

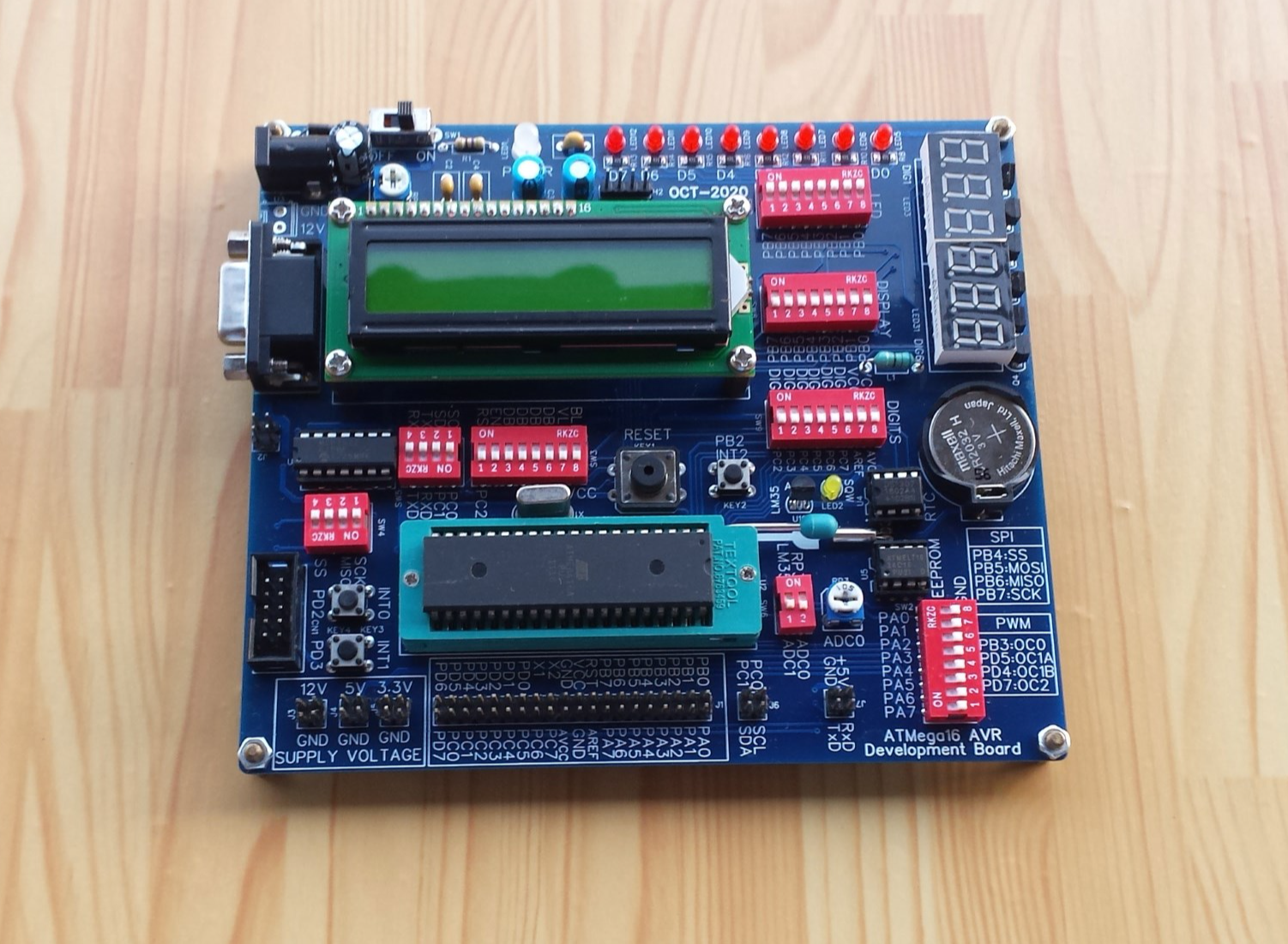
PCB图如下:


成分
| 印刷电路板 | × 1 |
| 电子元器件 | × 47 |
描述
适用于学生和爱好者的 ATMega16 AVR 开发板
适用于学生和爱好者的 ATMega16 AVR 开发板
概述
经过几年在面包板上进行 AVR 微控制器编程和原型设计。我决定为 Atmel AVR 设计一个开发板,其中包含我之前的大部分实验。
特征
我放置了许多包含许多组件的块,从而简化了原型设计工作。
电源
MCU基本部件
RS-232
数字输入和输出
外部中断
LED显示屏
液晶显示器
液晶显示器
模拟输入
串行外设接口
两线接口
电源
电源模块由 DC/DC 转换器以 +12V 电压供电。该输入电压将被转换为 +5V 和 +3.3V 输出。+5V 输出为微控制器和其他板载设备供电。可选地,+3.3V 输出为板外的其他 +3.3V 设备供电。
MCU基本部件
16MHz 晶体时钟与 MCU 焊接在一起,产生 16MIPS 的执行速度。板上已经安装了复位电路。每当用户按下复位按钮时,它都会触发复位信号。ISP 插座允许程序上传到微控制器。它是一个兼容USBasp的10针IDC插座。
RS-232
传统的 RS-232 通讯端口在今天可能变得非常经典。但是我仍然使用它,因为我的仓库里有丰富的 MAX232 驱动 IC。
数字输入和输出
PORTA 被选为数字输入端口。通过打开和关闭连接的板载 DIP 开关来更改输入。PORTB 通过 DIP 开关将其数字数据输出到发光二极管。
外部中断
ATMega16的外部中断是INT0、INT1和INT2。三个输入按钮分别触发中断。
LED显示屏
LED显示屏为六位多路显示。数字为共阴极型,绿色,尺寸为 0.4"。PORTB 显示段,而 PORTC 控制数字。
液晶显示器
一个 16x2 HD44780 LCD 显示器组装在这个板上。它由 PORTC 以 4 位数据模式控制。
模拟输入
模拟输入来自两个模拟输入设备,一个 POT 和一个 LM35DZ 模拟温度传感器。
串行外设接口
该板的串行外设接口 (SPI) 是 MCP4922 双 12 位数模转换器 (DAC)。两个模拟电压输出连接到外部设备。
两线接口
两线接口 (TWI) 通信协议允许主 MCU 与其从设备之间通过一条总线上的两条线进行通信。这里的 TWI 从设备是 DS1307 RTC 和 AT24C16 EEPROM。
欲了解更多信息,请单击此处查看详细信息。
代码
https://github.com/piavarelectro/ATMega16-Development-Board
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !