

可变电容器,通常也叫可变电容,是一种电容量,可以在一定范围内调节的电容器,通过改变极片间相对的有效面积或片间距离改变时,它的电容量就相应地变化。通常在无线电接收电路中作调谐电容器用。它由动片、定片和绝缘介质组成,改变动片、定片的相对角度即可改变电容量。几只可变电容器的动片可合装在同一转轴上,组成同轴可变的电容器(俗称双连、三连等)。
1、可变电容器的特性及作用
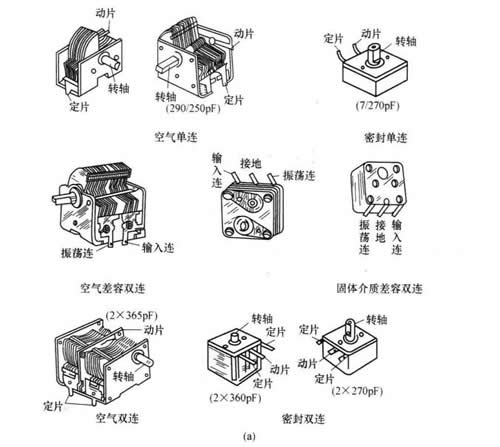
可变电容器的种类很多,按其使用的介质材料可分为空气介质可变电容器和固体介质可变电容器。我们在生活中常见的有单连可变电容、双连可变电容、差容双连可变电容等,其外形见图1 (a)。

图1 (a)可变电容器外形
空气介质可变电容器分为空气单连可变电容器和空气双连可变电容器,一般用在收音机、电子仪器、高频信号发生器、通信设备及有关电子设备中。国产空气单连可变电容器有CB-1-X X 系列和CB-X-X X系列,空气双连可变电容器有CB-2-X X系列 和CB-2-X-XX系列。
固体介质可变电容器分为密封单连可变电容器、密封双连可变电容器和密封四连可变电容器。密封单连可变电容器主要用在简易收音机或电子仪器中,密封双连可变电容器用在晶体管收音机和有关电子仪器、电子设备中,密封四连可变电容器常用在 AM/FM多波段收音机中。
2.可变电容器的检测方法
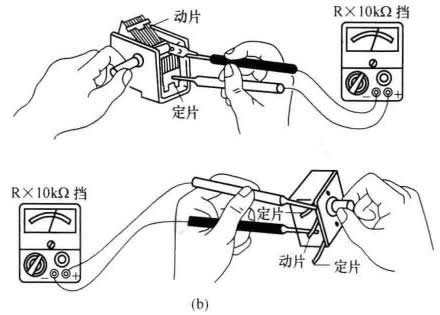
可变电容的容量一般都很小,用万用表测不出来,但可判断动片和定片间是否碰片或漏电,见图1 (b)。

图1 (b)可变电容器的检测
将万用表置RX10KΩ挡,两个表笔分别接可变电容的动片和定片引出端,将转轴缓缓旋动几个来回,万用表指针都应在 “ ”位置不动。如果指针有时指向则说明动片和定片间存在碰片短路点;如果旋到某一角度,则指针指叫某一阻值,说明动片与定片间存在漏电现象。
”位置不动。如果指针有时指向则说明动片和定片间存在碰片短路点;如果旋到某一角度,则指针指叫某一阻值,说明动片与定片间存在漏电现象。
密封单连或双连可变电容漏电电阻变小,可能是受潮引起的,烘干后如果电阻变大,还能继续使用。
可变电容器是一种电容量可以在一定范围内调节的电容器,通过改变极片间相对的有效面积或片间距离改变时,它的电容量就相应地变化。通常在无线电接收电路中作调谐电容器用。生活中如果遇到可变电容器不工作了,可以尝试以上方法用万用表来检测一下。
(mbbeetchina)声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !