

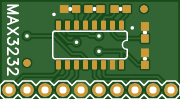
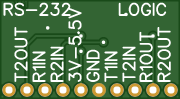
PCB图如下:



描述
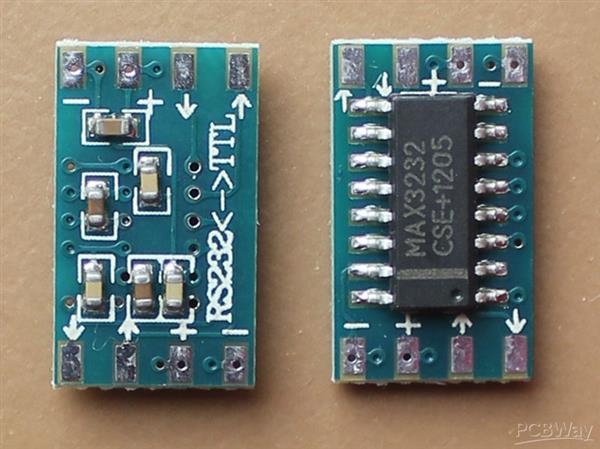
Max3232分线板
MAX3232 IC广泛用于微控制器和计算机之间的串行通信,用于将TTL/CMOS逻辑电平更改为RS232。因此,如果我们想将任何微控制器与计算机连接,首先我们必须将 TTL/CMOS 的逻辑转换为 RS232。
该 IC 的替代名称是;RS232 到 TTL 转换器 IC、MAX3232IDBRE4、AX3232CAE、MAX232CSE、MAX3232 SMD IC、MAX3232 IC、表面贴装器件 RS-232 收发器 IC、SMD IC、RS-232 收发器 SMD 和 SMD IC。本文讨论了 MAX3232 IC、引脚配置、规格及其应用的概述。

什么是MAX3232 IC?
MAX3232 IC是一个转换器IC,用于将RD232转换为TTL。该 IC 包括线路驱动器 2、线路接收器 2 和用于双电荷泵的电路,包括 15 kV 端子到端子的 ESD 保护。该 IC 可达到 TIA/EIA-232-F 的要求,在串行端口连接器和异步通信控制器之间提供接口。

MAX3232集成电路
MAX3222 和 MAX3232 等收发器使用较少的压差发送器输出相位和双电荷泵,一旦通过 3V-5.5V 等电源供电即可实现正确的 RS232 性能。max3232的供电电压为5伏或3.3伏,使用0.3毫安的电源,通过4个0.1uF的电容外接。
引脚配置:
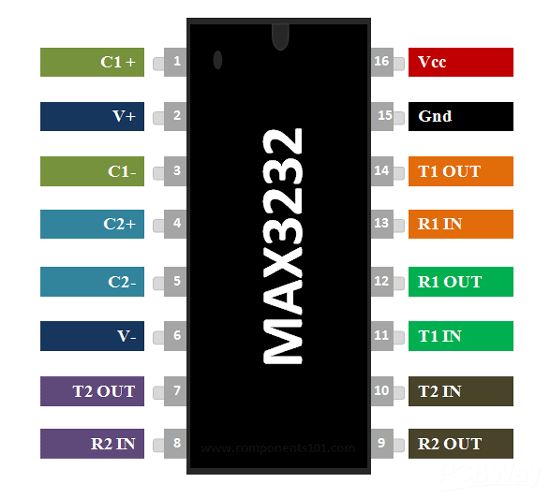
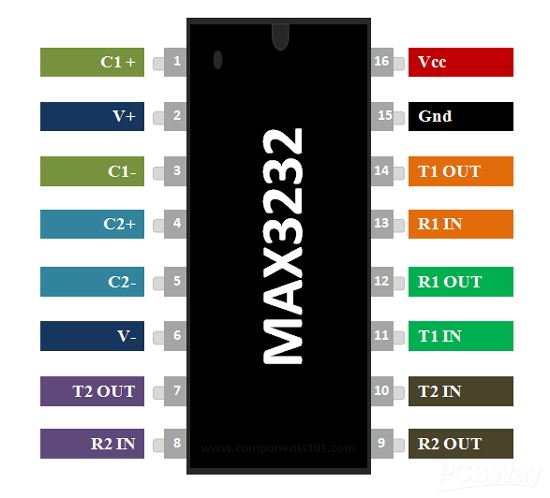
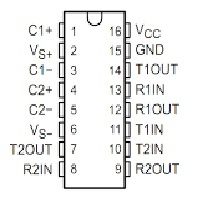
MAX3232 IC 的引脚配置包括 16 个引脚,每个引脚及其功能如下所示:

MAX3232 IC引脚配置
Pin1 (C1+):此引脚是电容器“C1”的正极。
Pin2 (V+):仅用于存储电容器的正电荷泵 o/p。
Pin3 (C1-):该引脚是电容器“C1”的负极端子。
Pin4 (C2+):这是“C2”电容器的正极端子。
Pin5 (C2-):这是“C2”电容的负极。
Pin6 (V-):仅用于存储电容器的负电荷泵 o/p。
Pin7(DOUT2):RS232线路数据的输出。
Pin8 (RIN2):RS232 线路数据输入。
Pin9 (ROUT2):逻辑数据输出到 UART。
Pin10 (DIN2):来自 UART 的逻辑数据 i/p)。
Pin11 (DIN1):来自 UART 的逻辑数据 i/p。
Pin12 (ROUT1):逻辑数据 o/p 到 UART)。
Pin13(RIN1):远程RS232系统的RS232线路数据输入。
Pin14(DOUT1):RS232线路数据输出到远程RS232系统。
Pin15(接地):接地引脚。
Pin16 (Vcc):电压供应引脚。
特点和规格:
MAX3232 IC的特性和规格包括以下。
它可以与 5V 和 3.3V 逻辑器件一起使用。
TTL 到 RS232 转换器 IC。
它支持两种转换,如双驱动器和接收器。
易于设置和初始化。
运行速度为 120kbit/s。
工作电流为8mA。
它采用 16 引脚 SO、PDIP 和 SOIC 封装。
德州仪器制造商。
TR 包装(卷带包装)。
迟滞接收器为 300mV。
部件的状态是活动的。
封装或外壳为 16-SOIC。
收发器类型。
安装类型为表面贴装。
RS232 协议。
工作温度范围为 0°C 至 70°C。
司机人数为2人。
供电电压范围为 3Volts 至 5.5V。
接收器数量为 2。
250kbps 数据速率。
全双工。
等效 MAX3232 IC 是 MAX232 IC,替代 MAX3232 IC 是 FT232RL、RS232 适配器电缆、RS232 模块和 RS232 转换器。

MAX3232 与 MAX232:
下面讨论 MAX3232 和 MAX232 之间的主要区别。
MAX3232 和 MAX232 等 IC 具有相似的引脚配置和封装风格。MAX3232 IC 支持基于 3.3V 和 5V 的系统,而 MAX232 IC 支持基于 5V 的系统,因此,如果您使用基于 3.3V 的系统,MAX3232 IC 是比 MAX232 更好的选择,因为它避免了转换时的问题逻辑电平。这里,MAX232 IC是最常用的TTL转RS232转换器IC。
如何使用MAX3232 IC/电路图:
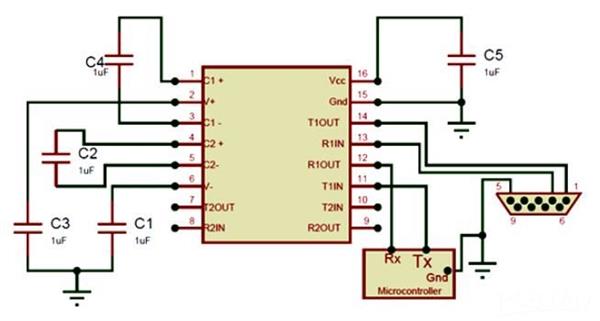
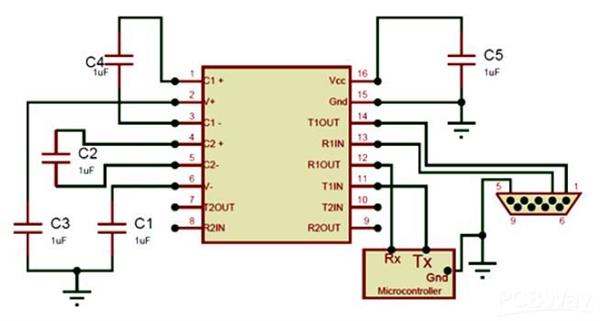
MAX3232 IC的电路图如下所示。在该电路中,MAX3232 IC 与微控制器连接。由于 IC 设置简单,该电路设计非常简单,可在 3.3V 或 +5V 电压下工作。因此,Vcc 引脚由所需的电压供电,而该 IC 的 GND 引脚被提供给电路接地。

在这个电路中,使用的IC需要四个电容才能工作,其值范围为1uF - 22uF。该IC的主要功能是通过使用微控制器来改变逻辑电平。在这里,微控制器连接到 PC。在下面的电路中,我们可以注意到 IC 中的 T2 in、T2 out、R2 in 和 R2 out 等引脚没有连接,因为我们没有使用第二个模块。
带微控制器的 MAX3232 转换器 IC
每个微控制器都具有串行通信功能,包括发送器 (Tx) 引脚和接收器 (Rx) 引脚。这两个引脚可以分别连接到引脚 11 (T1 in) 和引脚 12 (R1 out)。这里,第12脚和第11脚为TTL/CMOS逻辑输入,通过第13脚(R1输入)和第14脚(T1输出)可以得到RS232转换器的逻辑信号。
此处,当 IC 以 3.3V 或 5V 供电时,3.3V/5V 信号通过称为电荷泵的技术转换为 +25V 信号,该技术包括一个被充电以提供 25V 电压的电容器。

在哪里使用/应用:
MAX3232 IC的应用包括以下。
MAX3232 IC用于将TTL或CMOS转换为RS232。
不同的微控制器,如 ARM 或 PIC 或 Atmel 使用 TTL 或 CMOS 逻辑,它们在 0V(或)+5V 下工作,但是,我们的计算机在 -24V 或 +24V 下通过 RS232 工作。
因此,如果我们想将微控制器与计算机连接,则需要将逻辑从 TTL 或 CMOS 更改为 RS232。
因此,如果您正在寻找一种集成电路来实现这种转换并通过您的计算机连接任何微控制器,那么这款 IC 是您的正确选择。
用于将 TTL 或 CMOS 逻辑转换为 RS232。
手持设备。
用于 RS232 电缆。
掌上型个人电脑。
电池供电系统。
笔记本。
掌上电脑。
笔记本电脑。
代码
代码
代码.ino
下载
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !