

今天我们将使用 NodeMCU 和 P10 显示模块构建一个基于 IoT 和 Arduino 的 IPL 记分板,它足够大,可以显示实时比分,而且制作起来非常简单。
构建物联网计分板所需的组件
项目比较简单,需要的组件也不多。只需收集下面列出的物品。
Arduino纳米
ESP8266 NodeMCU
性能板
男性和女性标题
9V 直流,2 安培电源
5 安培、3 安培 SMPS
连接线
基于节点 MCU 和 Arduino 的物联网记分板工作

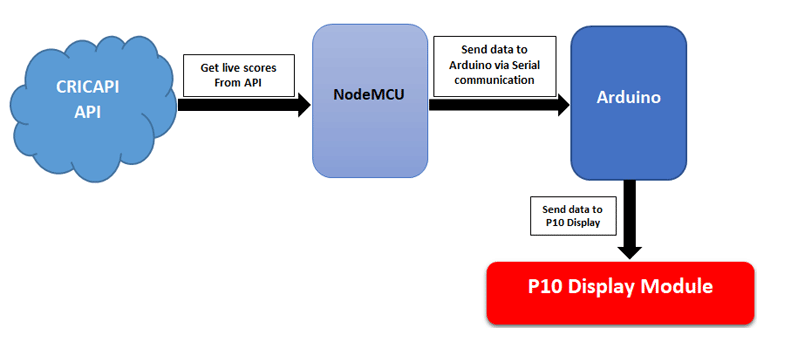
该项目的完整工作如上面的框图所示。在这里,“ CRICAPI ”API 服务用于获取实时 IPL 分数,然后由 ESP8266 nodeMCU 解码并再次发送到控制显示的Arduino Nano 。在这里,串行通信用于将信息从NodeMCU发送到 Arduino Uno。然后Arduino将需要显示的所需信息发送到p10显示器。
P10 LED矩阵模组基本工作原理

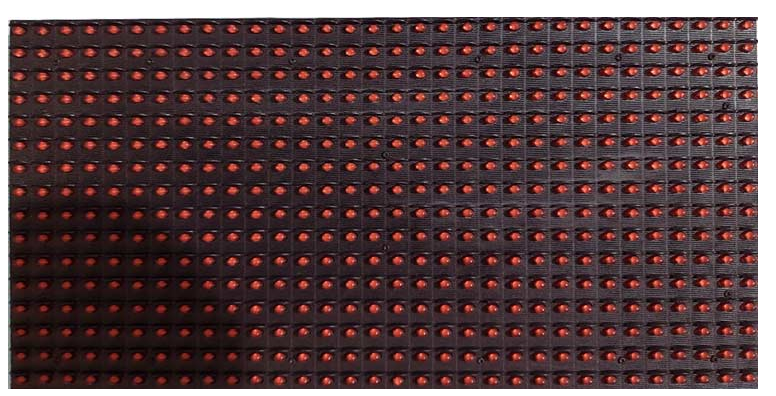
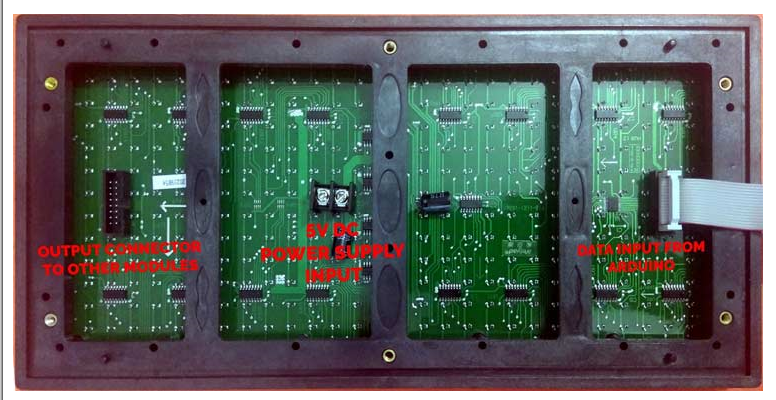
P10 LED 显示模块是一种非常流行的矩阵显示器,用于宣传户外或室内条件。每个 p10 显示模块共有 512 个高亮度 LED,安装在塑料外壳上,旨在实现最佳显示效果。任何数量的此类面板可以组合成任何行和列结构,以设计 LED 通知/广告板。32*16 模块尺寸意味着每行有 32 个 LED,每列有 16 个 LED。因此,每个模块单元中有 512 个 LED。
这个模块有很多特点,比如它总共有512个LED,这使得制作广告牌非常酷,并且在我们需要展示的地方都需要它。它的总亮度为 3500-4500 尼特,因此您可以在光天化日之下非常清楚地看到它。它有一个最大值。功耗为 20W,因此可以由小型开关电源模块供电。它还需要一个单独的 5V 电源为逻辑部分供电。它具有 IP65 防水等级,因此可以在潮湿和雨天的户外轻松使用。
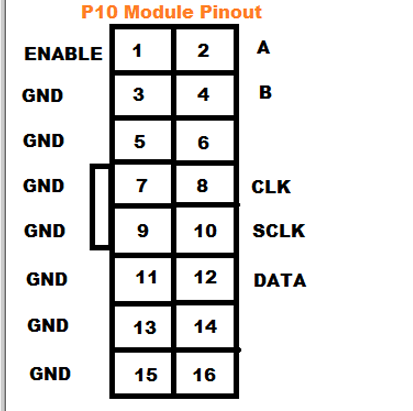
P10显示模块引脚说明:

Enable:此引脚用于通过向 LED 面板提供 PWM 脉冲来控制 LED 面板的亮度。
A、B:这些称为多路复用选择引脚。它们采用数字输入来选择任何多路复用行。
移位时钟 (CLK)、存储时钟 (SCLK) 和数据:这些是正常的移位寄存器控制引脚。这里使用移位寄存器74HC595。

P10显示模块接线图:
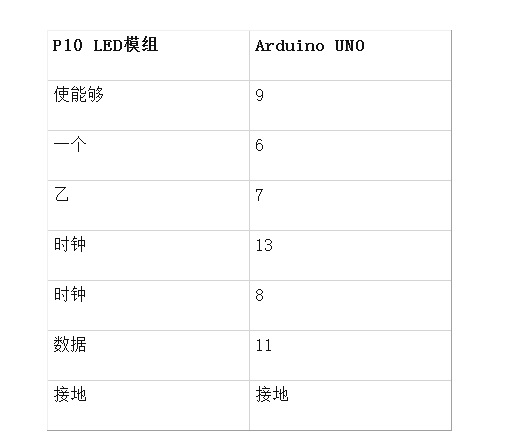
Arduino UNO 和 P10 显示模块按照如下所示的引脚映射互连:

重要的提示:
将 P10 模块的电源端子单独连接到 5V DC SMPS。建议将 5V、3 Amp 直流电源连接到单个 P10 LED 模块。如果您计划连接更多模块,请相应提高您的 SMPS 额定值。
基于 NodeMCU 和 IoT 的实时计分板 - 示意图

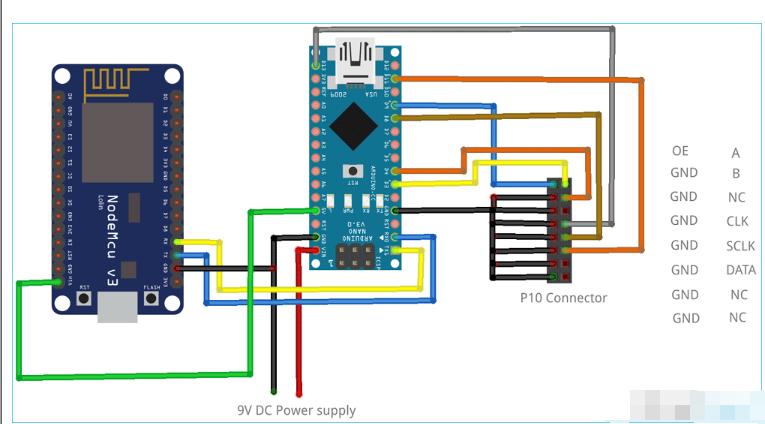
基于物联网的实时计分板的完整示意图如上所示。如电路图所示,首先将一个 9V 直流电源连接到 Arduino Nano,然后将来自 Arduino 的稳压 5V 直流电源提供给 NodeMCU。对于 Arduino 和 NodeMCU 之间的通信,使用 TX 和 RX 引脚,如图所示连接。最后,按照上图所示的电路图,将 P10 显示器连接到 Arduino。
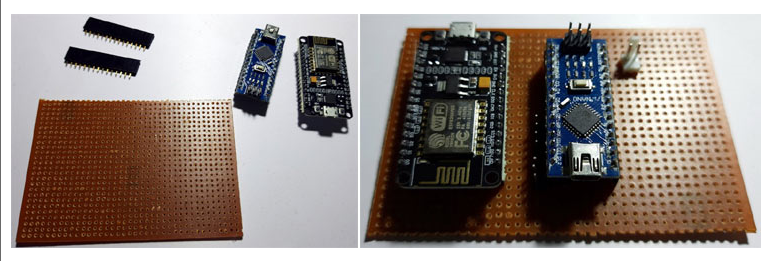
在这个项目中,所有的连接都按照上图进行并焊接在穿孔板上。完成电路图后,电路板如下图所示:

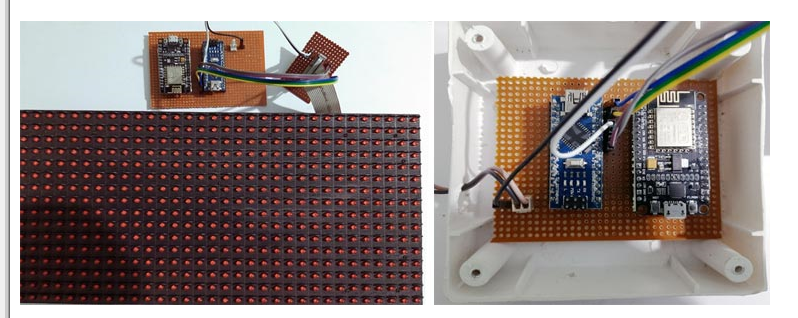
连接成功后,我已将板子连接到 p10 显示器并将电路封装在外壳中,如下图所示:

基于物联网的记分板的软件设置
在成功设置硬件之后,现在是时候在编写代码之前设置软件部分了。首先,需要完成 API 设置。为此,请访问 URL:https ://www.cricapi.com/并注册以创建一个新帐户。我们也可以使用我们的 Google 帐户登录。
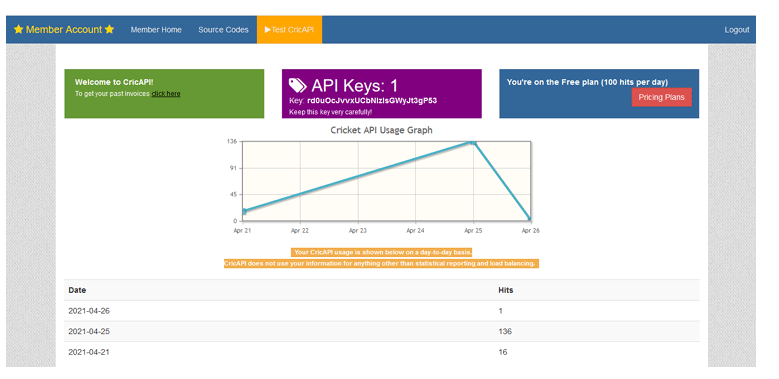
登录您的 CricAPI 帐户,每天最多可免费获得 100 次点击。仪表板如下所示:

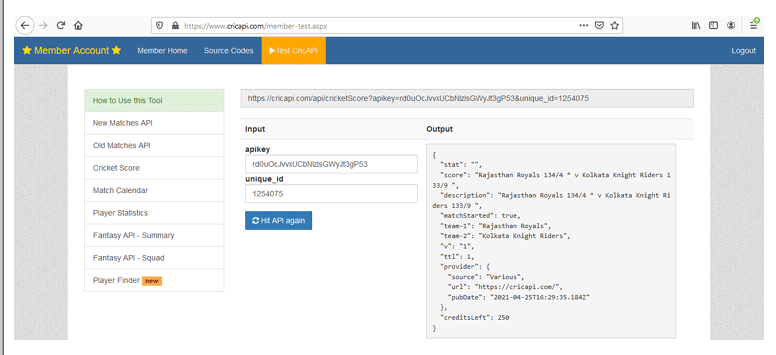
单击“ Test CricAPI ”选项并转到“ Cricket score ”选项。将出现一个窗口,如下所示,其中包含 URL 和示例输出。复制 URL 以供我们将来参考。我在印度,我喜欢板球,所以我将其配置为显示板球得分。如果您希望它为任何其他目的配置它,您可以通过稍微更改代码来轻松完成。

基于 NodeMCU 和 IoT 的 Live Cricket Board 代码
在本节中,我们将讨论从 HTTP 网站获取数据并将其显示到 P10 显示器所需的代码,因为我们使用的是 NodeMCU 和 Arduino,因此这些将分为两个部分。第一个 Arduino 代码配置 NodeMCU,第二个配置 Arduino Nano。
设置 NodeMCU 以上传代码:
如果您是第一次将代码上传到 nodeMCU,那么您必须先包含板,使用以下步骤。
要将代码上传到 NodeMCU,请按照以下步骤操作:
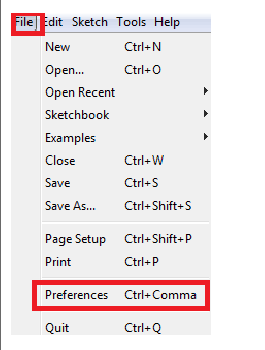
1.打开 Arduino IDE,然后转到File–》Preferences–》Settings。

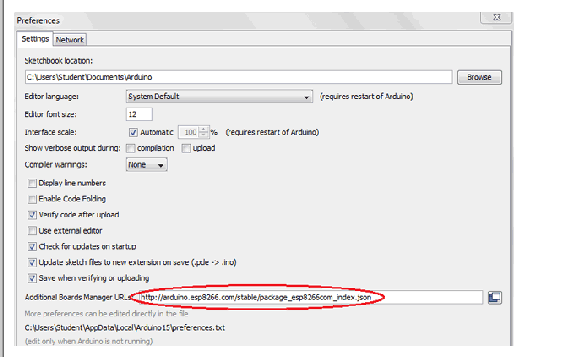
2.在 “Additional Board Manager URL ”字段中输入https://arduino.esp8266.com/stable/package_esp8266com_index.json并单击“Ok”。

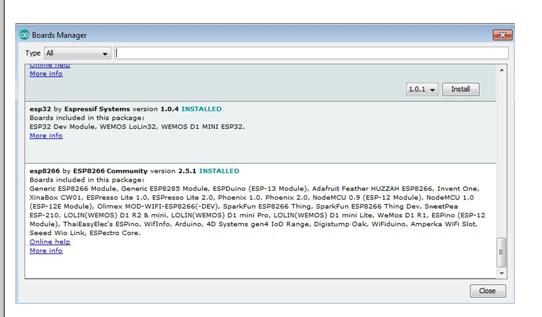
3.现在,转到工具 》 板 》 板管理器。在 Boards Manager 窗口中,在搜索框中键入ESP 8266,选择最新版本的开发板,然后单击安装。

4.安装完成后,进入Tools -》 Board -》 选择NodeMCU 1.0(ESP-12E Module)。现在您可以使用 Arduino IDE 对 NodeMCU 进行编程。
完成上述步骤后,现在可以将代码上传到 NodeMCU,完整的代码需要上传到 NodeMCU。首先,所有必需的库文件都将包含在代码中。这里,在这个项目中,ESP8266WiFi.h和ESP8266HTTPClient.h用于使用 ESP8266 NodeMCU Wi-Fi 模块,ArduinoJson.h用于使用 JSON 库,用于从 CricAPI 接收信息。
#include#include #include
现在,定义了网络凭据,即 SSID 和密码。需要将 NodeMCU 连接到互联网。
const char* ssid = "管理员"; const char* 密码 = "123456789";
然后,为了将 nodeMCU 连接到互联网,调用 WiFi.begin并将 SSID 和密码作为其参数。此外,使用波特率 = 115200 初始化串行通信。
Serial.begin(115200); WiiFi.begin(ssid,密码);
在 loop() 内部,传递我们之前记下的 API URL,以获取实时板球比分。在http.begin () 函数中获取信息。
http.begin("http://cricapi.com/api/cricketScore?apikey=rd0uOcJvvxUCbNlzlsGWyJt3gP53&unique_id=1254075");
现在,通过读取并在串行监视器上打印 JSON 数据来验证接收到的 JSON 文件。然后如果接收到的数据是正确的,将其打印在 Serial 上以将其发送到 Arduino。
int httpCode = http.GET();
if (httpCode > 0)
{
字符串负载 = http.getString();
const size_t bufferSize = JSON_OBJECT_SIZE(2) + JSON_OBJECT_SIZE(3) + JSON_OBJECT_SIZE(5) + JSON_OBJECT_SIZE(8) + 370;
DynamicJsonBuffer jsonBuffer(bufferSize);
JsonObject& root = jsonBuffer.parseObject(http.getString());
const char* name1 = root["description"];
序列号.println(name1);
延迟(10000);
}
代码完成后,编译代码并上传到NodeMCU。成功上传后,现在是时候为 Arduino 编写代码了。
对 Arduino Nano 进行编程:
与 NodeMCU 类似,我们需要先对 Arduino 进行编程,然后才能继续前进并完成代码。
对于 Arduino Nano,我们必须包含应用程序中使用的所有库。这里,代码中使用了“DMD.h”库和“ TimerOne.h ”,这两个库都可以通过下面给出的链接下载。
从 GitHub 下载 DMD.h 库
从 GitHub 下载 TimerOne.h 库
下载并包含这两个库后,通过包含所有必需的库来启动代码。
#include#include #include #include "SystemFont5x7.h" #include "Arial_black_16.h"
在下一步中,为 LED 矩阵定义行数和列数。这里本项目只用到了一个模块,所以ROW值和COLUMN值都可以定义为1。
#define ROW 1 #define COLUMN 1 #define FONT Arial_Black_16 DMD led_module(ROW, COLUMN);
定义了一个函数scan_module(),它通过 SPI 终端持续检查来自 Arduino Nano 的任何传入数据。如果是,那么它将触发中断以执行用户在程序中定义的某些事件。
无效 scan_module()
{
led_module.scanDisplayBySPI();
}
在setup()内部,定时器被初始化,中断被附加到函数scan_module,这在前面已经讨论过了。最初,使用函数clear screen(true) 清除屏幕,这意味着所有像素都定义为 OFF。
在这里,串行通信也启用了串行功能。begin(115200)其中 115200 是串行通信的波特率。
无效设置()
{
Serial.begin(115200);
Timer1.initialize(2000);
Timer1.attachInterrupt(scan_module);
led_module.clearScreen(真);
}
在这里,检查串行数据的可用性,是否有来自 nodeMCU 的有效数据。接收到的数据存储在一个变量中,然后打印在 p10 显示器上。
无效循环()
{
如果(Serial.available())
{
数据=Serial.readString();
}
Serial.println(数据);
(String("Score:")+String(data)).toCharArray(cstr1, 100);
led_module.selectFont(字体);
然后,为了在模块中显示信息,使用selectFont()函数选择字体。然后drawMarquee()函数用于在 p10 板上显示所需的信息。
led_module.drawMarquee(cstr1,100, (32 * ROW), 0);
长开始 = 毫秒();
长时间的计时=开始;
布尔标志 = 假;
最后,由于我们需要滚动消息显示,我们编写了一个代码,使用一定的周期将整个消息从右向左移动。
while (!flag)
{
if ((timming + 30) < millis())
{
flag = led_module.stepMarquee(-1, 0);
计时 = 毫秒();
}
}
}
节点单片机代码:
#include
#include
#include
const char* ssid = "admin";
const char* 密码 = "123456789";
整数计数 = 0;
无效设置()
{
Serial.begin(115200);
WiFi.begin(ssid, 密码);
而(WiFi.status()!= WL_CONNECTED)
{
延迟(1000);
}
}
void loop()
{
if (WiFi.status() == WL_CONNECTED)
{
HTTPClient http;
http.begin(" http://cricapi.com/api/cricketScore?apikey=rd0uOcJvvxUCbNlzlsGWyJt3gP53… ");
int httpCode = http.GET();
如果(http代码>
{
字符串负载 = http.getString();
const size_t bufferSize = JSON_OBJECT_SIZE(2) + JSON_OBJECT_SIZE(3) + JSON_OBJECT_SIZE(5) + JSON_OBJECT_SIZE(8) + 370;
DynamicJsonBuffer jsonBuffer(bufferSize);
JsonObject& root = jsonBuffer.parseObject(http.getString());
const char* name1 = root["description"];
序列号.println(name1);
延迟(10000);
}
http.end();
}
}
Arduino代码:
#include
#include
#include
#include "SystemFont5x7.h"
#include "Arial_black_16.h"
#define ROW 1
#define COLUMN 1
#define FONT Arial_Black_16
字符输入;
整数a = 0,b = 0;
整数标志 = 0;
字符 cstr1;
DMD led_module(行,列);
字符串数据="";
无效 scan_module()
{
led_module.scanDisplayBySPI();
}
void setup()
{
Serial.begin(115200);
Timer1.initialize(2000);
Timer1.attachInterrupt(scan_module);
led_module.clearScreen(真);
}
无效循环()
{
if (Serial.available())
{
data=Serial.readString();
}
Serial.println(数据);
(String("Score:")+String(data)).toCharArray(cstr1, 100);
led_module.selectFont(字体);
led_module.drawMarquee(cstr1,100, (32 * ROW), 0);
长开始 = 毫秒();
长时间的计时=开始;
布尔标志 = 假;
while (!flag)
{
if ((timming + 30) < millis())
{
flag = led_module.stepMarquee(-1, 0);
计时 = 毫秒();
}
}
}
全部0条评论

快来发表一下你的评论吧 !
