

Q:首先,什么是四象限电源?
A:可以吸收和提供正负电流和电压的电源。
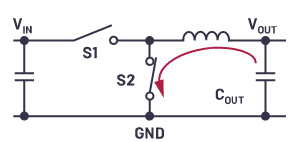
虽然简单电压转换器可以从输入电压生成固定的输出电压,但在某些应用中,这种特性是不够的。一个例子是控制与电容相连的电压节点,这些电容可以充电至任何电压。如果需要降低其电压,则其必须部分放电。因此,在这样的应用中,电源必须能够根据需要提供或吸收电流。这种转换器称为四象限DC-DC转换器。对于这样的应用,可以使用具有输出放电功能的电源。它可以让输出电容快速放电。图1显示了降压型开关稳压器的这种功能。这里,在降压转换器关闭之后,开关S2长时间接通,输出电容被放电。

一种优雅的控制电流和电压的方法是采用四象限DC-DC转换器。典型降压转换器仅在一个象限中工作。它可以产生正电压,电流正向流动,即电流从DC-DC转换器流向负载。使用四象限转换器不仅能让输出电容放电,还能产生电压。这是可能的,因为电流既可流向负载,也可从负载流出。在前面的关于输出电容快速放电的例子中就是这种情况。四象限DC-DC转换器的功能还不止于此。除了产生电压之外,它还能将电流设置为任何电平。此电流可以为正或为负。这种四象限转换器经常用在通用实验室电源中。例如,用户可以使用固定电流设置测试LED。太阳能电池也可以将四象限转换器用作负载,以吸收某一预定电流。
另一个有趣的应用是利用LCD技术为窗户玻璃着色。这通常需要精确设置正值和负值范围内的电压,以根据房间中当前的光线情况和需要的亮度来产生合适的色调。
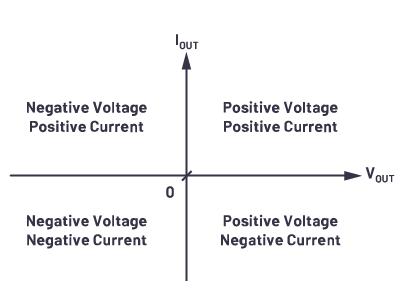
图2显示了四象限对于电源的含义。在坐标系的象限中,x轴表示电压,y轴表示电流。电流和电压可以为正或为负。

因此,DC-DC转换器既可用作能量来源,也可用作能量吸收器。换句话说,转换器既可用作电源,也可用作电负载。
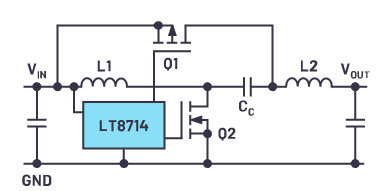
ADI LT8714 是用于四象限稳压器的控制器。它拥有此类调节所需的全部功能。例如,使用该IC可以精确维持0 V的电压。图3显示了带有控制器IC和功率级的简化电路图。后者由两个电感L1和L2、两个开关Q1和Q2以及耦合电容CC组成。有关每个象限中的相应操作以及从一个象限到另一个象限的转换行为的说明,请参阅LT8714数据手册。

在某些应用中,电源需要在四个象限中工作。这可以通过LT8714等优化控制器轻松构建。电路设计非常简单,而且其操作(特别是在频繁出现的临界0 V交越点附近)干净可靠。
也有替代四象限稳压器的方法,例如开关稳压器拓扑,其必须并联连接以支持多象限功能。然而,与使用专用四象限解决方案相比,这些方法的成本常常更高。
LT8714
双极性输出可干净地完成通过 0V 的转换
输出能供应或吸收电流以提供任何输出电压
CTRL 引脚从外部设定输出电压
宽输入范围:4.5V 至 80V
电源良好指示引脚 (PG)
开关频率高达 750kHz
可同步至一个外部时钟
高增益 EN 引脚可接受缓慢变化的输入信号
20 引脚 TSSOP 裸露衬垫封装
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !