

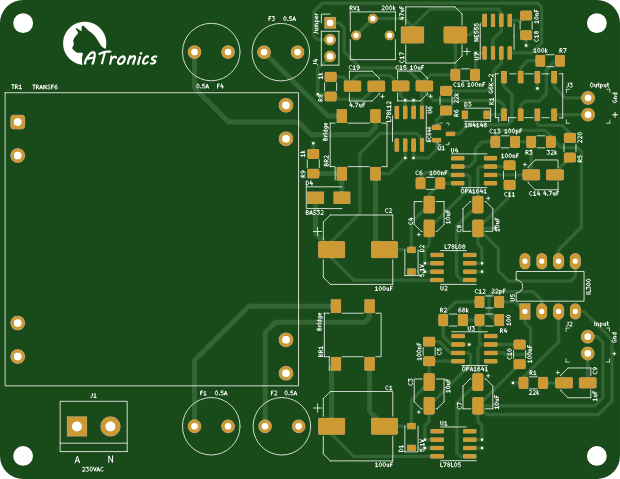
PCB图如下:

成分
|
OPA1641AID 德州仪器 |
× 2 |
|
NE555DR 德州仪器 |
× 1 |
|
NCV78L05ABDR2G 安森美半导体 |
× 1 |
|
NCV78L08ABDR2G 安森美半导体 |
× 1 |
|
L78L12ABD-TR 意法半导体 |
× 1 |
|
环形变压器 3.2VA 2x15Vac RS 124-3847 未知 |
× 1 |
|
IL300 威世半导体光电事业部 |
× 1 |
|
MMSZ5231BT1G 半 |
× 2 |
|
快速作用 TR5 微型保险丝 RS 767-5207 未知 |
× 4 |
|
PCB 保险丝座 RS 611-9037 未知 |
× 4 |
|
EEEFC1H101P 松下 |
× 2 |
|
EEEHC1C100R 松下 |
× 5 |
|
EEE-FC1V1R0R 松下电子元件 |
× 1 |
|
EEEHA1V4R7R 松下 |
× 2 |
|
DF10S1 安森美半导体 |
× 2 |
|
C1206C101J1GACTU 基美特 |
× 1 |
|
C1206C220J1GACTU 基美特 |
× 1 |
|
RMC1/8K683FTP 镰屋 |
× 1 |
|
CR1206-FX-1000ELF 伯恩斯 |
× 1 |
|
CRGH1206J1K0 TE 连接 |
× 2 |
|
CRGH1206J100K TE 连接 |
× 1 |
|
RMC1/8K221FTP 镰屋 |
× 1 |
|
C1206C104K3RACTU 基美特 |
× 5 |
|
223858115636 国巨 |
× 1 |
|
S1M 安森美半导体 |
× 1 |
|
G6K-2G DC12 欧姆龙 |
× 1 |
|
1N4148WT 半 |
× 1 |
|
CT-6EP204 柯宝电子 |
× 1 |
描述
音频光隔离器
我已经制造了一套有源扬声器,但我遇到了电源嗡嗡声和噪音的问题。由于有源扬声器可以插入房屋中的任何电源插座,因此无法知道接地系统的布局以确保不会引入电源嗡嗡声。通常,音频系统的设置方式是使所有接地都返回到一个共同的中性点。如果无法以合适的方式安排接地,消除嗡嗡声的正常解决方案是在线路电平信号中放置音频隔离变压器。我想避免使用变压器来实现更平坦的频率响应。
我开始寻找对线路电平音频信号进行电气隔离的替代方法,我偶然发现了 Vishay 的 IL300。IL300 是一种光耦合器,具有额外的反馈光电二极管,允许测量内部 LED 通量的样本,并用于补偿光耦合器的非线性特性。
该设备由一个提供 2x15Vac 的双绕线环形变压器组成。绕组相互隔离。电路分为三个部分。第一部分是光隔离器的输入侧,包括一个 7805 稳压器和运算放大器 OPA1641。运算放大器的增益受光耦内部反馈的信号影响,并相应地调整对光耦的驱动。这种安排有效地使信号线性化。
第二级电路包括7808稳压器和运放OPA1641。来自光耦合器输出的信号由运算放大器缓冲并馈入第三部分。
第三部分电路包括7812稳压器、55定时器和双极继电器。定时器电路和继电器的目的是防止在下游的其他电路中发生开机砰砰声,例如有源扬声器内的有源分频器和主放大器。7812 稳压器的电源来自第二个桥式整流器 BR2,它还通过 7808 稳压器为输出级供电。通电后,555 定时器开始超时。使用微调器设置时间延迟。当超时发生时,继电器被激活,将音频输出级连接到设备的实际输出。断电时,必须在任何砰砰声通过之前立即使继电器立即断电,以中断音频信号路径。这是通过使用由 R8 和 R9 组成的电阻分压器、电容器 C19 和二极管 D4 来实现的。D4 用作阻塞二极管,以防止电容器 C2 中存储的电荷在断电时反馈到电阻分压器网络中。其目的是当断电时,在 R8 和 R9 的交点处测得的电压几乎会立即降至零。此时的信号被 555 定时器的复位引脚使用,并在低于某个阈值时导致其输出关闭。跳线的目的是通过将复位连接到 VCC 来消除此功能,从而导致 555 定时器的输出以其自身的自然速率关闭。不打算在此配置中使用它,而是更多地用于测试目的。在正常运行中,
该项目成对使用,每个音频通道一个。
警告:
该项目设计用于 230Vac。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !