

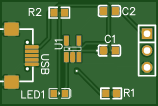
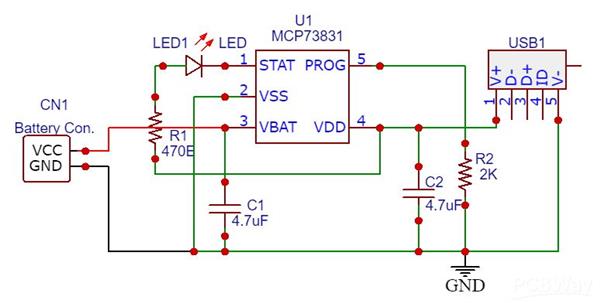
PCB图如下:



成分
|
MCP73832-2ATI/MC 微芯片技术 |
× 1 |
|
741C083510JP CTS电阻器产品 |
× 2 |
|
106CKR063M 伊利诺伊电容器 |
× 1 |
|
106SML035MD4 伊利诺伊电容器 |
× 1 |
|
USB4500-03-0-A GCT |
× 1 |
描述
MCP7383充电器
单节锂离子/锂聚合物充电管理控制器
微型 500mA 线性充电管理控制器。包括采用 5 引脚 SOT-23 和高热效率 8 引脚 2mm x 3mm DFN 封装的集成传输晶体管、集成电流感应和反向放电保护
产品特点
高精度预设输出电压调节 (+/-0.75%)
输出电压选项包括 4.2V、4.35V、4.4V 和 4.5V
用户可编程充电电流
充电状态输出可直接驱动LED
片上热调节
预处理和充电结束比率选项
欠压锁定
具有负载共享功能的锂电池充电器
您可能已经发现,在尝试使用电路的同时为项目的锂电池充电并没有得到很好的锻炼,出现电路无法打开和电池无法完成充电等问题。即使是 LED 也会导致电池永远无法完成充电。
本文介绍了如何创建具有负载共享(也称为电源路径)的电池充电器,该充电器可以为电池正确充电并让主电路正常运行。我们将使用的充电 IC 是 Microchip 流行的 MCP73831/2,用于单节锂聚合物和锂离子电池,最大充电电流为 500mA。我们还将采用 Microchip 应用笔记 AN1149 中的负载共享设计。

不使用负载共享时的问题
在预充电和恒流充电阶段,充电器 IC 将限制提供给电池和负载的电流。如果此限制已设置为 40mA 并且负载需要 30mA,则只剩下 10mA 用于为电池充电。如果负载需要 50mA,那么 40mA 将来自充电器,10mA 来自电池,这将使电池放电而不是充电。如果电池已经没电了,那么负载将缺乏电流,导致电压下降,负载可能无法正常工作,电池也无法充电。
在恒压充电阶段,充电器通常会等到通过电池的电流低于特定百分比(通常为设定充电电流的 7.5%),然后完成充电。如果存在负载,则电流可能永远不会低于此水平,并且充电似乎永远不会完成。
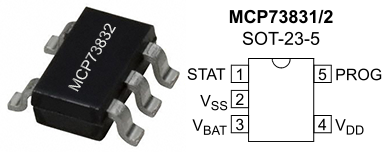
充电器 IC 变体
充电 IC 有几种变体,MCP73831/2 表示 MCP73831 和 MCP73832。这两者之间的唯一区别是充电状态输出(STAT 引脚)。
还有一些变化可以设置电池的充电方式,以及预充电的时间和时间、快速充电等。AC、AD、AT和DC是4种类型。AC 类型似乎是 IC 数据表中使用的“正常”类型。有关每个充电阶段的更多信息,请参见上面的应用说明。
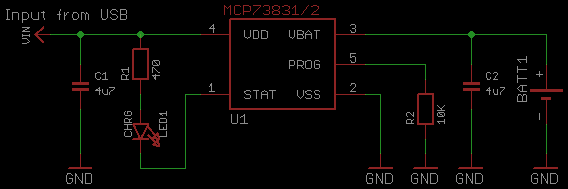
基本充电电路

该设计是 MCP73831/2 为锂电池充电所需的最低要求(当然,R1 和 LED1 也可以移除),但如上所述,在充电和将负载连接到电池时会出现问题。
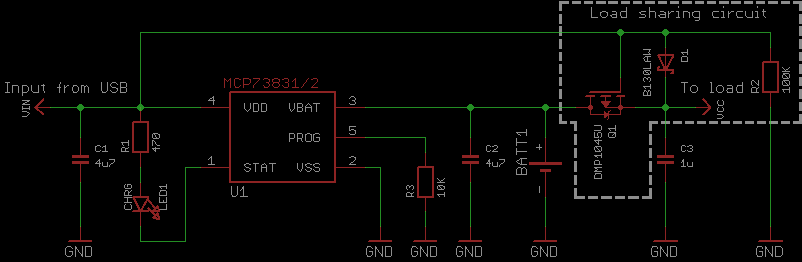
负载共享充电电路

添加负载共享只需要额外的 3 个组件。当使用 USB 电源时,此电路将关闭 Q1,只要 (Vusb – D1 VF) 高于 (Vbat – Q1 VSD),负载就会使用 USB 通过 D1 供电。这允许电池在没有任何外部干扰的情况下正常充电。
Q1 是一个 P 沟道 MOSFET。当使用 USB 电源时,Q1 将关闭并停止电流从电池流向负载,从而有效地断开电池。然后负载将通过 D1 使用来自 USB 的电源。您选择的 MOSFET 应具有尽可能低的 RDS(on) 以最大限度地减少功率损耗,应该能够处理电路将从电池中汲取的电流,并且 VGS(th) 应介于 0V 和 -2.4V 之间。
D1是防止电流从电池流入充电电源。D1 应该是一个肖特基二极管,可以处理负载的最大电流消耗。正向压降没有太大关系,但在USB供电时越低越好以减少功率损耗。绝对最大压降为(VINmin – (VBATmax – VSD) = VFmax),USB 2.0标准规定为5V±0.25V,大部分锂电池充电至4.2V,内部MOSFET二极管有0.6V左右的压降,所以(4.75 – (4.2 – 0.6) = 1.15)。这个最大正向压降是为了使 Q1 的源极(负载侧)电压不会低于漏极(电池侧)电压,否则 Q1 的内部二极管将开始导通,从而干扰电池充电。如果需要超低功耗,肖特基二极管的反向漏电流可能会成为问题。
R2 是为了确保 Q1 在充电电源被移除时打开并将电池连接到负载。
C3 是一个额外的去耦/旁路电容。
另一个需要考虑的重点是 D1 的反向漏电流,它可能高达几百微安(肖特基二极管的漏电流很大)。
此泄漏电流将在 MOSFET 栅极产生一个小电压,如果足够高,可能会导致 MOSFET 在主 Vin 电源被移除时无法正常重新开启。
要查看 Q1 是否正确打开,请在 Q1 的漏极和源极引脚上放置一个电压表,它应该根据负载和 MOSFET 的导通电阻读取几毫伏,例如负载为 100mA 且 RDS(on) 为 50m?那么电压降应该是5mV。
为了最大限度地降低栅极电压,您可以使用具有较低泄漏电流的二极管(这也将提高电池寿命)或降低 R2 的值,或两者兼而有之。
为了弄清楚 R2 应该是什么值以将栅极电压保持在正常水平(让我们选择 1V 的 Vtarget),我们首先计算 D1 在电池最大电压下的有效电阻:
我们的示例二极管的泄漏 (IR) 为 200uA @ 4.2V(您可以在二极管的数据表中找到泄漏信息,或者您可以通过在二极管上反向施加电压并测量电流来自行测量)。
RD = VBATmax / IR
RD = 4.2 / 0.0002
RD = 21K?
所以现在我们可以将 D1 和 R2 视为一个分压器,我们只需要确定 R2 应该是什么值,以便 MOSFET 栅极处的电压满足我们的 Vtarget。
R2 = Vtarget * RD / (VBATmax – Vtarget)
R2 = 1 * 21000 / (4.2 – 1)
R2 = 6.56K?
所以当使用漏电流为 200uA @ 4.2V 的二极管时,R2 必须不超过 6.56K 才能使 MOSFET 的栅极保持在 1V。我建议R2不要超过100K。
这也意味着 D1 和 R2 将从电池中泄漏总计 152uA 的电流 (I = VBATmax / (RD + R2))。
对 VBATmin(大约 2.4 – 3V)也进行这些计算可能是一个好主意。
具有负载共享和附加微控制器的充电电路
这是一个进一步修改的充电电路。微控制器可用于检测何时应用 USB 电源、何时为电池充电、启用/禁用充电、控制充电速率和测量电池电压。该信息可以显示在诸如 LCD 之类的东西上。

PinI/OPull-upInfoPD3 (5)InputEnabledCharger STAT 引脚感应。LOW 表示电池正在充电。PD6 (12)InputDisabled 当应用 USB 电源时,此引脚将变为 HIGH。PD4 (6)Output——控制充电。PD5 (11)Output——控制充电。PD7 (13)Output——设置为 HIGH 将打开电平转换器和 Q3,这将允许电流流过分压器。
获取 ADC 读数后,应将其放回 LOW.ADC3 (26)ADC–测量电压。内部 1.1V 应用作参考电压。
收费率
在第一个负载共享原理图中,R2 和 R3 分压器还用作 Q1 的 R2 100K 下拉电阻。
在这种情况下只能使用 MCP73832,当电池完成充电时,使用 MCP73831 将 STAT 引脚驱动为 5V 高电平,这将超过微控制器的最大引脚电压 VCC + 0.5V(2.5 + 0.5 = 3V 最大值)。
MCP73831的应用
MCP73831 因其微型尺寸和最佳电池管理能力而在小型便携式设备中具有广泛的应用。它被广泛使用的一些设备是:
锂离子/锂聚合物电池充电器
个人数据助理
蜂窝电话
数码相机
MP3 播放器
蓝牙耳机
USB充电器

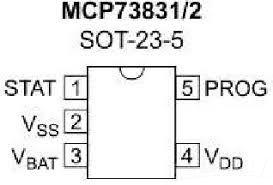
MCP73831 管脚说明
1.充电状态输出(STAT)
输出 STAT 以连接 LED 以指示充电状态。或者,可以应用上拉电阻器连接到主机微控制器。STAT 是 MCP73831 上的三态逻辑输出和 MCP73832 上的开漏输出。
2. 电池管理 0V 参考 (VSS)
连接到电池的负极端子和输入电源。
3. 电池充电控制输出 (VBAT)
连接到电池的正极。内部 P 沟道 MOSFET 传输晶体管的漏极端子。以最小 4.7 μF 旁路至 VSS,以确保电池断开时的环路稳定性。
4. 电池管理输入电源 (VDD)
建议使用 [VREG (典型值) + 0.3V] 至 6V 的电源电压。以最小 4.7 μF 旁路至 VSS。
5. 电流调节集 (PROG)
通过在 PROG 和 VSS 之间放置一个电阻器来调整预调节、快速充电和终止电流。可以通过允许 PROG 输入浮动来禁用充电管理控制器。
设计 3.7 V、500 mA 锂离子电池充电器电路
这是最小的锂离子/锂电池充电器,非常方便,您可以将它放在任何项目盒中。它也很容易使用。只需将输入触点插入任何 USB 端口或任何 5V DC 电源,并将 3.7V/4.2V 锂聚合物或锂离子可充电电池插入另一端的输出插头。

锂离子电池需要按照这种电池化学特性所独有的精心控制的恒流/恒压 (CV-CC) 模式进行充电。过度充电和不小心处理锂离子电池可能会导致永久性损坏、不稳定和潜在危险!
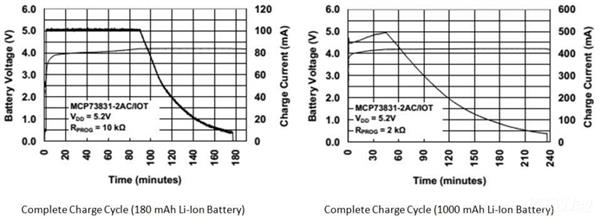
充电分三个阶段进行:首先是预充电,然后是恒流快速充电,最后是恒压涓流充电,以保持电池电量充足。充电电流默认为 100mA,因此适用于任何尺寸的电池和 USB 端口。如果您愿意,您可以通过焊接关闭背面的跳线轻松将其更改为 500mA 模式,因为您只能为 500mAh 或更大容量的电池充电。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !