

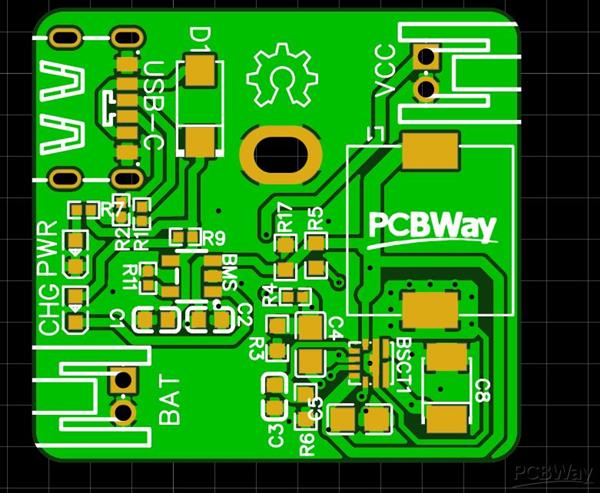
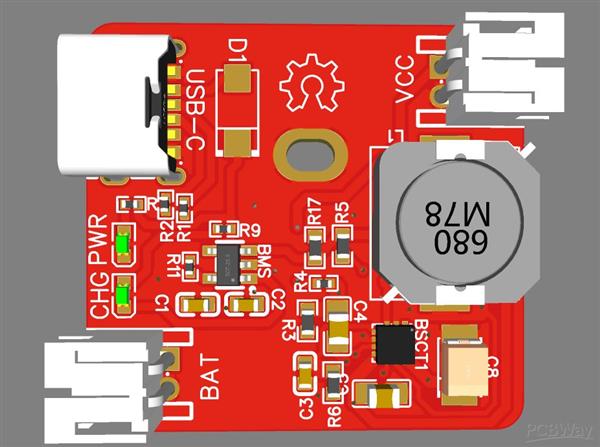
PCB图如下:


描述
物联网电源集线器 V1.0
物联网电源集线器 V1.0
适用于物联网和机器学习设备的一体化电源解决方案。

主要特征:
USB-C 电源输入
超快速充电和电池管理系统
高达15W的高功率输出
输出 5V 至 3A 的升压转换器
用于电池和电源插座的标准 JST PH2 连接器
紧凑的外形
电源指示灯
电池充电状态指示灯
具有成本效益的设计
智能选择组件以实现更多成本优化
效率高达 97% 的直流稳压器
500mA充电电流
组件详细信息:
电池管理系统:( MCP73831)
MCP73831 器件是高度先进的线性充电管理控制器,适用于空间有限、成本敏感的应用。MCP73831 采用 8 引脚 2 mm x 3 mm DFN 封装或 5 引脚 SOT-23 封装。除了物理尺寸小外,所需的外部组件数量也少,这使得 MCP73831 非常适合便携式应用。对于从 USB 端口充电的应用,MCP73831 遵守所有规范 USB 电源总线的规范。
MCP73831 采用恒流/恒压充电算法,具有可选的预处理和充电终止功能。恒定电压调节固定有四个可用选项:4.20V、4.35V、4.40V 或 4.50V,以适应新出现的电池充电要求。恒流值由一个外部电阻器设置。
升压转换器:(TPS61236)
TPS61236 是一款具有恒定输出电流功能的高电流、高效率同步升压转换器,适用于单节锂离子和锂聚合物电池供电的产品,适用于各种移动电源、平板电脑和其他便携式设备。该 IC 集成了 14-mΩ/14-mΩ 电源开关,能够为 3.3-V 至 5-V 转换提供高达 3.5-A 的输出电流,效率高达 97%。该器件支持可编程恒定输出电流来控制功率传输,从而有效节省电源路径组件并降低系统总热耗散。
该器件在轻负载条件下仅消耗 10μA 的静态电流,并且可以向系统报告负载状态,非常适合 Always-On 应用。借助 TPS61236,可以实现简单灵活的系统设计,消除外部电源路径组件,节省 PCB 空间,降低 BOM 成本。
连接器 (JST PH2)
用于电池和电源输出的行业标准 JST PH2 连接器。能够传导高达 6 安培的电流。
SMD线对板/线对线连接器
2毫米间距
0.5mm 极径
5.4mm x 6.5mm 尺寸
方面:
尺寸:29.97 毫米 x 27.89 毫米
1x 槽形 2.2mm 螺丝孔
电路板信息:
信号层数:2
无信号层数:10
组件:26
垫:69
表面垫:60
电镀通孔焊盘:9
无电镀通孔焊盘:0
孔数:0
过孔:30
篮网:15/15
轨道长度:300.7mm
铜面积:4
开源硬件:
这是一个开源设计,所有文件和文档在 GNU V3.0 许可下可供公众使用。您可以修改和重新创建此设计。
Github 上的源文件...
代码
源文件和详细信息
https://github.com/maitesam/IOT_power-Solutions
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !