


描述
项目圣诞树 v2
在上一篇文章中,我详细告诉过你如何用自己的双手为新年制作一棵圣诞树,其中是关于我的名为 Xmas Tree v1 的项目 - 使用 STM8 微控制器在 16 个地址 LED 上。

并且还有 16 种炫酷效果 + 此外,您可以设置所需的亮度。谁还没有读过,我强烈建议你结识一下。
继续本文中的新年主题,我将告诉您我的另一个创意项目Xmas Tree v2。这里可以有 2 种变化。您可以在此处安装具有快速或慢速颜色变化的 LED。它们的主体完全相同,印刷电路板在所有情况下都需要相同。但是,从视觉上看,差异肯定是显着的,我建议你 100% 做这两种选择,你不会后悔的。但是,让我们按顺序讨论一切。
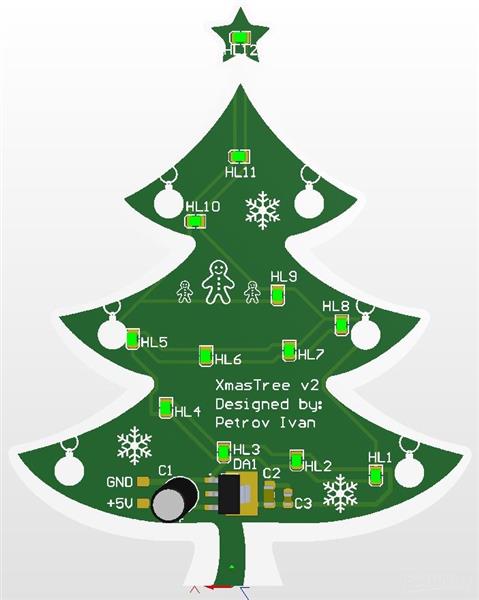
Xmas Tree v2 - 是一个带有 12 个 RGB LED 的微型圣诞树,但 LED 本身已经内置了控制器,并且对外部微控制器的需求自行消失了!还有什么比这更简单的?!从视觉上看,它看起来很棒,用眼睛观察颜色非常令人愉快。我建议你看看她的自拍:) 正如他们所说,看一次总比听一百次好。

圣诞树是怎么出现的?
原则上,这里的一切都与 Xmas Tree v1 项目中的相同。有一次,通过在网站 huckster.io 上注册并浏览不同的项目,我遇到了一个新年雪花项目,作者描述他决定以一种不寻常的方式排列 LED,即通过 textolite 在流明上。照片里看起来真的很酷!我在 Aliexpress 的家里只买了 50 件。具有缓慢溢出的类似(或相同)LED。我决定测试它们,带它们去工作,在给 3B 供电后,我看到它们发出惊人的光芒,亮得让你直视眼睛都会眩晕。然后我立刻想到了让它曝光的想法,事实上,我这样做了,只是没有用 hackster.io 复制那个项目,我自己开发并决定制作另一棵圣诞树,

我像往常一样在 Altium Designer 版本 15 程序中开发了印刷电路板。我从网上下载的各种雪花等图纸,转换成丝印图层,赋予新年魅力。印刷电路板原来是两层的。圣诞树的尺寸约为 99 x 78 毫米。我像往常一样在家进行安装,由于 LED 位置的特殊性,焊接它们不是很容易。
为了更容易安装 LED,我发布了一个丝印层,您可以在上面看到 LED 的位置。小心 LED 有极性,即 + 和 -

PCBWay 的封装:

结果,你应该得到这样的东西:

作为新年美人的电源,5V参数、0.5A负载电流的手机充电器比较合适。根据我的观察,在缓慢溢出的情况下,输入5V时电流消耗达到400mA。在快速版本中,电流消耗更少,因为 LED 发光时间实际上不太合乎逻辑:)。稳定器安装位置的印刷电路板可能会轻微(5V)加热 - 这是正常的。如果您有一个具有所需负载电流的 3.3 - 4V PSU,则无需内置稳压器。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !