

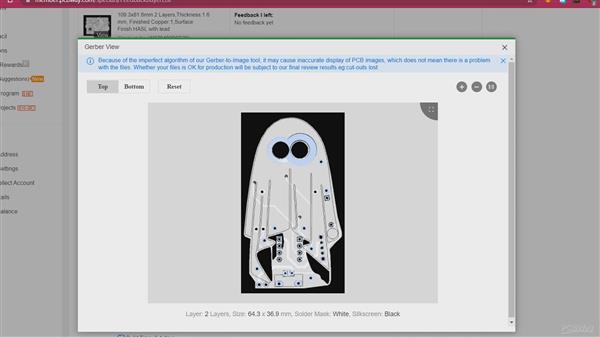
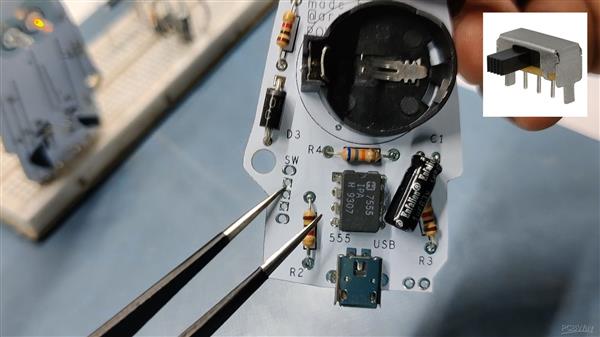
PCB图如下:


成分
|
定制电路板 PCBWAY |
× 1 |
| 555定时器IC | × 1 |
|
LED 3mm 尼基亚 |
× 2 |
| 68K 1/4W 电阻器 | × 1 |
| 1K 1/4W 电阻器 | × 3 |
| 微型 USB 端口 | × 1 |
| 1uf 盖帽 | × 1 |
| 纽扣电池座 | × 1 |
描述
555定时器IC制作的幽灵徽章
大家好,怎么了!

好的,这就是我为即将到来的万圣节制作的 Ghost 徽章。
这是一个简单的基于 555 定时器 IC 的 Bi Flasher 设置,由 CR2032 电池供电。
这里的目标是制作一个基于 THT 组件的小型焊接套件,你们可以用它来挑战自己进行焊接。
除了这个前提,它是一个看起来像床单幽灵的小型 PCB 徽章,带有两个不断闪烁的 LED 眼睛。
它的构造也相对简单,我们只需将几个 THT 组件放在指定的位置,我们的徽章就完成了。不需要任何编码。
这个设置可以很容易地用微控制器完成,但为了节省成本和东西,我选择了一直以来的 OG 设置,555 定时器 IC!
在这篇文章中,我将向大家展示我是如何设计这个徽章的以及它的组装过程,让我们开始吧!
所需材料

555定时器IC
定制PCB
3mm LED
Micro USB 端口,THT 一个不是 SMD 版本
1uf电容
纽扣电池座
68k 欧姆 1/W 电阻器
1K Ohms 1/W 电阻器
和一个 SR206 二极管
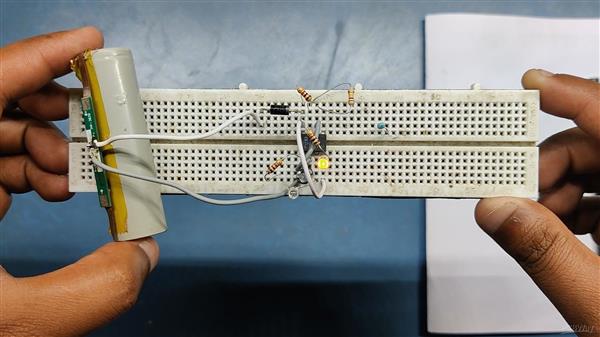
555定时器IC设置

555定时器IC是一个时钟发生器,这意味着它是一个可以连接到稳定或单稳态多谐振荡器的电路。
简单来说,它是一个单片定时电路,可以产生 50% 或 100% 占空比的定时脉冲。

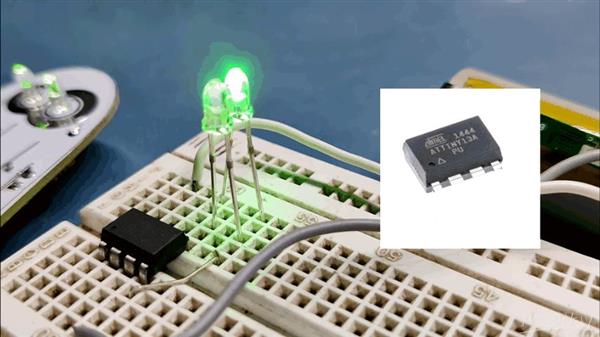
我首先在面包板上准备了一个带有上述原理图的简单 BiStable 设置,以确保一切正常,接下来我将在我的 PCB 设计软件中创建一个原理图,这样我就可以为这个设置制作一个合适的 PCB!
相同的设置,但带有 Attiny13A

现在,这是我也考虑为这个项目做的完全不同的事情,但 Attiny13A 的成本高于整个 555 定时器 IC 设置(包括纽扣电池座和电阻器等),所以我放弃了这个项目的想法。但是,如果您想尝试这个项目或与 attiny13A 类似的项目,这里是它的代码。
int针数= 2 ;// 声明整数变量pinsCount
int pin[] = { 0 , 1 };// 声明数组pins[]
无效 设置() {
pinMode(0,输出);
pinMode(1,输出);
}
无效 循环() {
for ( int i= 0 ; i 0 ; i=i -1 ){// 向左追(除了外面的 LED)
数字写入(引脚[i],高); // 开启索引 i 处的 LED
延迟(70);// 停止程序 100 毫秒
数字写入(引脚[i],低);// 关闭索引 i 处的 LED
}
}
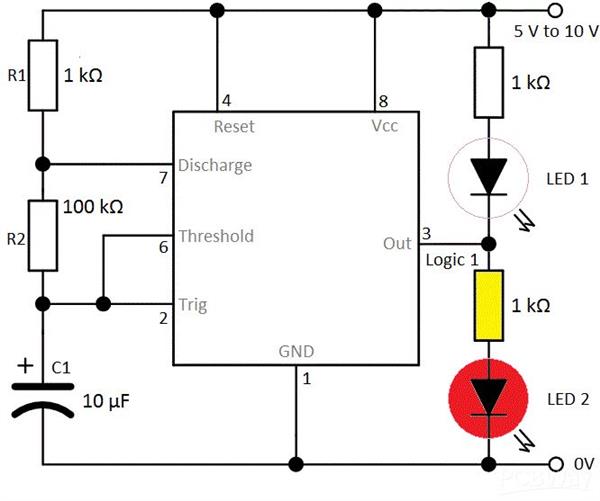
示意图

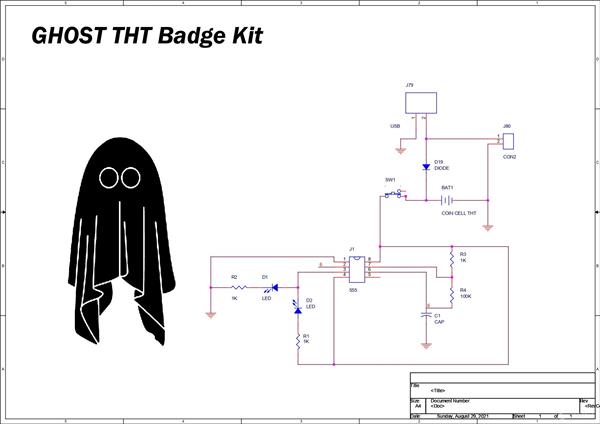
这是我为这个 PCB 制作的原理图,我使用 555 定时器 IC 设置了一般的 Bi-Flasher 设置,我还添加了这个 USB 部分,这样我就可以使用 5V 充电器直接为这块电路板供电,而无需依赖纽扣电池。
完成原理图后,我导出了它的网表并将其转换为 PCB 设计。
PCB设计

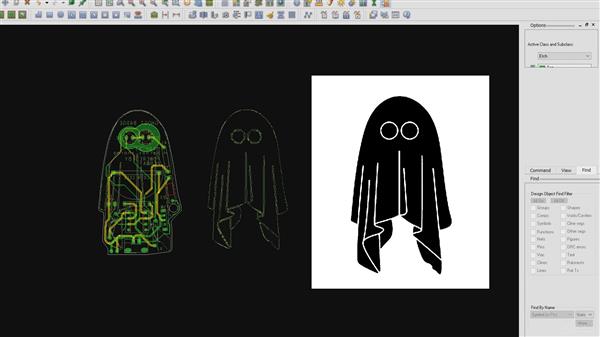
PCB 设计过程包括在 Bed Sheet Ghost 轮廓内添加所有内容。
我在丝印顶层添加了 PCB Design 中 Bedsheet Ghost 的 BMP 图像,这个 BMP 图像包含了 Ghost 的所有重要图形或形状。放置所有组件后,我将所有轨道连接在一起,这几乎就是这个 PCB Badge 的设计过程。
另外,我在这个项目中使用了 THT 组件,没有使用 SMD 的东西。
为什么选择 THT 组件,为什么不使用 SMD 组件?
为了使项目易于组装,我消除了我通常用于徽章项目的所有 SMD 组件。
就像下面的通量电容器徽章一样,我使用了很多 SMD 组件,包括 4 个 Mosfet IC 和许多 LED。
https://www.pcbway.com/project/shareproject/Flux_Capacitor_PCB_Badge.html
THT 组件易于焊接,这就是我使用它们的原因。
获得由 PCBWAY 制造的 PCB


在完成 PCB 并最后一次检查后,我导出了它的 Gerber 数据。
我为这个项目使用了 PCBWAY PCB 服务。我在PCBWAY的报价页面上传了这个项目的Gerber文件。
对于这个以幽灵为主题的徽章,我选择了白色阻焊层和黑色丝网印刷。
下订单后,我在一周内收到了 PCB,PCB 质量非常好,这种形状是完全随机的,所以很难制作,但他们在制作这块 PCB 方面做得非常棒,没有任何错误。
PCBWAY,你们摇滚。
查看 PCBWAY 服务,以更低的成本获得出色的 PCB 服务!
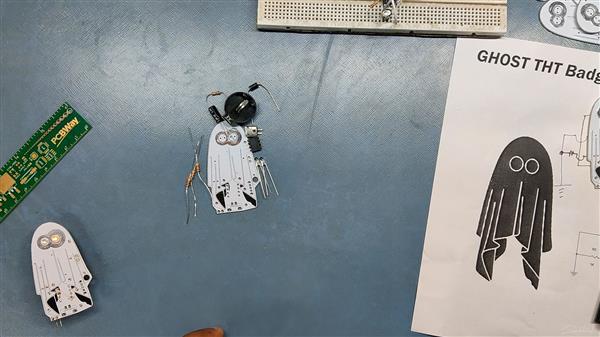
组装过程

因为这个PCB没有任何SMD元件。我们不必在此进行任何花哨的 SMD 工艺。我通常使用需要焊膏工艺和其他东西的 SMD 组件制作 PCB,但我们不必使用 THT 组件来做这些。
我们只为THT电路的组装过程做两件事,
我们将组件一个一个地添加到正确的位置,然后我们焊接所有接头并用剪线钳移除电阻腿,就是这样。
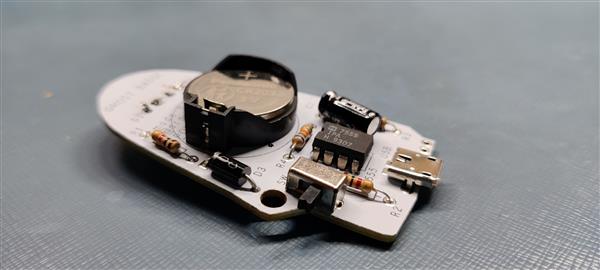
添加 THT 组件

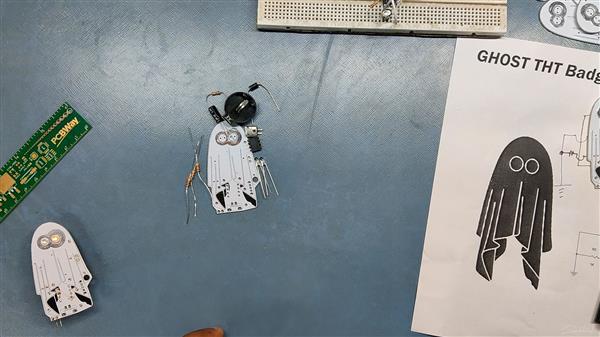
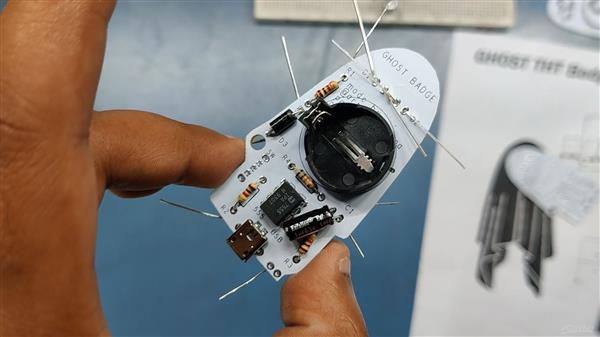
我们首先根据原理图将 THT 组件添加到它们指定的位置。
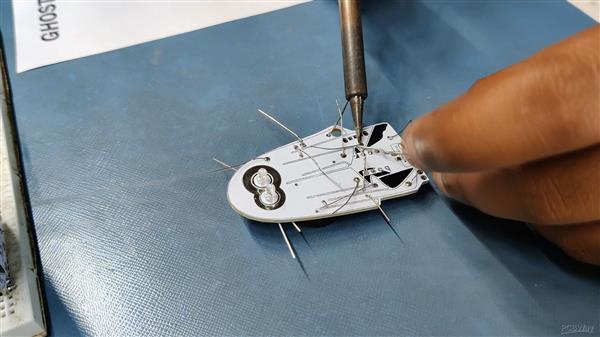
焊接工艺

然后我们焊接每个组件,然后用剪线钳剪掉多余的腿,我们的 PCB 就完成了!
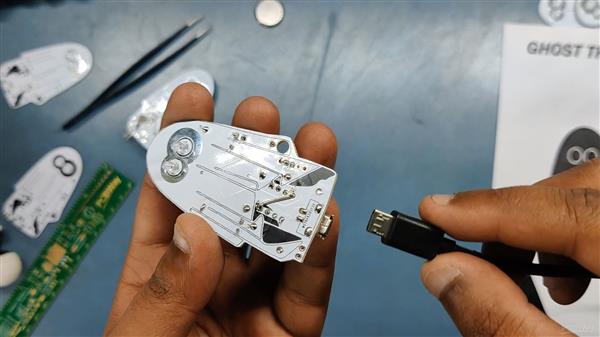
我当时没有 THT 开关,所以我在开关垫上添加了一个 CON2 接头引脚,然后使用跳线连接器通过手动移除 CON2 跳线连接器来打开和关闭此设置。这是暂时的事情,当开关到达时我会删除它。

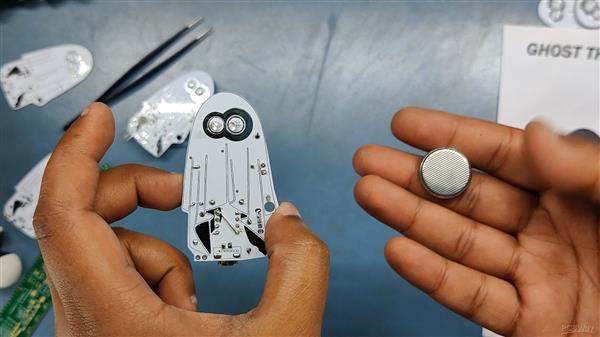
能量源



至于这个徽章的电源,我添加了一个纽扣电池座,这样我就可以使用通用的 CR2032 电池为其供电,但我还在此设置中添加了一个 USB 端口,以便我可以使用 5V 1A 充电器为其供电。
这两种来源都有效,但纽扣电池更实用,就像你想用 ID 表带佩戴它或在钥匙链上添加这个徽章一样,你可以用纽扣电池为其供电,它看起来很漂亮,但充电器赢了不适合可穿戴的东西。
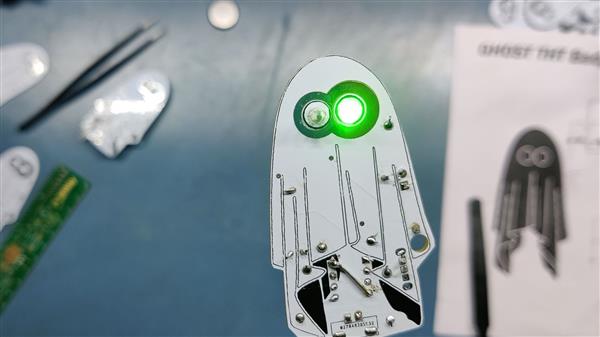
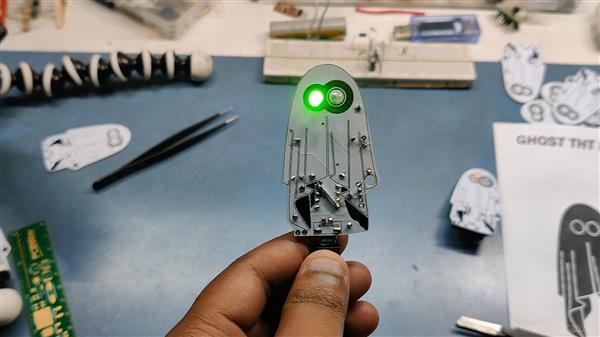
结果
这是这个小型构建的结果!
LED 闪烁,每个人都在正常工作,这太棒了!

改进

另外,我犯了一个错误,我忘记在引脚 4 和引脚 8 之间添加连接,因此,当我们第一次为这个电路供电时,只有一个 LED 会闪烁。
我在外部的引脚 8 和引脚 4 之间添加了一个跳线,它可以工作。
在下一个版本中,我将更正 PCB 中的这个错误,但目前仅此而已。
保持安全,我很快就会带着另一个项目回来。
和平!
代码
Attiny13A 版本的代码
C/C++
| int pinsCount=2;// declaring the integer variable pinsCount | |
| int pins[] = {0,1};// declaring the array pins[] | |
| void setup() { | |
| pinMode(0, OUTPUT); | |
| pinMode(1, OUTPUT); | |
| } | |
| void loop() { | |
|
for (int i=0; i | |
| digitalWrite(pins[i], HIGH); // switching the LED at index i on | |
| delay(70);// stopping the program for 100 milliseconds | |
| digitalWrite(pins[i], LOW);// switching the LED at index i off | |
| } | |
| for (int i=pinsCount-1; i>0; i=i-1){ // chasing left (except the outer leds) | |
| digitalWrite(pins[i], HIGH); // switching the LED at index i on | |
| delay(70);// stopping the program for 100 milliseconds | |
| digitalWrite(pins[i], LOW);// switching the LED at index i off | |
| } | |
| } |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !