




成分
| nRF24Lo1+ | × 1 |
| Arduino Nano V3 | × 1 |
| MPU6050 | × 1 |
描述
如何制作手势控制机器人|| #MadeWithArduino(发射器)
嘿,欢迎回到一个新项目。所以今天我们将学习使用Arduino创建一个手势控制车。
这里我将分享项目发射器部分的详细教程,我还分享了另一个项目接收器部分的教程。这是查看它的链接:https ://bit.ly/3lZOOUI

查看 YouTube 上的项目教程视频:
首先说一下我们需要的材料:
〜阿杜诺纳米
~ MPU 6050
~ nRF24Lo1+
〜男性和女性头
~ 9V 电池
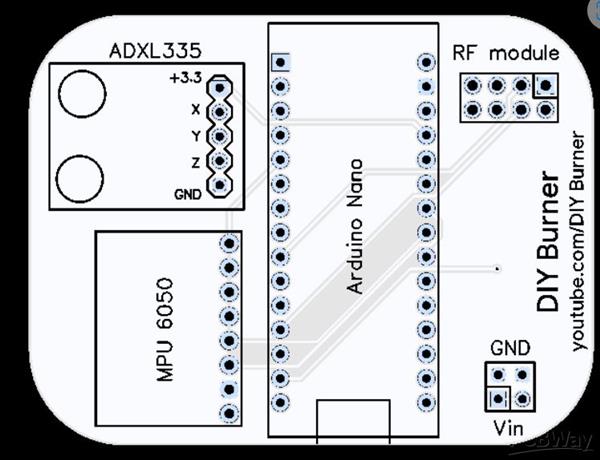
开始安装组件:
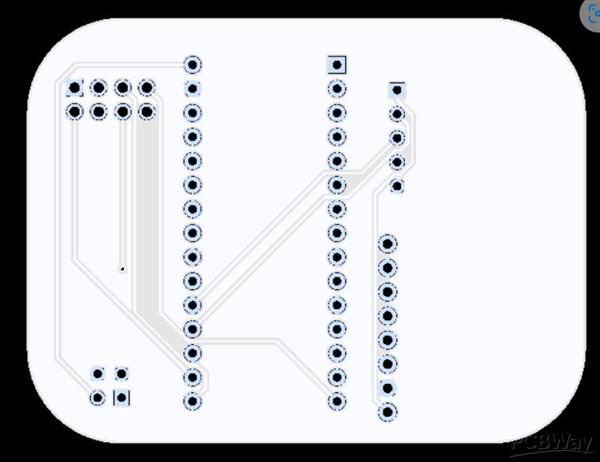
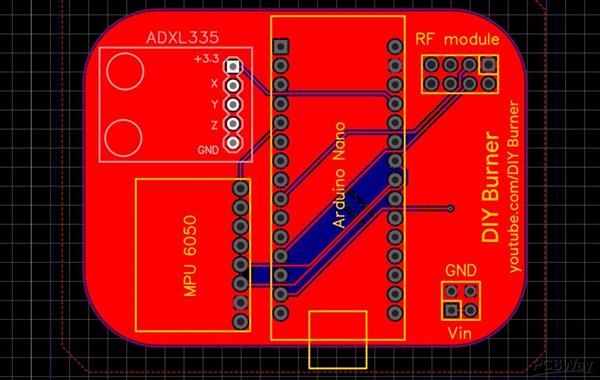
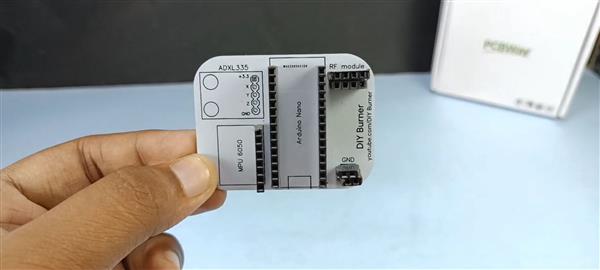
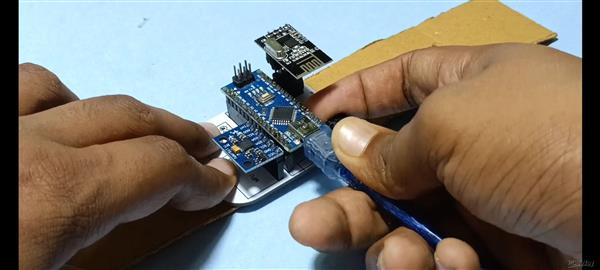
安排好上述组件后,我们需要将母头引脚焊接到 PCB,如图所示。

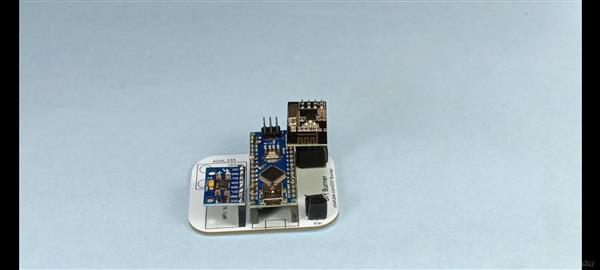
现在,我们需要将组件一个一个地安装到 PCB 上。在以下模式中:

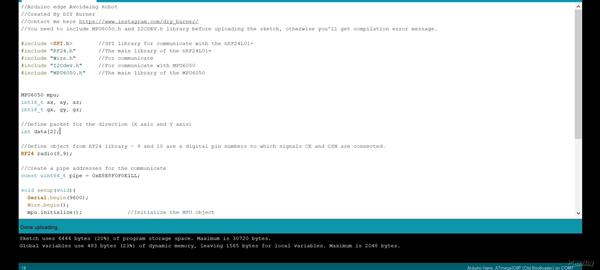
安装完组件后,我们需要上传本文附件中给出的代码。
注意:在上传代码之前,请确保将 Arduino Nano 与您的计算机连接并包含所需的库。

连接后,打开Arduino IDE并上传代码。

完成代码上传后,只需断开 Arduino Nano 与计算机的连接即可。
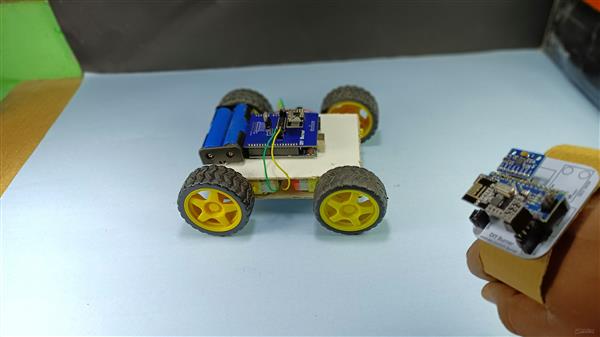
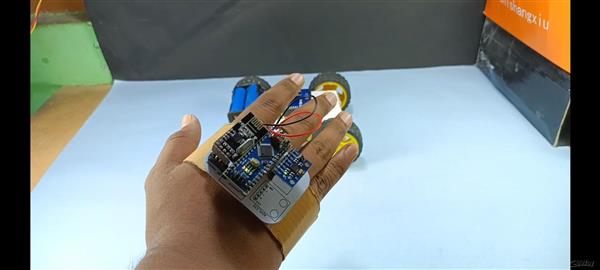
将 PCB 安装到手表上:
在这个项目中,我将发射器握在手中,以便它可以跟踪我的手势,我用纸板制作了一个手表条,并在双面胶带的帮助下将 PCB 安装到其中。如图所示。

这就是这个项目的全部内容。请务必查看 Receiver 项目教程 ( https://bit.ly/3lZOOUI ) 并查看我们的 YouTube 教程视频:
?
谢谢你。
代码
手势控制发射器代码
C/C++
| //Arduino Gesture control Transmitter Code | |
| //Created By DIY Burner | |
| //Contact me here on Instagram https://www.instagram.com/diy_burner/ | |
| //You need to include MPU6050.h and I2CDEV.h library before uploading the sketch, otherwise you'll get compilation error message. | |
|
#include |
|
| #include "RF24.h" //The main library of the nRF24L01+ | |
| #include "Wire.h" //For communicate | |
| #include "I2Cdev.h" //For communicate with MPU6050 | |
| #include "MPU6050.h"//The main library of the MPU6050 | |
| MPU6050 mpu; | |
| int16_t ax, ay, az; | |
| int16_t gx, gy, gz; | |
| //Define packet for the direction (X axis and Y axis) | |
| int data[2]; | |
| //Define object from RF24 library - 9 and 10 are a digital pin numbers to which signals CE and CSN are connected. | |
| RF24 radio(8,9); | |
| //Create a pipe addresses for the communicate | |
| const uint64_t pipe = 0xE8E8F0F0E1LL; | |
| void setup(void){ | |
| Serial.begin(9600); | |
| Wire.begin(); | |
| mpu.initialize();//Initialize the MPU object | |
| radio.begin(); //Start the nRF24 communicate | |
| radio.openWritingPipe(pipe); //Sets the address of the receiver to which the program will send data. | |
| } | |
| void loop(void){ | |
| //With this function, the acceleration and gyro values of the axes are taken. | |
| //If you want to control the car axis differently, you can change the axis name in the map command. | |
| mpu.getMotion6(&ax, &ay, &az, &gx, &gy, &gz); | |
| //In two-way control, the X axis (data [0]) of the MPU6050 allows the robot to move forward and backward. | |
| //Y axis (data [0]) allows the robot to right and left turn. | |
| data[0] = map(ax, -17000, 17000, 300, 400 ); //Send X axis data | |
| data[1] = map(ay, -17000, 17000, 100, 200);//Send Y axis data | |
| radio.write(data, sizeof(data)); | |
| } |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !