

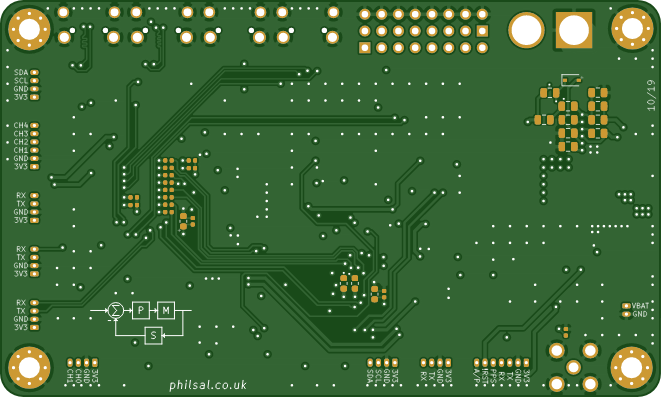
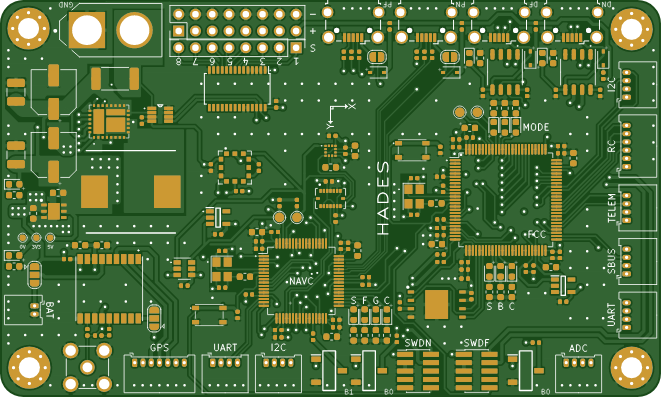
PCB图如下:


描述
HADES 开源飞控系统
从头开始设计的完整飞行控制系统。飞行控制系统主要为固定翼、自主无人机设计,使它们能够自主执行任务,如起飞、着陆、航路点导航、有效载荷交付等。
该系统的每个部分都是根据第一原则设计的!这包括硬件、固件(使用 FreeRTOS)、用于状态估计的卡尔曼滤波、控制算法、基站、通信协议、飞行模拟器、信号处理等等。
随时向我发送建设性的批评或您希望我实施的事情,或者即使您想帮助我开发这个系统!
GitHub存储库:https ://github.com/pms67/HadesFCS
从广义上讲,这个存储库包括:
硬件设计(使用 KiCAD 开发)。
低级驱动程序和固件(FreeRTOS,用于微控制器的 STM32 平台)。
更高级别的固件,例如通信协议、控制和导航算法等。
用于状态估计的卡尔曼滤波器设计。
调试工具。
用于测试算法的飞行模拟器(6 自由度和 3 自由度)。
当前存储库文件夹结构:
校准: 用于检查校准算法的原始传感器数据(例如加速度计偏差、比例因子等)。
通信: UAVLink 数据协议,用于在飞机和其他设备(例如基站)之间可靠地打包和传输数据和命令。这可以通过遥测或直接串行链接。
控制: 飞行器动态控制的算法(例如 PI、状态反馈等)。
数据: 可能对离线测试有用的各种数据集的集合(例如原始 IMU 数据)。
调试软件: 与硬件接口的工具(例如读取导航数据)。
文件: 详细说明飞行控制系统方面的初步文件。
过滤: FIR 和 IIR 滤波器实现,以及 FIR 滤波器设计工具。
固件: 运行在 STM32 微控制器上的核心飞控固件。
飞行模拟器: 在 Unity 中开发的 6 自由度和 3 自由度固定翼飞行模拟器。对于测试控制逻辑和算法非常有用。需要飞机的动态模型。
GPS: NMEA 语句解析器,以及用于测试的原始 GPS 数据。
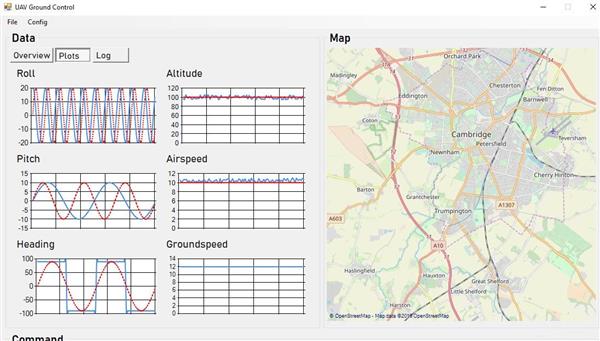
地面控制: 用 C# 编写的基站,用于向飞机发送命令并通过遥测接收数据。包括移动地图、现场图等。
硬件: HADES 飞控板设计文件(原理图、布局、组装)。硬件由传感器、微控制器、电力电子设备等组成。这个定制硬件是固件运行的地方。
状态估计:卡尔曼滤波器(各种类型:四元数、欧拉、不同状态估计)在 Matlab 中设计并导出到 C 以估计反馈控制所需的状态(例如姿态、位置等)。
测试: 杂项测试在这里。例如设备驱动测试、通信协议测试等。
免责声明:此飞行控制系统正在开发中。使用此存储库中提供的文件、硬件和软件需要您自担风险——尤其是在进行实时飞行测试时。
代码
https://github.com/pms67/HadesFCS
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !