

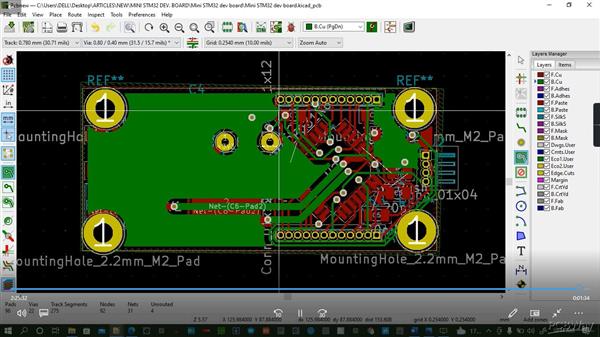
PCB图如下:


成分
|
ESP32-WROOM-32UE-N4 乐鑫系统 |
× 1 |
|
OV-7604-C7-32.768KHZ-20PPM-TA-QC 微晶股份公司 |
× 1 |
| 稳压器AP1117-3.3 | × 1 |
|
FERD2045SB-TR 意法半导体 |
× 1 |
|
350837-4 TE Connectivity AMP 连接器 |
× 3 |
|
107CKR063M Cornell Dubilier / 伊利诺伊电容器 |
× 1 |
|
Y1636420R000F9R Vishay 箔电阻器(Vishay Precision Group 的部门) |
× 1 |
描述
ESP32 迷你开发板
在这个项目中,重点是设计一个具有WiFi、BLE、UART、12C、12S和SPI能力的ESP32开发板。这是一个适合运行物联网设备的项目。该项目的设计是通过 KiCAD EDA 完成的,所有的生产文件都将提供给任何想要进行电路板生产的人,这可以通过PCBway完成
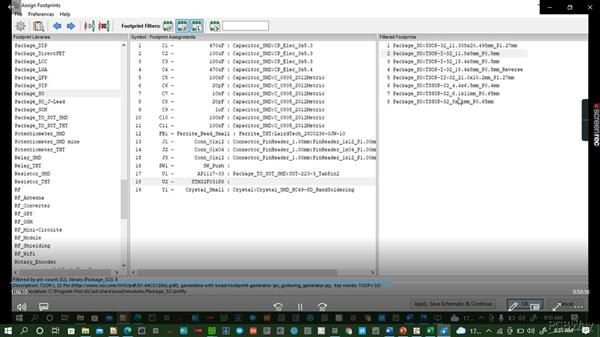
成分
C1, 1 470uF CP1_Small Capacitor_SMD: CP_Elec_3x5.3 极化电容,美国小符号
C2、C3、2 100uF C_Small Capacitor_SMD:CP_Elec_3x5。无极性电容,小符号
C4, 1 470uF CP1_Small Capacitor_SMD:CP_Elec_3x5.4 极化电容,美国小符号
C5, C10, C11, 3 100nF C_Small Capacitor_SMD:C_0805_2012公制无极性电容,小符号
C6, C8, 2 20pF C_Small Capacitor_SMD: C_0805_2012公制无极性电容,小符号
C7, 1 10nF C_Small Capacitor_SMD:C_0805_2012公制无极性电容,小符号
C9, 1 1uF C_Small Capacitor_SMD:C_0805_2012公制无极性电容,小符号
FB1, 1 Ferrite_Bead_Small Ferrite_Bead_Small Ferrite_THT:LairdTech_28C0236-0JW-10 铁氧体磁珠,小符号
J1, J3, 2 Conn_01x12 Conn_01x12 Connector_PinHeader_1.00mm:PinHeader_1x12_P1.00mm_Vertical 通用连接器,单行,01x12,脚本生成 (kicad-library-utils/schlib/autogen/connector/)
J2, 1 Conn_01x04 Conn_01x04 Connector_PinHeader_1.00mm:PinHeader_1x04_P1.00mm_Horizontal 通用连接器,单行,01x04,脚本生成 (kicad-library-utils/schlib/autogen/connector/)
SW1, 1 SW_Push SW_Push 保险丝:Fuse_0805_2012公制按钮开关,通用,两个引脚
U1, 1 AP1117-33 AP1117-33 Package_TO_SOT_SMD:SOT-223-3_TabPin2 1A 低压差稳压器,正,3.3V 固定输出,SOT-223
U2, 1 STM32F031K6 STM32F031K6 封装_QFP:LQFP-32_5x5mm_P0.5mm
Y1、1 Crystal_Small Crystal_Small Crystal:Crystal_SMD_HC49-SD 两脚晶振,小符号
原理图设计
启动 KiCAD 并继续新建项目并启动原理图窗口并开始放置组件,如下所示。

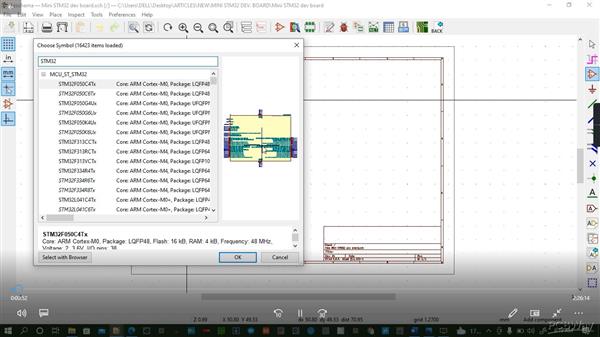
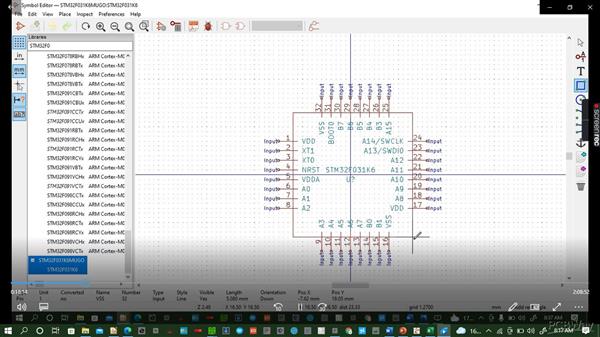
检查 ESP32-WROOM 符号并放置它。如果符号不存在,您可以创建符号,如下所示

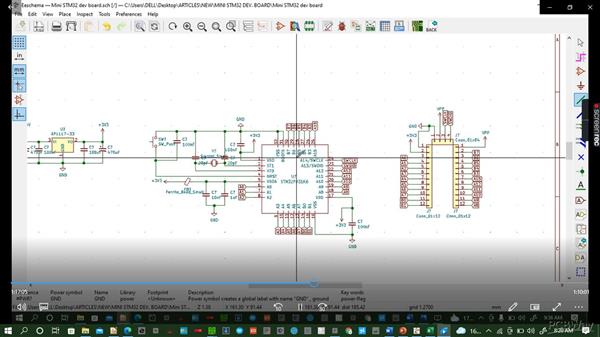
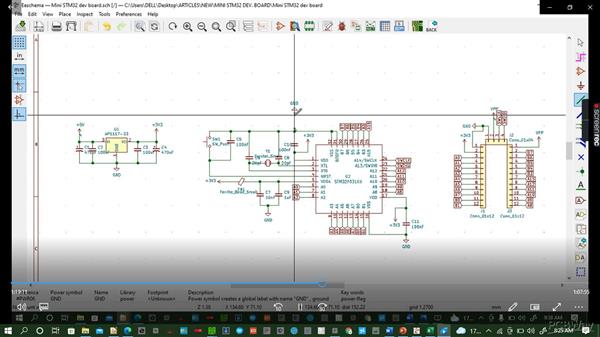
在进行电线连接时放置所有其他组件,最终得到如下所示的示意图:在示意图中,我们已经按照大多数组件供应商网站上提供的数据表完成了 ESP32 的连接。我们还制作了一个电源原理图,以 3V3 为我们的 ESP32 供电。

转到注释并注释您的原理图,以自动给每个组件一个唯一的标签,而不是手动进行。例如,在上面的示意图中,所有电容器都有一个标签 C?但是我们可以给每个电容器一个标签,让我们通过注释说C1,C2等等。

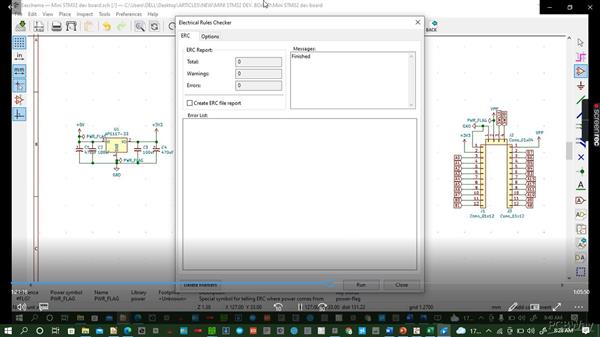
检查电气规则,确保电路良好且功能齐全。在继续下一步之前确保零收入和错误

在原理图中添加封装,然后生成网表,保存并继续进行 PCB 布局

PCB布局
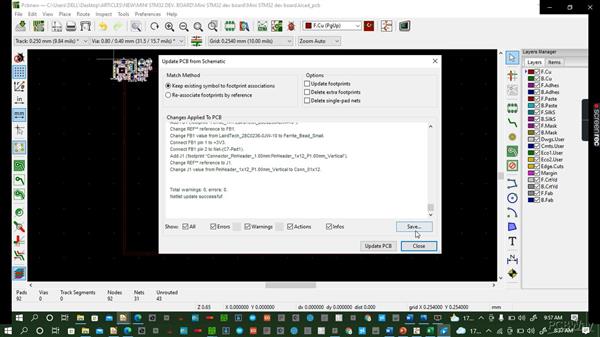
打开 PCB 布局窗口时,第一步是更新封装。

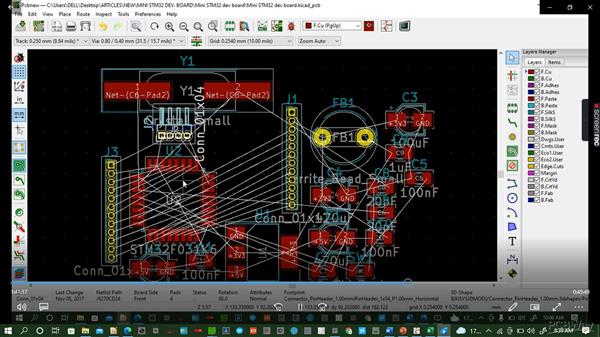
更新网表后,您开始排列组件以准备布线。放置后的组件将为您提供如下所示的外观:

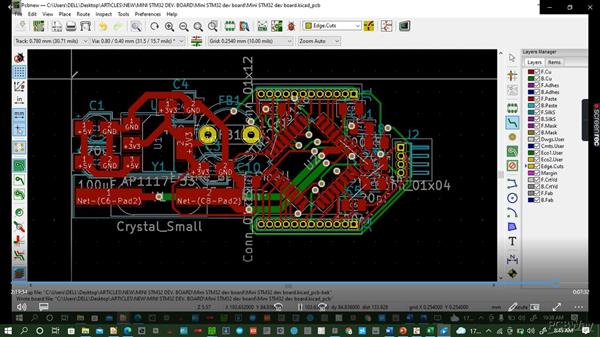
在这里,在按照原理图很好地安排组件之后,布线过程开始,在布线结束时,您最终会得到类似于此的产品:

添加边缘切割以使您的电路板具有您心中所需的形状。

在电路板上添加铜孔以将接地与有源区域分开。

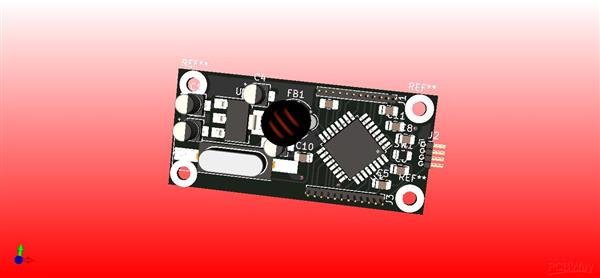
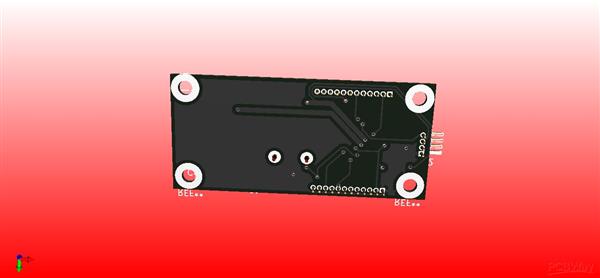
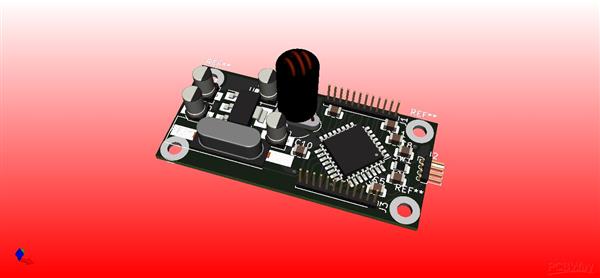
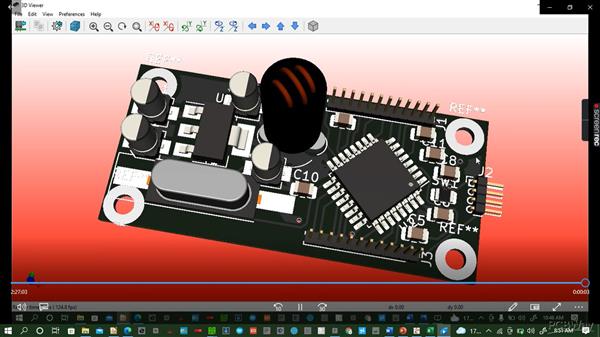
3D 生成。
最后,您可以将布线的 PCB 转换为 3D 视图,以获得您的漂亮电路板,如下所示。

这标志着我们关于如何使用 KiCAD EDA 进行 mini SR=TM32 电路板设计的教程结束。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !