

1.我是选择寄存器开发STM32,还是标准外设库呢?
2.你有STM32L0标准外设库吗?
3.HAL库和LL库有什么差异?
下面就来讲讲开发STM32的四种库:
1、STM32Snippets
什么是STM32Snippets?
STM32Snippets可翻译为“代码片段”、“裁剪”,其实他就是我们常说的“寄存器”开发STM32的底层驱动代码。
比如配置ADC引脚的代码片段:
__INLINE void ConfigureGPIOforADC(void)
{
/* (1) Enable the peripheral clock of GPIOA, GPIOB and GPIOC */
/* (2) Select analog mode for PA1 */
/* (3) Select analog mode for PB1 */
/* (4) Select analog mode for PC0 */
RCC->AHBENR |= RCC_AHBENR_GPIOAEN | RCC_AHBENR_GPIOBEN | RCC_AHBENR_GPIOCEN; /* (1) */
GPIOA->MODER |= GPIO_MODER_MODER1; /* (2) */
GPIOB->MODER |= GPIO_MODER_MODER1; /* (3) */
GPIOC->MODER |= GPIO_MODER_MODER0; /* (4) */
}STM32Snippets是高度优化的示例代码集合,使用符合CMSIS的直接寄存器访问来减少代码开销,从而在各种应用程序中最大化STM32 MCUs的性能。
STM32Snippets主要针对底层开发人员,或者从51转过来,直接操作寄存器开发的人员。 是没有经过封装,可见底层寄存器的一套示例代码。
每个STM32系列的100多个片段演示了如何以最小的内存占用有效地使用STM32外围设备。
地址:
https://www.st.com/en/embedded-software/stm32snippets.html

STM32Snippets目前官方只提供:STM32F0和L0的示例代码包。
提供的示例代码有点类似标准外设库风格,给大家看下F0的代码包:
同样也提供Keil MDK、 IAR EWARM的工程。
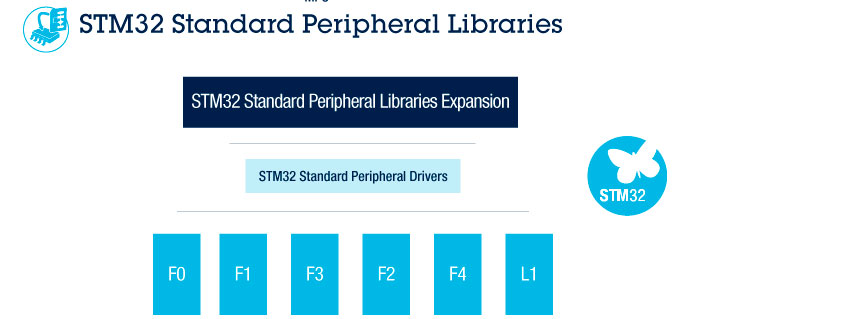
2、Standard Peripheral Library
Standard Peripheral Library:简写SPL,也叫标准外设库。
相信学习过STM32的朋友,对标准外设库都不陌生,是一组外围设备的C语言代码集合。(因为现在ST官方主推STM32CubeMX,所以停止了对SPL的更新)
标准外设库是在寄存器的基础上进行了一次简单封装,主要是面向过程的嵌入式系统开发人员。
地址:
https://www.st.com/en/embedded-software/stm32-standard-peripheral-libraries.html

目前标准外设库支持STM32F0、 F1、 F2、 F3、 F4、 L1, 不支持F7、 H7、 MP1、L0、 L4、 L5、 G0、G4等后面推出的系列。
所以,不要再问:在哪里下载L0的标准外设库了。
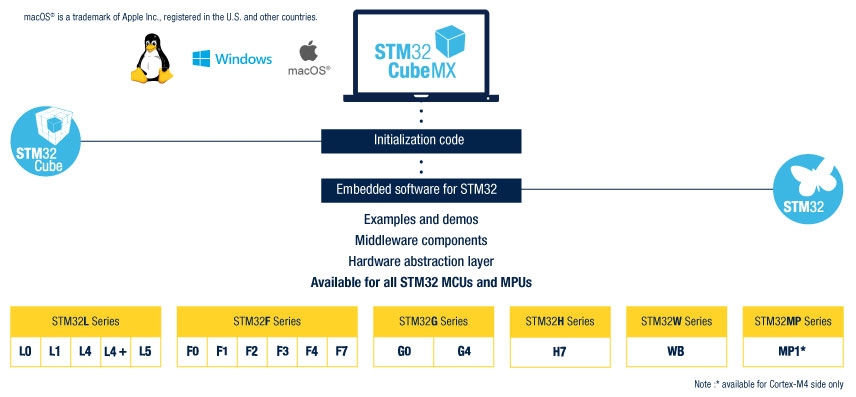
3、STM32Cube LL 和 HAL
LL:Low-Layer,底层库
HAL:Hardware Abstraction Layer,硬件抽象层库
STM32Cube HAL 和 LL配合STM32CubeMX工具对STM32进行开发。也是目前ST官方主推的一套开发STM32的库。
HAL针对的是具有一定嵌入式基础的开发人员,HAL具有很好的移植性。
LL库相对HAL,具有简单的结构,针对之前从事SPL(标准外设库),或寄存器开发的人员。
地址:
https://www.st.com/en/development-tools/stm32cubemx.html

STM32Cube HAL 和 LL是目前官方主推,并重点维护和更新的库,也建议大家都学习一下。而且新出来的型号(如L5、G4等系列)没有标准外设库,只有STM32Cube HAL 和 LL库了。
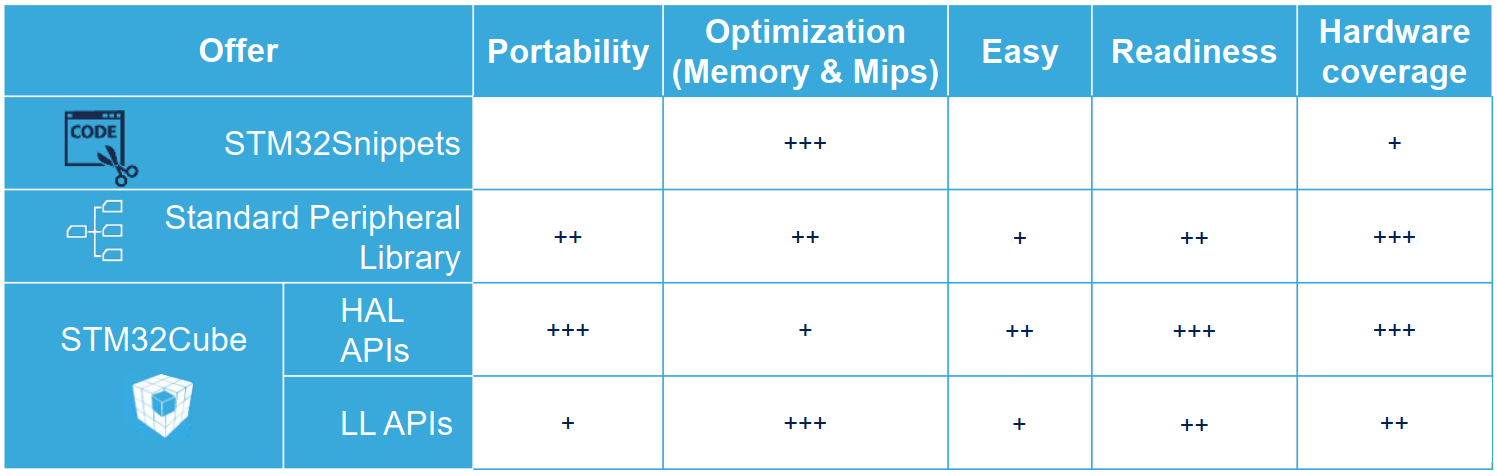
4、四种库对比
来自官方的对比信息,包含可移植性、优化、难易程度等。

其中:
Portability:可移植性
Optimization :优化
Easy:难易程度
Hardware coverage:硬件覆盖
定位:

支持器件:

最近新增了STM32Cube MP1,官方没有统计上。
库之间的转移:

本文就到这里,希望以上内容对你有所帮助!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !