

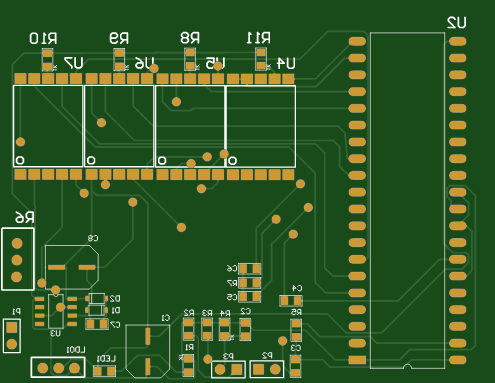
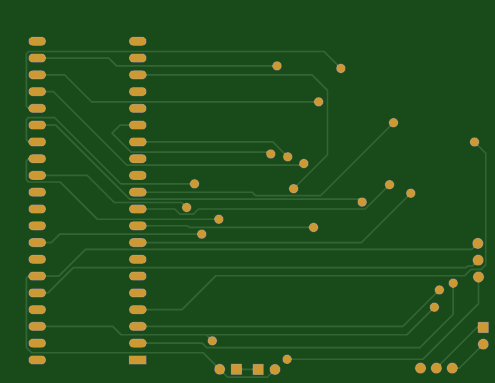
PCB图如下:

成分
| 电阻 1Kohm | × 5 |
| LED 红色 | × 1 |
| LCD 显示 7_Segment | × 4 |
| 555定时器 | × 1 |
| L7805 | × 1 |
| 电容 100nF | × 3 |
| 电容 220nF | × 1 |
| 电阻 1Mohm | × 1 |
| 电阻 10Kohm | × 1 |
| 电容 10uF | × 2 |
| 电阻 22Kohm | × 1 |
| 电阻 47Kohm | × 1 |
| 电阻120Kohm | × 1 |
| 电容 47nF | × 1 |
| ICL7107 | × 1 |
| 电容 100pF | × 1 |
| 二极管 1N4148 | × 2 |
| 电阻 5Kohm | × 1 |
描述
数字电压表 PCB 板可准确测量电压
数字电压表:
数字电压表用于测量两个不同点之间的电位,它们以数字的形式准确显示值,这就是它们使用起来更可靠的原因。与模拟电压表相比,出错的机会更少。它们更稳定,并为用户提供更好的界面。
设计实现:
我们正在设计一个可以测量数字电压的电路。这两个电位的所有输入都是模拟的,因此我们必须将所有这些值都数字化。我们有很多选项可以将模拟值转换为数字值,但我们将使用ICL7107 IC,因为它具有将模拟转换为数字的功能,并且还为我们提供了7 段的输出,这对我们来说很容易。ICL7107 IC 将在内部进行 7 段输出,我们不需要任何额外的电路用于 7 段数据转换器。
电路工作:
首先,我们的电路需要正负电压。负片将提供给 ICL7107。我们将在定时器 IC 的帮助下产生这些负电压。NE555 IC将用于非稳态模式(输出以特定频率振荡并产生矩形波形脉冲)。在非稳定模式下,555 将在触发时为我们提供持续电压。对于正面,我们使用的是7805 LDO. 它将帮助我们连接 9-12V 作为电路的输入,并为 ICL7107 IC 提供恒定的 5V 正极。然后,我们需要引脚 31 和 35 上的两个电位差。之后,我们必须为 ICL7107 制作内部时钟电路。R1 和 C1 将用于内部时钟的频率。然后,我们必须将 ICL7107 的输出连接到 7 个段。我们使用的是共阳极 7 段,然后我们将为它们提供 +5V,我们需要将它们接地或提供 0 来完成它们的电路。因此,ICL7107 将为 7 段参考引脚提供 0 或接地。由于 ICL7107 正在决定何时打开 7 段 LED。0 可能因不同的安排而有所不同。就像如果我们必须在 7 段上显示 1,我们必须接地或为 B 和 C 提供 0,并且对于将显示的一组不同的数字,它可能会有所不同。
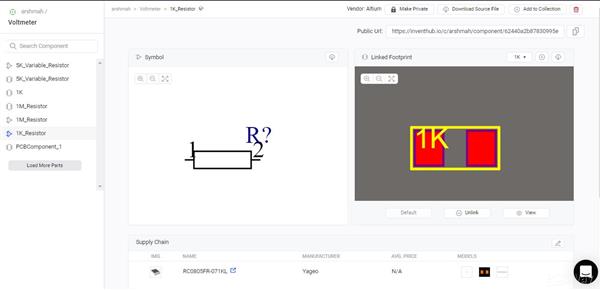
组件管理库:
在 PCB 文件中实现设计之前,我已经创建了每个组件的符号和封装。然后我在 Inventhub 上上传了与其足迹相关的每个符号。每个组件都连接到其供应链。在设计 PCB 板时,重要的是要注意每个组件的占位面积和尺寸。足迹应与每个组件尺寸完全相同,否则您的设计将不完美。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !