

一、简介
玉衡(YuHeng)基于开源 RISC-V 指令集架构,是一款极简的 32 位 RISC-V 处理器核。仅用于检测和实验。
玉衡不具备任何商用价值,但可以作为很好的学习平台。
使用玉衡,能够很好的了解计算机体系结构、操作系统、通信协议、编译原理等相关知识。
另外,所有的运行环境均为精简搭建,因此还可以很轻易的熟悉搭建过程。
不仅会用,还要知道为什么会用。
“这么说吧,就是为了这口醋,我才包的这顿饺子。”
特点与功能
支持 RV32IMFD 扩展指令集,通过RISC-V指令兼容性测试
采用五级流水线设计:IF、ID、EX、MEM、WB
采用自定义的总线设计:RBM(RISC-V Bus Matrix)
支持中断:矢量中断和非矢量中断
支持多种外设: UART、TIMER 等
支持C程序运行
支持RT-Thread Nano 3.1.5
支持 UART 模拟器,可在仿真环境中进行调试
二、功能介绍
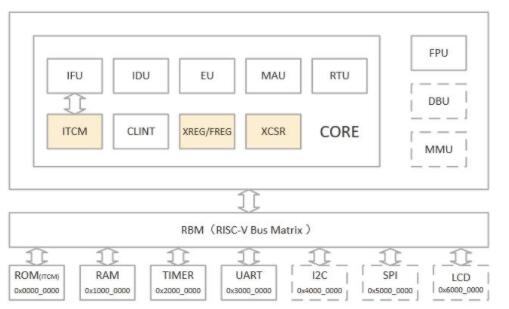
1. 整体框图

框图中部分模块暂时未支持。
2. 地址分配
为了简化取指阶段的操作,使用 ITCM 来存放程序代码。因此程序空间与数据空间是相互独立的。
ROM、RAM 被认为是外设,所有的外设统一编址在 4G 的空间上。
其中 ROM 和 ITCM 是同一块区域,二者的地址是相同的。
目前挂载了 3 个 UART 模块,用于测试 UART 收发功能。
三、使用说明
硬件部分的设计源码存放在 sources/ 路径下
sources/create_project.tcl: Vivado 工程创建脚本(由 auto.bat 调用)
sources/pa_chip_param.v:参数文件
sources/pa_chip_top.v:顶层设计文件
sources/auto.bat:工程创建脚本
sources/clear.bat:工程清除脚本
sources/core/: 存放内核的设计源码
sources/perips/: 存放外设的设计源码
sources/soc: 存放存储器和总线控制器的设计源码
sources/tb: 存放 testbench 源码
通过直接双击 auto.bat 即可实现 Vivado 工程的创建。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !