

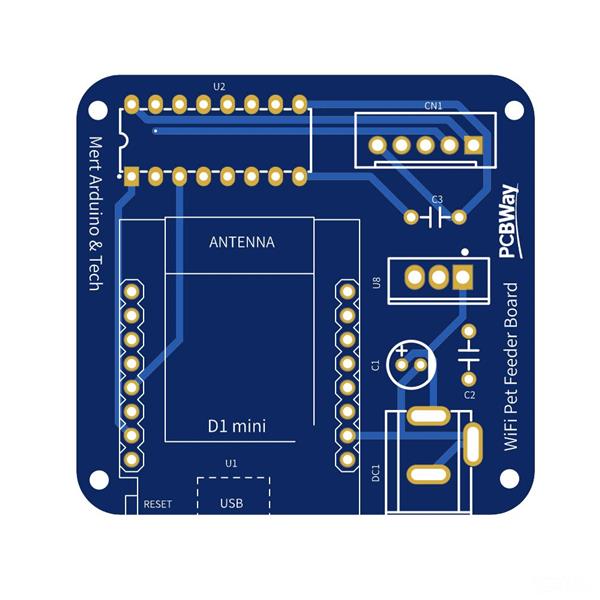
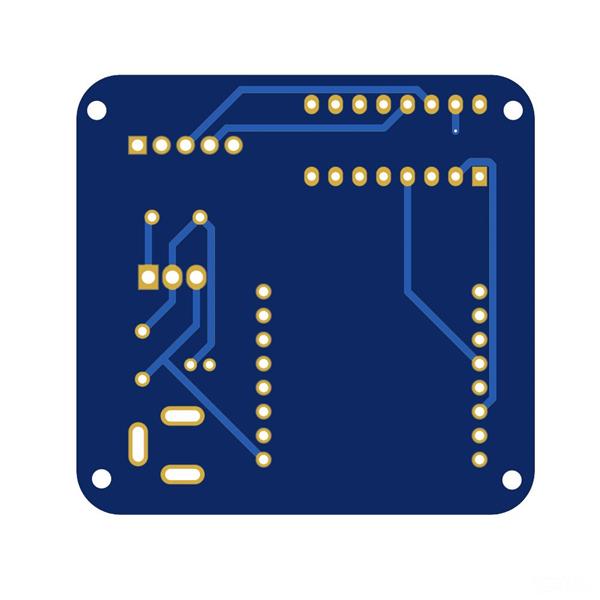
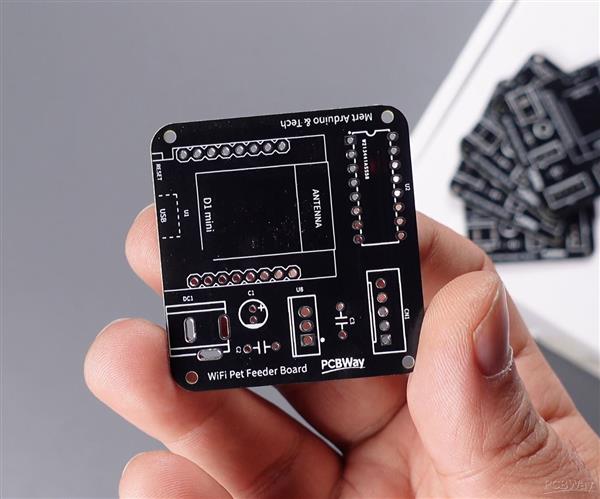
PCB图如下:

成分
| Wemos D1 迷你专业版 | × 1 |
|
28BYJ-48 带ULN2003驱动器的步进电机 爱乐果 |
× 1 |
|
L7805ACV 意法半导体 |
× 1 |
| 针排接头公 - 母 1x40 2.54mm | × 1 |
| 标头男 | × 1 |
| 500Pcs铝电解电容器组合盒套件24种不同范围0.1uF-1000uF 10V/16V/25V/50V | × 1 |
描述
通过 WiFi 控制的宠物喂食器 - ESP8266
这个怎么运作?
如您所见,宠物喂食器使用了 3D 设计。基于 ESP8266 的 Wemos D1 Mini 板首选连接到互联网并通过 WiFi 控制它,并创建了一个应用程序通过无线输入 IP 地址来控制宠物喂食器。
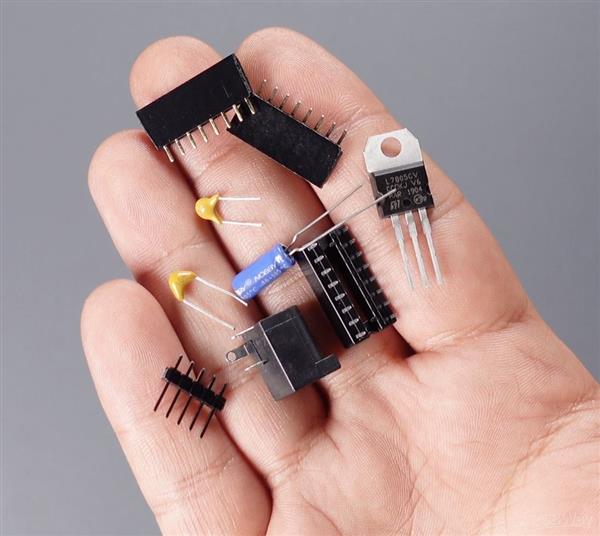
补给品

组装和电路构建需要一些基本项目
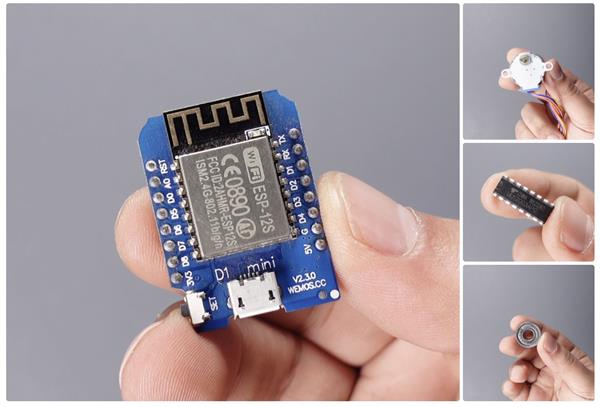
Wemos D1 Mini ESP8266 WiFi 板
28BYJ-48步进电机
ULN2003x 步进电机驱动器
608zz轴承
L7805 稳压器
电容器
9V-12V电源
面包板
跳线
3D 零件和装配

宠物喂食器的 3D 设计包括三个基本部分。填充食物的整体.stl,允许将食物推出的螺旋螺丝.stl 和盖子.stl。从以下链接下载 3D 模型的 STL 文件,并在 3D 打印机的帮助下进行打印。
组装时,首先将608zz轴承放在整体.stl上,然后将28BYJ-48步进电机放在轴承上并用两个螺丝固定。下一步,将螺旋丝杠整体放入.stl内部,固定到步进电机端。
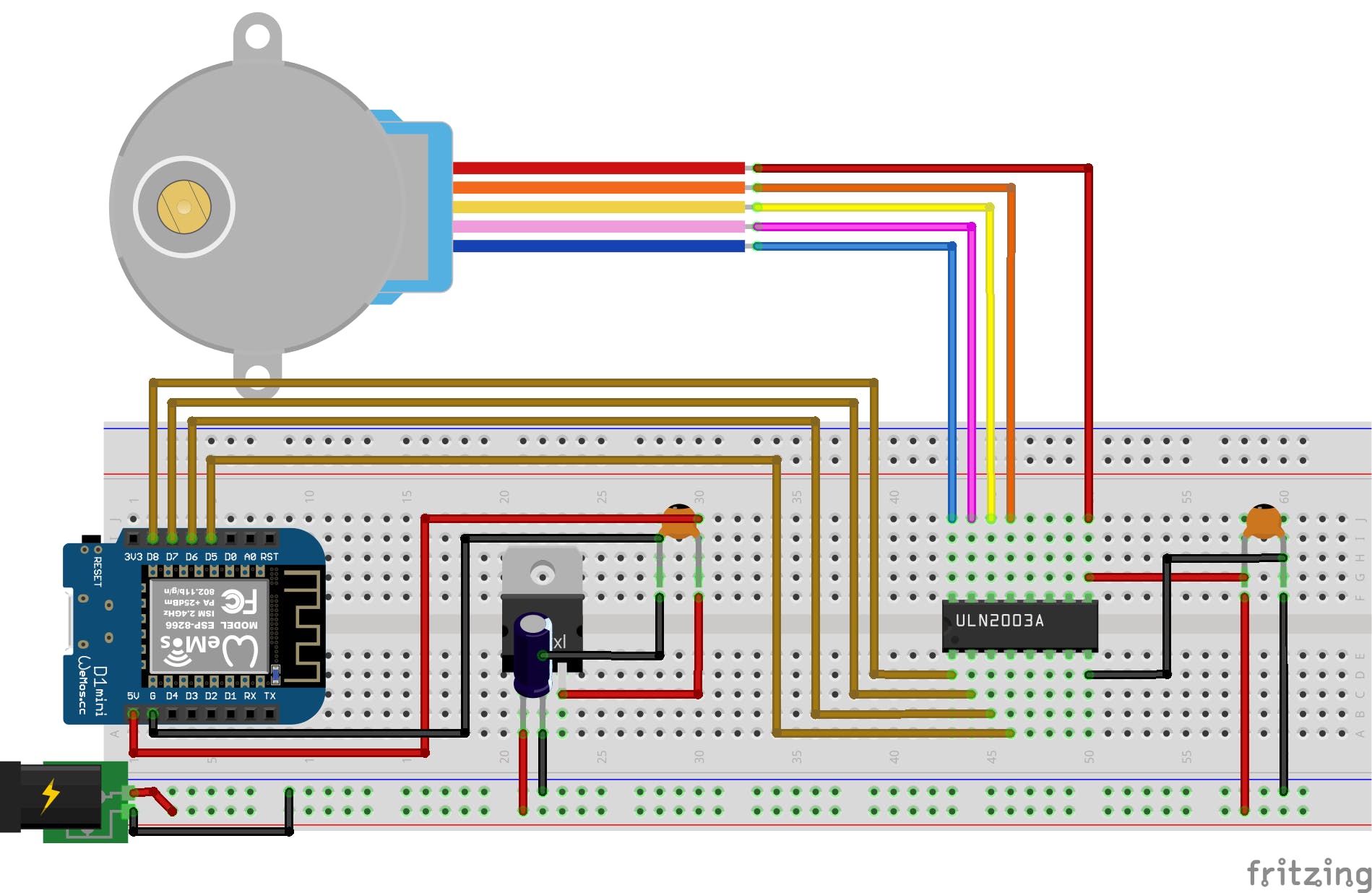
面包板电路

关于 ESP8266 Wemos D1 迷你板
ESP8266 是一款适用于物联网和家庭自动化项目的 Wi-Fi 模块。ESP8266 是一个 Wi-Fi 模块。它允许您像使用 Arduino 一样控制输入和输出,但它具有 Wi-Fi。
Wemos D1 mini 就像一个“带 wifi 的小 Arduino”,价格实惠。它基于 ESP8266,具有 1 个模拟端口和 11 个数字端口。它通过 micro-USB(或通过 wifi 的远程闪存)进行编程。您可以将它与 Arduino IDE 一起使用。
关于 28BYJ-48 步进电机和 ULN2003 电机驱动器
体验步进电机的一种廉价方式是使用 28BYJ-48 步进电机。这些电机的优点之一是它们可以精确定位,一次“一步”。另一个优点是它们的运动相对精确。
电机的功耗约为240mA。由于电机消耗的功率过多,因此最好直接从 ULN2003 驱动器为其供电,而不是从 Wemos D1 Mini 中获取该功率。该电机通常配备基于 ULN2003 的驱动板,这使得它们非常易于使用。ULN2003 是最常见的电机驱动器 IC 之一。

根据共享电路图构建您的电路。连接的引脚编号如下:
电机连接:
驱动器 IN1 至 D8 (GPIO15) Wemos D1 Mini
驱动器 IN2 到 D7 (GPIO13) Wemos D1 Mini
驱动器 IN3 至 D6 (GPIO12) Wemos D1 Mini
驱动器 IN4 到 D5 (GPIO14) Wemos D1 Mini
驱动器 Vin 到电源 Vcc
驱动器 GND 到电源 GND
Wemos D1 迷你电源连接:
Wemos D1 Mini 5V 至 L7805 Vout
Wemos D1 迷你 GND 到 GND
电源连接:
9V-12V 电源 Vcc 至 L7805 Vin
9V-12V 电源地到 L7805 地
印刷电路板 (PCB)

在对电路进行测试后,设计了一块 PCB,将项目变成了一个有用的原型。所以我从布线复杂性中清除了电路。要获取 PCB,请将共享的“Gerber”文件上传到 PCBWay 并创建订单。高质量的 PCB 将在几天内到达,具体取决于送货地址。


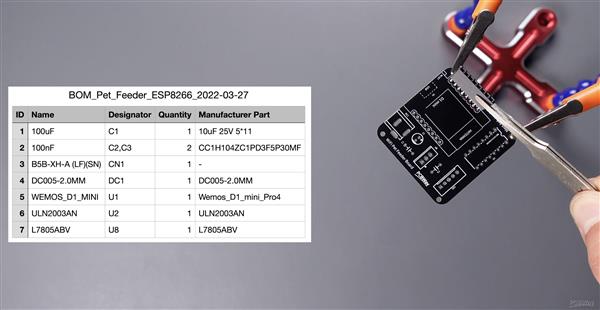
根据参考 (BOM) 代号放置和焊接组件。PCB原型所需的组件:
1x 100uF 电容
2x 100nF 电容
1x B5B-XH-A (LF)(SN) 连接器或公头
1x DC005-2.0MM 插孔
1x L7805 稳压器
1x ULN2003 电机驱动器 IC
女头
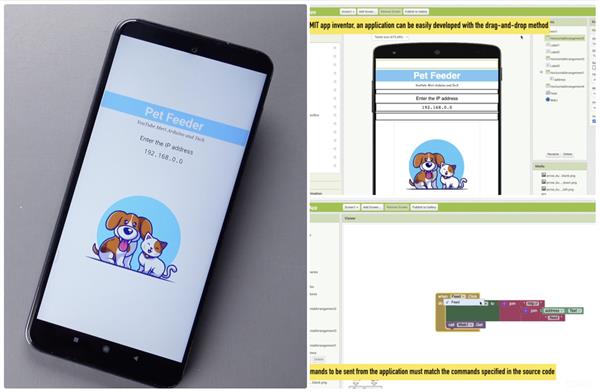
使用 MIT App Inventor 创建应用

已经创建了一个应用程序来通过 WiFi 无线控制宠物喂食器。使用 MIT 应用程序发明者,可以通过拖放的方式轻松开发应用程序。登录后导入共享的 aia 扩展资源文件 https://appinventor.mit.edu/ 。这样,您就可以根据自己的需要定制应用程序。
要从应用程序发送的命令(当 Feed.Click 时)必须与源代码中指定的命令相匹配。您可以使用 Build > Android app (apk) 在手机或平板电脑上安装您的应用
源代码

使用 ESP8266 芯片对 Wemos D1 Mini 和类似板进行编程时需要做两件事。您将需要附加组件来使用 Arduino IDE 对 ESP8266 进行编程。
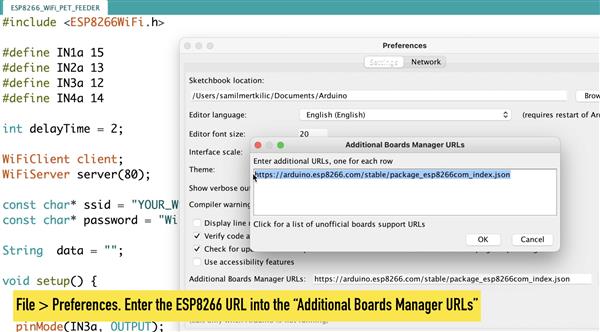
使用 Arduino IDE 打开共享源代码。首先,安装 ESP8266 插件以对 Wemos D1 Mini 进行编程。
文件 > 首选项。在“Additional Boards Manager URLs”中输入 ESP8266 附加 URL
转到工具 > 板 > 板管理器。搜索 ESP8266 并安装
转到工具 > 板 > 选择 Wemos D1 Mini

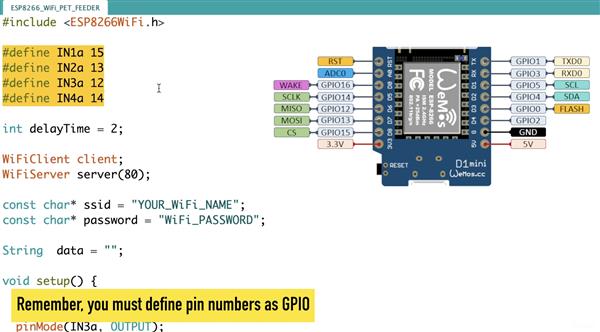
定义连接步进电机的引脚。请记住,您必须将引脚编号定义为 GPIO
输入您的 Wifi SSDI 和密码
从应用程序接收到的数据(当 Feed.Click 时)必须与代码中的数据匹配……因此,应正确定义为 Pet Feeder 动作指定的命令名称(Feed)。

将源代码上传到 Wemos D1 Mini 板。
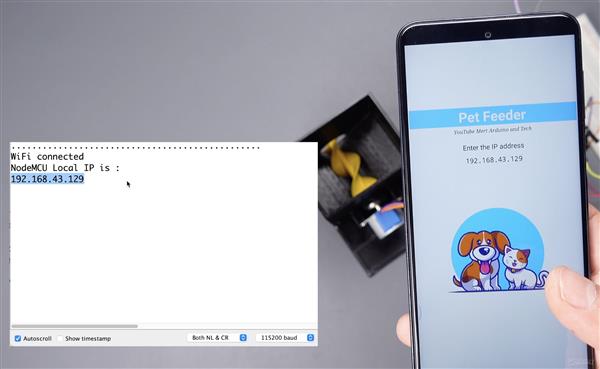
显示与宠物喂食器通信所需的本地 IP 地址。
将串行监视器上显示的本地 IP 地址输入到应用程序中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !