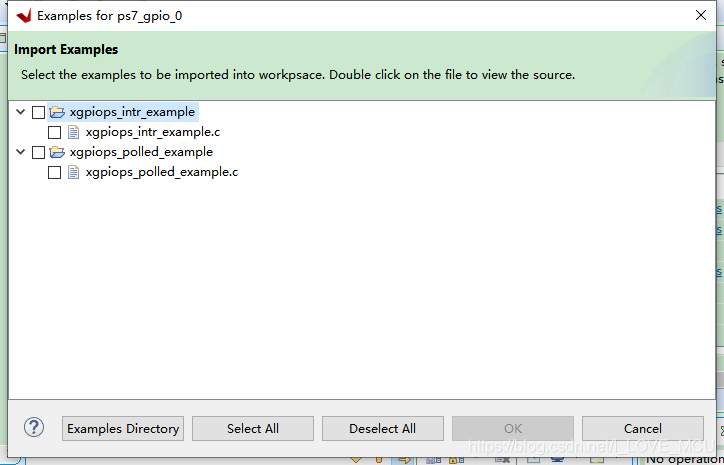
点击 Import Examples,会弹出下图所示的导入示例界面

这两个示例的介绍可以在刚才打开的 API 文档中看到。
xgpiops_intr_example.c 包含有关如何直接使用 XGpiops 驱动程序的示例。此示例显示了中断模式下驱动程序的用法,并使用 GPIO 的中断功能检测按钮事件,根据输入控制 LED 输出。
xgpiops_polled_example.c同样包含有关如何直接使用 XGpiops 驱动程序的示例。此示例提供了用于读取/写入各个引脚的 API 的用法。
选择 xgpiops_polled_example 示例
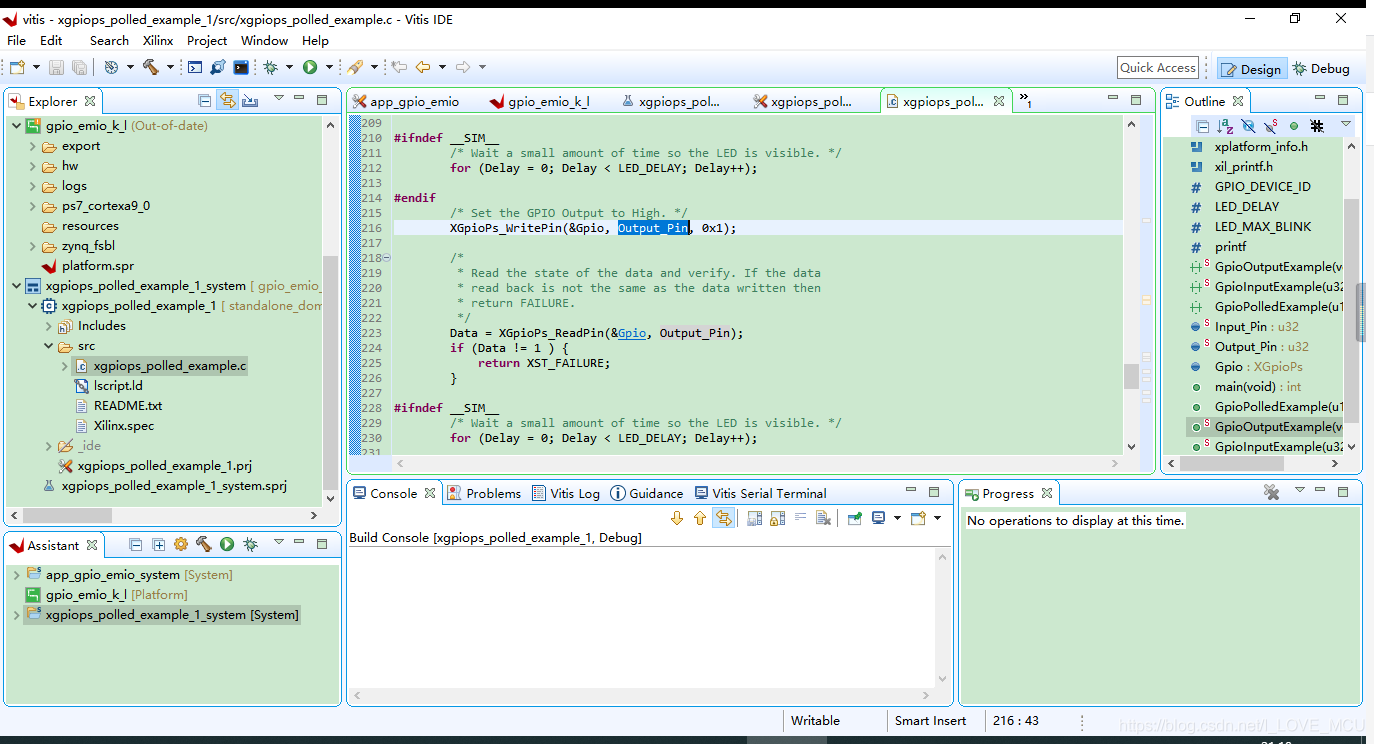
在 Project Explorer 中,新增了 pio_mio_bsp_xgpiops_polled_example_1 目录,我们打开其 src 目录下的 xgpiops_polled_example.c 文件。

代码没看懂,先放放,删了,写其他的吧。

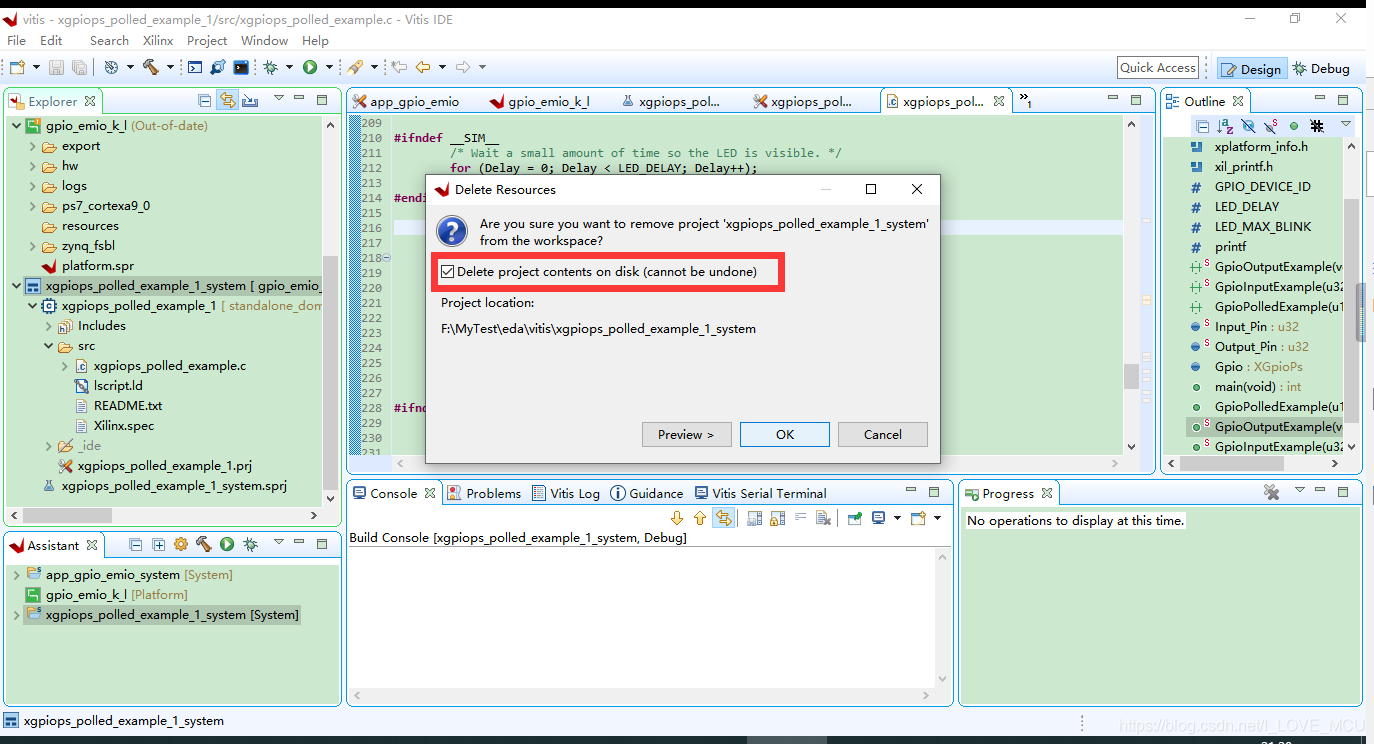
删除应用工程,连本地文件一起删除
之前写了一半,但是突然有感觉了,就只顾着写代码了,教程没有写完。第二天接着前面的进度写了,工程名不太一样,但过程都是一样的。
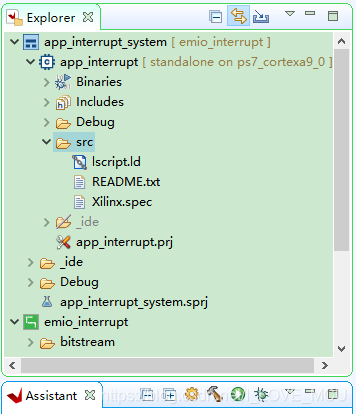
编写源码
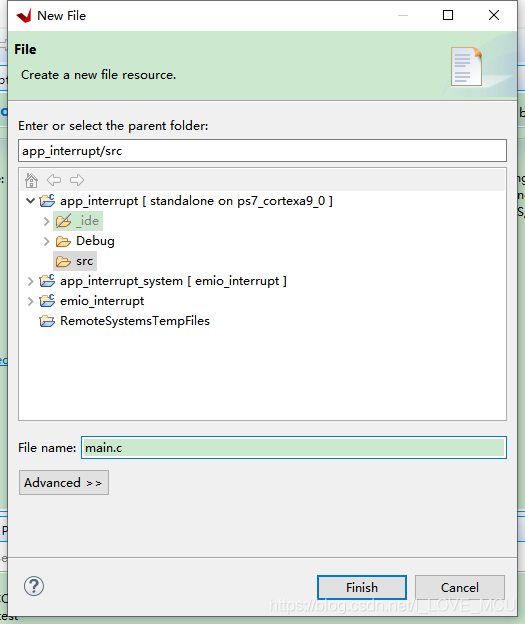
src右键,新建文件

文件名main.c

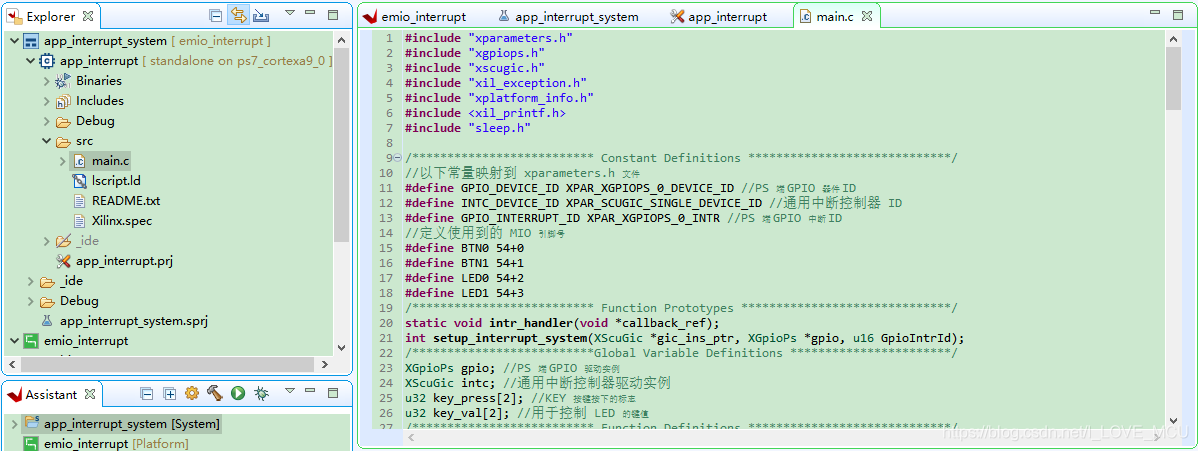
写代码,我直接粘贴现成的代码了

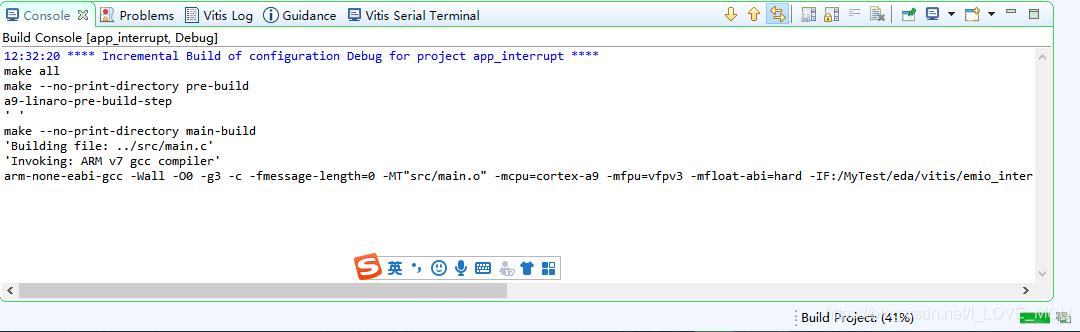
编译工程,点击一下应用工程名
再点击Project->build project

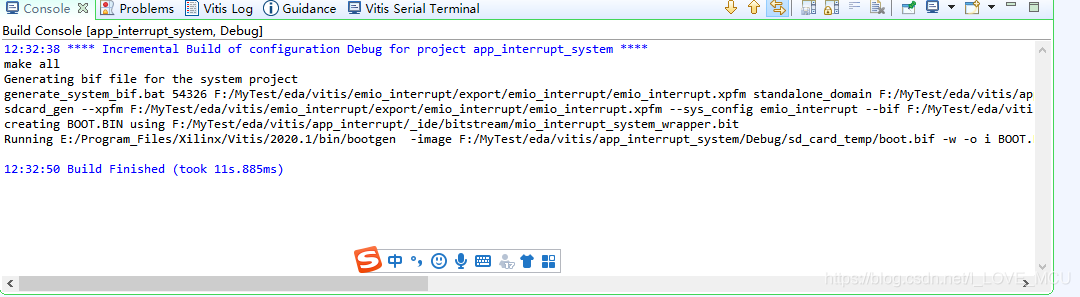
等右下角进度条跑完,build finished

下载程序
如果使用到了PL资源,需要加载比特流,反之不用。
因为本次实验使用了 PL 内的资源,因此我们在下载软件编译生成的 elf 文件之前,需要先下载硬件设计过程中生成的 bitstream 文件,对 PL 部分进行配置。
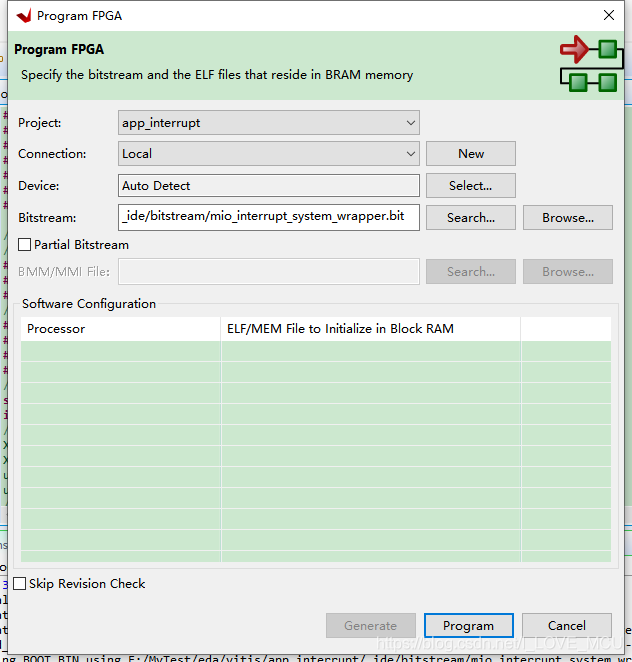
点击“ Xilinx-> Program FPGA

点击右下角的“Program”
一段进度条过去了
配置 PL 完成后, 接下来我们要下载软件程序。在应用工程 上右击,选择“Run As->launch hardware
一段进度条过去了
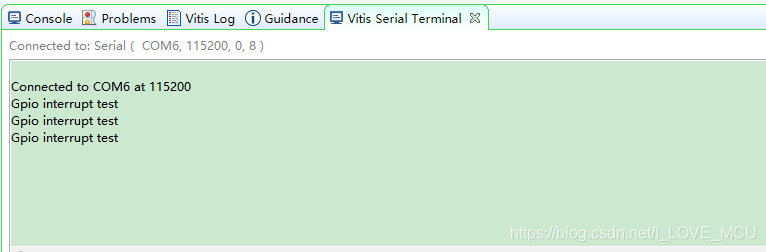
程序就已经运行了,可以从串口的打印结果上看到。

没了
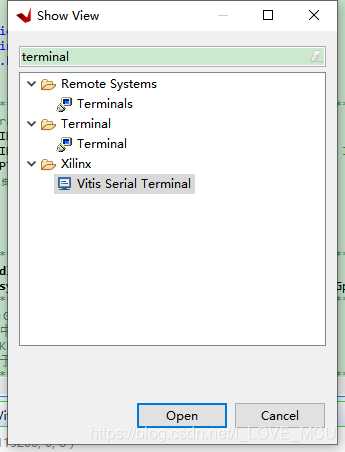
插入一下,串口界面可以在windows->show view
搜索terminal

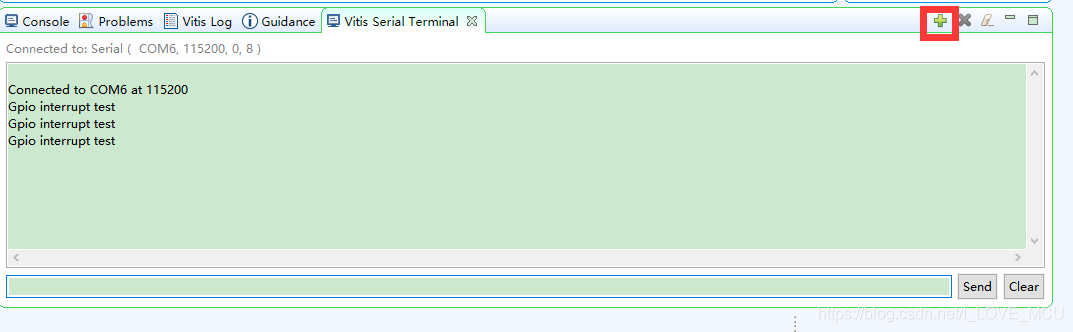
单机右上角+连接相应串口

参考文献
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !