








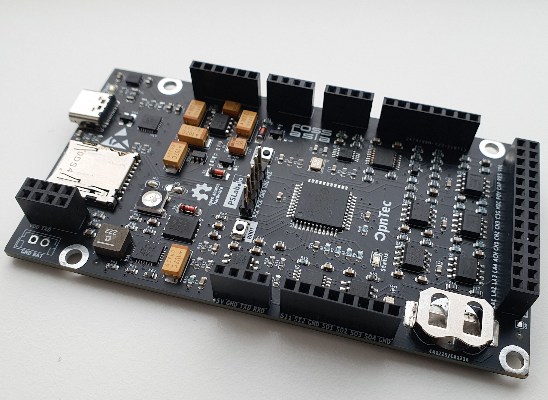
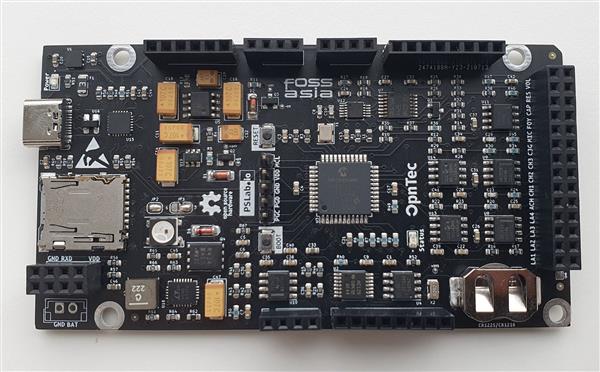
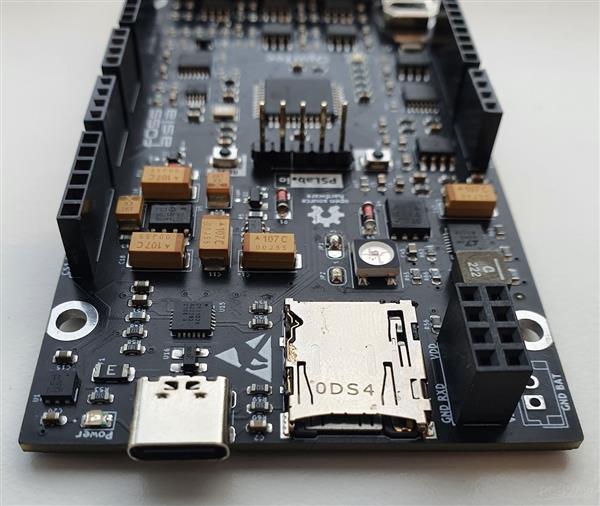
口袋科学实验室也称为PSLab是一个小型 USB/锂离子电池供电的开源硬件扩展板。该设备可以直接连接到 Android 手机或计算机以与 GUI 应用程序一起使用。
这款小板遵循 Arduino Mega 外形尺寸并兼容 Arduino Mega 外壳;如果你有一个。但是,这不是 Arduino 克隆或类似 Arduino 的板。PSLab 可以做得更多!
PSLab 可以测量电压和电流。它可以产生正弦波和方波。它还可以像示波器一样可视化波形。PSLab 支持 I2C、SPI 和 UART 通信协议。这意味着所有与这些协议兼容的传感器都可以与 PSLab 集成。查看功能部分以了解有关 PSLab 可以做什么的更多信息。
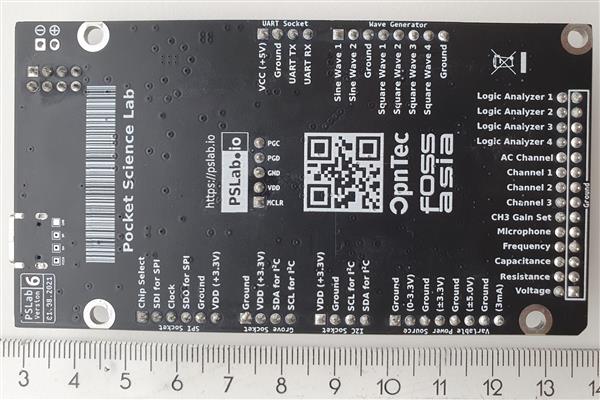
使用此嵌入式链接查找所有生产文件和资源。
袖珍科学实验室提供如下所列的多种功能。
学习科学很有趣;只要您拥有所有可以使用的工具和资源。世界各地的大多数学生都无法直接(私人)使用电子测量仪器和传感器。大多数时候,他们可以在分时的基础上使用它们。像示波器这样的仪器,自己买也不是那么便宜。每个单独的工具只能完成有限的任务。
如果我们有一个价格实惠的科学实验室所有测量仪器的设备会怎样?这就是促使我们开发 PSLab 并不断用越来越酷的东西不断升级设计的动力。PSLab 支持的功能足以完成学校课程中的大部分实验。我们称这些功能为“仪器”。示波器是一种仪器。逻辑分析仪也是如此。
PSLab中的一些仪器非常先进,功能丰富,即使在本科学习中也非常有用。
PSLab 还试图弥补实验和开发之间的差距。用户不需要知道如何像使用 Arduino 那样对传感器进行编程和接口。PSLab GUI 应用程序具有许多预先构建的传感器配置,允许用户只需插入传感器并立即使用它,而无需学习如何编程。
以下是从 PSLab Android 应用程序捕获的一些仪器图片。
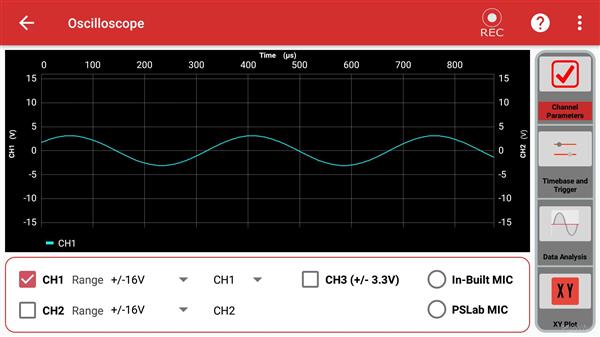
示波器

逻辑分析仪

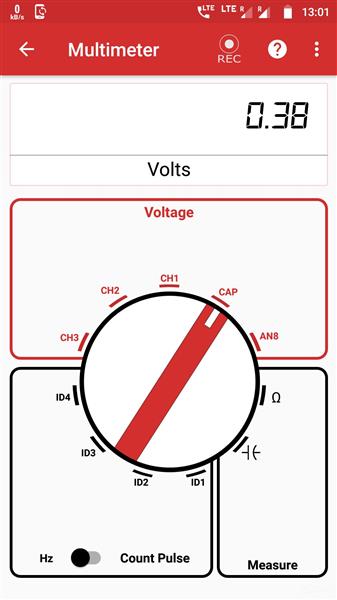
万用表

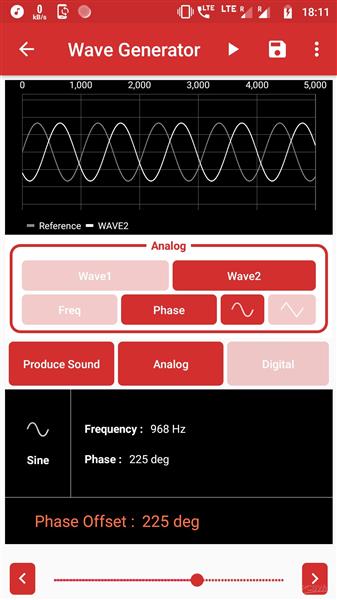
波形发生器

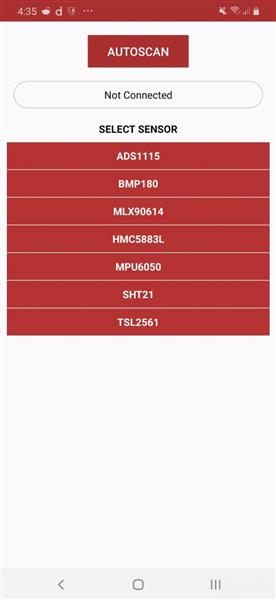
传感器接口

PSLab得到FOSSASIA的支持;著名的开源技术组织。我是这个项目的硬件工程师,也是 PSLab 固件开发的领导者。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !