

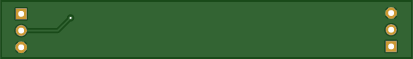
PCB图如下:

成分
| WS2812B 又名 Neopixel LED | × 5 |
| 头针 | × 6 |
描述
NeoPixel 台灯
你好呀,
非常高兴地讨论我已经成功完成了 2020 年的最后一个项目,这个项目的主题是 -
“物联网控制 4 位 NEOPIXEL 台灯”顾名思义,强调使用称为 Blynk 的物联网平台控制 LED - 该平台允许用户使用小部件在空中控制 LED。
这次做这个项目真的很艰难,因为由于大流行危机,我无法从PCBWay获得我的 PCB,现在已经10 个月了,但我还没有收到,所以我决定将这些 PCB 项目添加到待办事项列表中为即将到来的 2021 年。
这个项目从未由我计划或决定,但它将是没有项目的一年,所以我想利用我盒子里的东西。幸运的是,我找到了一个基于 ESP8266 的微控制器——是的,它的 Nodemcu V1.0
所以在收集完这些东西之后,这是一个思考一个既不能永久也不能太无聊和简单的项目的好时机。
项目规划
那是我在做这些东西的 10 月份,所以我瞄准了即将到来的万圣节活动,但不幸的是,当我使用手工烙铁焊接 NeoPixel LED 时,我把它吹掉了,所以这个项目不得不放弃。满怀希望地我想今年(11 月)举办一个圣诞节 ART,但组件的可用性和专业 PCB 的缺乏迫使我将其推迟到明年。最后认为没有什么是浪费的,我拿起我的材料开始了一次茶点之旅,在那里我有了用这些美妙的 LED 装饰我的工作空间的想法,最后当我和他们一起工作时,我选择了 arduino uno 而不是 nodemcu,因为我如果我能够将 Nodemcu 与 Blynk IoT 平台连接起来,我会感到困惑。项目完成后,我分享了我创建的电子产品的快照和照片,我得到了将其制成一盏灯的评论。虽然很难想象,但我没有制作台灯,而是选择为我的桌子制作效果灯或桌面氛围灯,在那里我可以为我的电子照片和模块添加 RGB 效果,这确实给我的观众留下了深刻的印象支持者。我希望您不会因为了解和阅读项目规划而感到无聊,但我已尽量使其简短。虽然很难想象,但我没有制作台灯,而是选择为我的桌子制作效果灯或桌面氛围灯,在那里我可以为我的电子照片和模块添加 RGB 效果,这确实给我的观众留下了深刻的印象支持者。我希望您不会因为了解和阅读项目规划而感到无聊,但我已尽量使其简短。虽然很难想象,但我没有制作台灯,而是选择为我的桌子制作效果灯或桌面氛围灯,在那里我可以为我的电子照片和模块添加 RGB 效果,这确实给我的观众留下了深刻的印象支持者。我希望您不会因为了解和阅读项目规划而感到无聊,但我已尽量使其简短。
项目建设
该项目的建设真的很中间,因为我随身携带了一半的材料,但另一半应该安排好。当我测试连接到我的 Arduino Uno 的 Neopixel 灯条(一个小时)时,当 LED 根据代码更改动画时,我看到灯条变得太热,这让我意识到必须有一个散热器或热量散热系统来冷却 LED 和微控制器,因为简单的解决方案是添加一个铝制底座,但为此我必须找到一个铝包覆层和一个散热器化合物,所以我使用了我随身携带的绿色零 PCB 和幸运的是,条带上有一些胶带,这使我的工作像预期的那样简单。在构建 PCB 之后,是时候更换微控制器并切换到 Nodemcu,因为我只能通过我的代码看到重复的动画,这确实将项目移动到了一个麻烦的部分。休息了 48 小时后,是时候为 nodemcu 和 Blynk 小部件编写程序了,为此我使用 WS2812fx 库来制作 50 多个动画和两个亮度和速度滑动条,并相应地定义了虚拟引脚。当我走到尽头时,我和邻居一起找到了柔性铝棒,并问他们他们需要它,当他们说这对他们来说是浪费时,我的心里松了一口气。啊,一个有需要的人怎么能离开他的要求???就像我得到它并将它热粘到 PCB 上一样,因为将支架焊接到 HASL 完成的焊盘上真的很难而且失败了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !