

PCB图如下:

成分
| R 厚膜 100Ω 0805 | × 1 |
| LED JE2835 系列 CREE | × 1 |
描述
用于 IL 街机按钮的 LED 板(内部版本)
IL街机按键LED修改

我是 IL(Industrias Lorenzo,SA)街机按钮和操纵杆的粉丝。尤其是凸出的老式街机按钮。它们有不同的颜色可供选择,包括半透明和不透明的。但没有照明。不再!
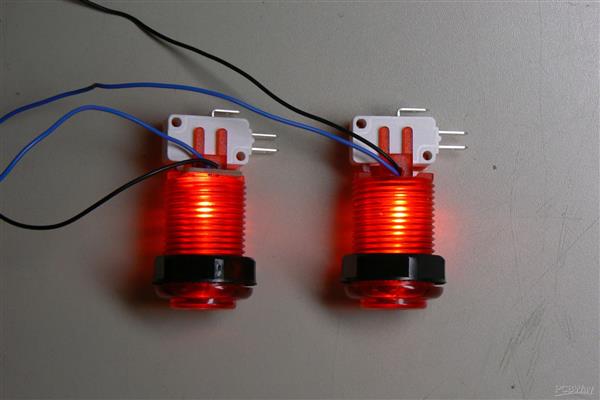
我设计了两种不同风格的 PCB 来解决这个问题。一个进入按钮内部,另一个安装在按钮底部并由微动开关固定到位。在上图中,左侧按钮具有“外部”版本,右侧按钮具有“内部”版本。两者在外观上没有太大区别。外部版本的颜色更深一些,因为有更多的彩色塑料可以通过(如果您使用白色 LED)。
您可以从此页面订购“内部”版本。如果您想要“外部”版本,请查看我的其他共享项目!
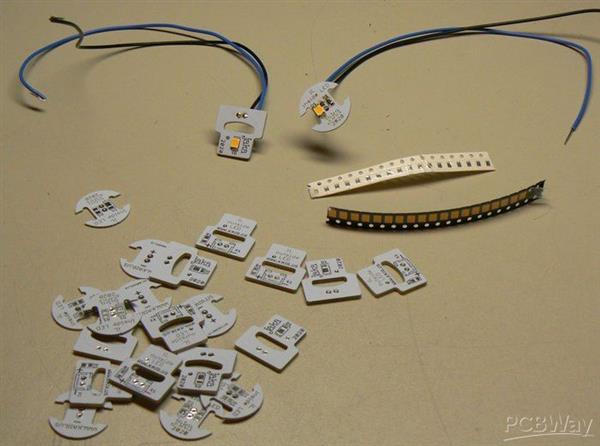
董事会

上图显示了电路板和所需的组件。每块板只有一个 LED 和一个电阻。
建议的材料清单显示在此页面上。但是,LED 几乎可以是任何其他 2835 外壳 LED,您可以使用彩色 LED 来匹配按钮颜色。由于 LED 不断发展,给定的 Cree 部件号可能不会在多年内投入生产。在这种情况下,只需搜索采用 2835 封装的白色 Cree J 系列 LED。建议的 100 欧姆电阻器提供 ca。20 mA 电流,但您可能需要根据自己的喜好对其进行调整。
如何安装它
外部 LED 板非常易于安装。只需将其放在按钮体和微动开关之间即可。您可以添加一个小的粘性橡胶脚来阻止电路板移动,如下图所示。
内部 LED 板需要更多的工作。工作量还取决于按钮类型。在某些 IL 按钮上,中间已经有一个孔,电线可以穿过该孔。它们在微动开关支架臂上也有小的凹陷区域,这再次允许电线穿过它。但是在某些 IL 按钮上,这两个功能都缺失了,您需要为电线钻两个孔,如下图中间的按钮所示。我不是 100% 确定如何确定哪些 IL 按钮型号有孔和凹槽。但似乎我所有的短茎按钮和我的长茎按钮都没有它们。

这是另一张显示差异的图片。左边是 IL PSL-L;带有长柄的凹形半透明红色纽扣。您需要钻两个孔以将 IL 安装在 LED 板内。右边是 IL PSL-H;带有短柄的凹形白色街机按钮。你不需要钻任何东西。只需拆卸柱塞,将板放在弹簧下方,然后将电线穿过孔。连接微动开关时,电线可以穿过凹槽。

结果
下图显示了六种不同颜色的带有白色 Cree LED 的半透明按钮。这里的 LED 电流为 20 mA(R1 = 100 ohm),但您可能希望使用较低的电流。直视按钮时,灯光非常亮。您甚至可以降至 2 mA(1 kohm 电阻),它仍然很亮。颜色之间的亮度存在一些差异。透明和黄色是最亮的。绿色是最暗的。这里的所有按钮都使用 IL 外部 LED 板。

Cree LED 非常明亮,您甚至可以照亮一个不透明的白色按钮!它实际上看起来非常漂亮,因为与半透明按钮相比,光线扩散得更多。下面的照片显示了我的一个街机摇杆,我点亮了开始按钮。我在这里使用 LED 板内的 IL,电流更高,40 mA(R1 = 50 ohm),结果非常完美。顺便说一句,街机摇杆使用J-ACE 街机控制编码器,它还可以控制 LED。一探究竟!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !