

如果问大家见过哪些绕线的方式?作为PCB工程师的同行,一般都可以很轻松回答以下这些:3H/5H绕线,大波浪/小波浪绕线,在源端/末端绕线等等。但是如果你知道以下的这种绕线方式,高速先生简直对你刮目相看哦!
到底是怎么样的绕线方式能够获得高速先生的重视呢?高速先生已经感受到大家期待的眼神了,但是请允许叕要再卖一次关子先哈,我们先回顾一下大家所熟知的几种绕线的分类。
从类型来分,大家熟知的一般分为大波浪和小波浪绕线。

从细节来分,又可以源端和末端绕线,例如下面的源端和末端大波浪绕线。

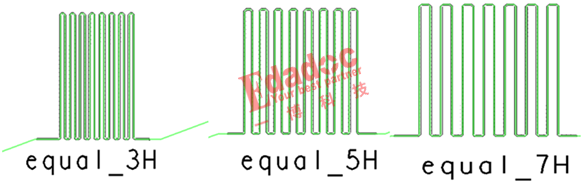
之前文章还介绍过,其实不同间距的绕线效果也会差很远,好像下面的3H/5H/7H绕线。

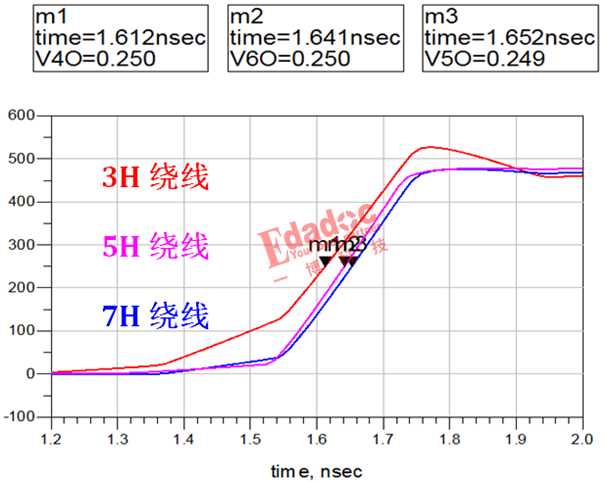
当然说到3H/5H/7H绕线,它也还是属于小波浪或者大波浪里面的细节,万变不离其宗,只不过是对电气性能有不同的影响,尤其是对于延时,简直是有不可磨灭的伤害。3H的绕线方式能比7H时差别有几十个ps那么多。本来绕线就是为了延时,但是没想到却越绕差得越远,绕到你怀疑人生。

3H真的非常非常差,7H又很非常浪费空间,那怎么办呢?没办法了!这个关子终于卖不下去了。相对于我们常规的绕线方式,业界给出了下面的这种稍微有点创意的绕线方式,我们俗称“之字形”绕线。见过的同学可以对着屏幕狠狠的点下头哈,高速先生就会知道的啦。

当然这个并不是高速先生发明的,但是我们对于这种应用也是表示非常的感兴趣。无端端整出这种走线,肯定是相对于常规走线有优势,那么好玩的东西高速先生怎么会放过,于是又有了测试板一探究竟,我们对比的对象就是常规的绕线方式。

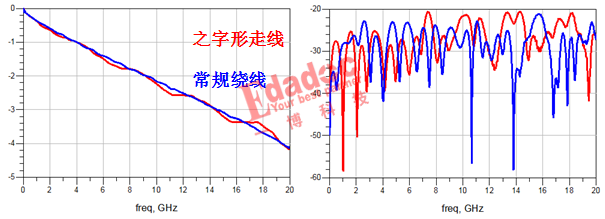
从插损和回损上面看好像看不出太大的差异。

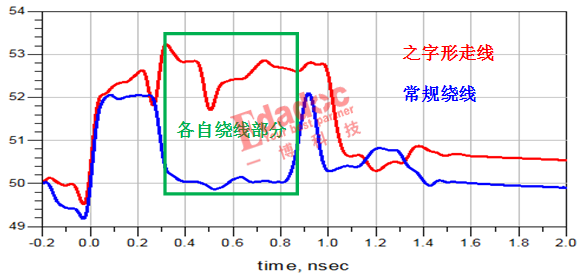
从阻抗来看,能看出他们之间的差异,可以看到同样线宽的情况下,在绕线的部分常规走线阻抗会降低,而之字形走线阻抗和不绕线时基本是一样的。(厂家把50欧姆阻抗控制到了52欧姆左右。)

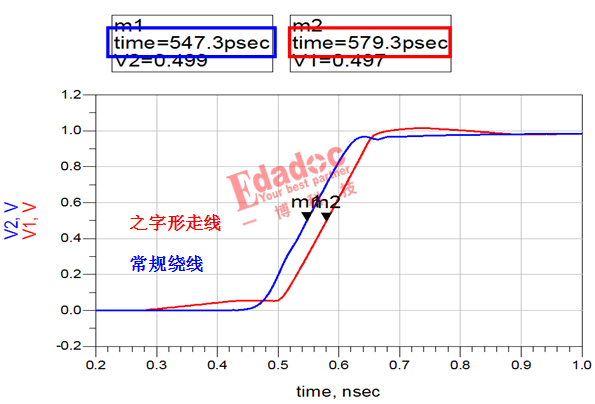
但是我们知道,对于需要绕线的模块一般是一些并行的接口,走线速率都不会去到10G,25G这样,最常见的就是DDR模块,速率一般是2G左右。对于在这个频段下,几欧姆的阻抗改变其实对信号几乎没什么影响。那么关键的地方来了,最最最有影响的地方肯定就是延时!他们在这一项就立马分出了高低。他们同样的长度下,到达接收端的时间差了30多个ps,也就是通过这种之字形的绕线方式能够把常规绕线跑得快的时间给补回来了。

恩,对于源同步这类型的信号最看重同时接收这一点,也就是到达时间要相同,看起来这种有创意的之字形走线不仅样子新颖,效果也是非常的好啊。
本来讲到这里就应该可以下课了,但是高速先生还想验证一下,这种之字形走线和不绕线的延时差别又有多大呢?为什么要绕线,肯定就是因为有一根不需要绕线的走线存在嘛,所以和它对比也是很有意义的。

同样,通过测试的数据表明,这种之字形走线和不绕线的差别已经是非常非常的小了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !