

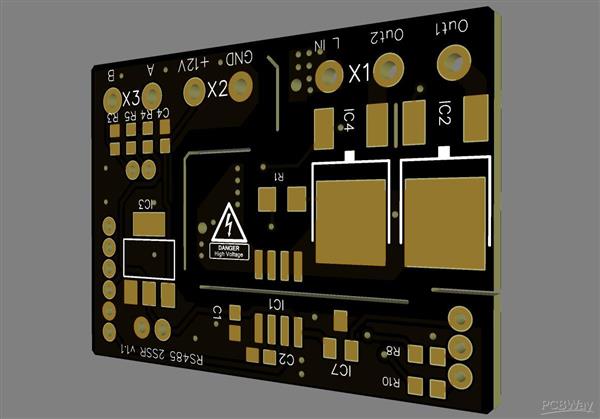
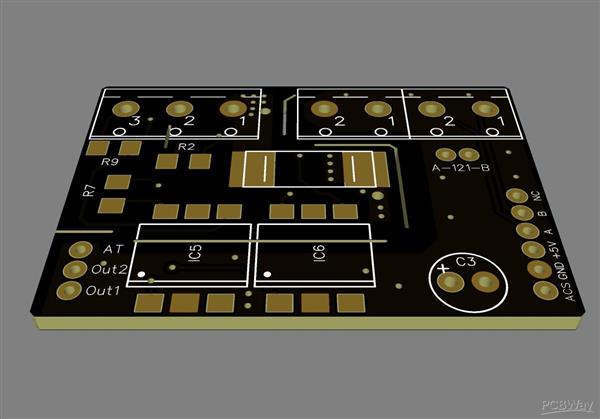
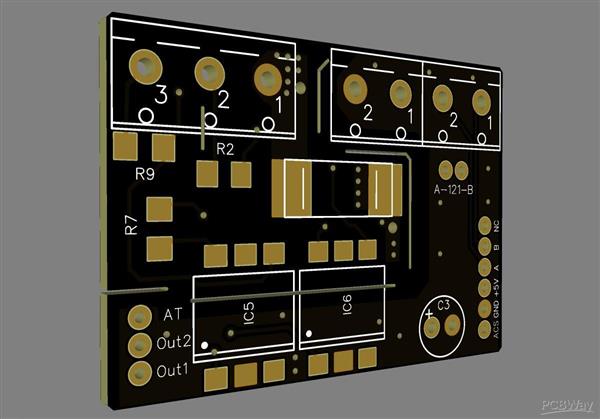
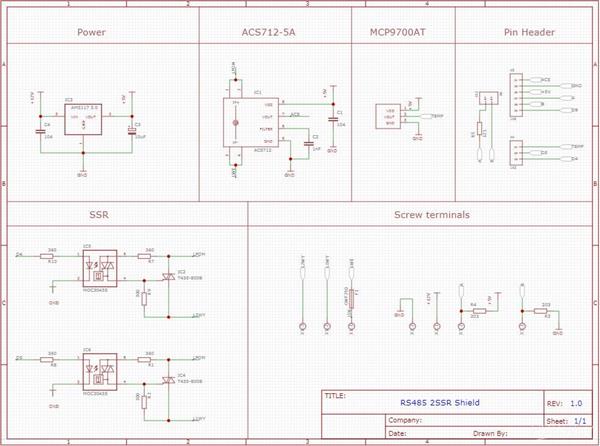
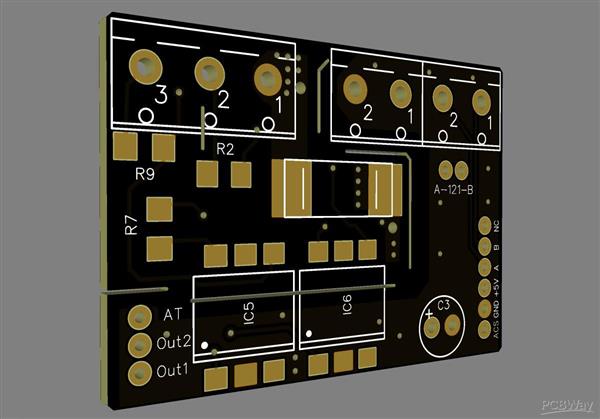
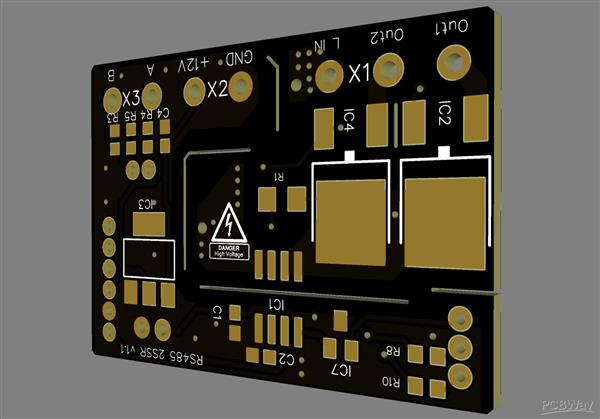
电路板图如下:


描述
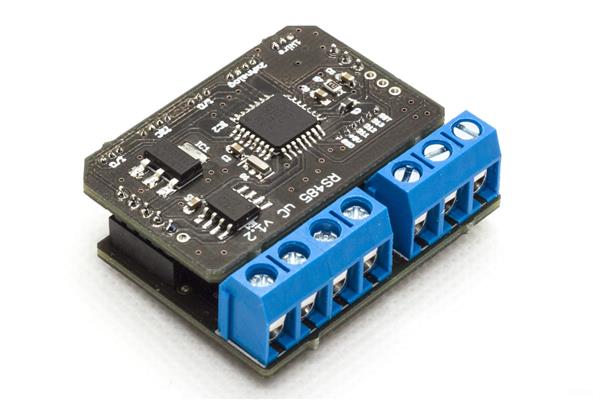
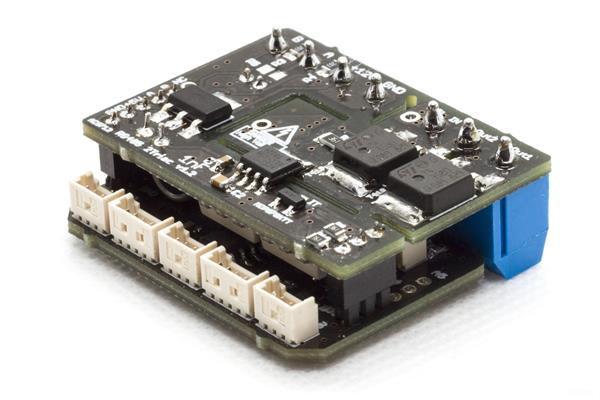
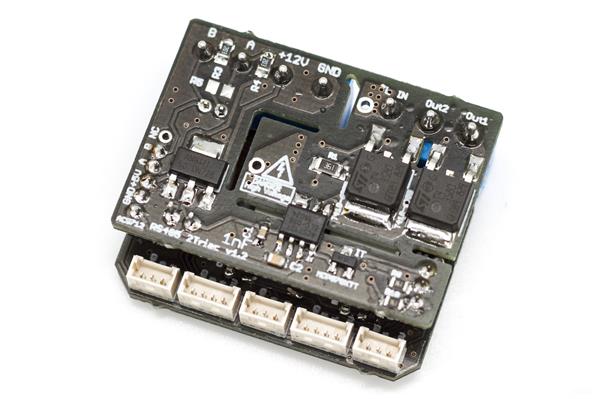
RS485 2SSR 屏蔽
对我们来说,第一个也可能是最重要的盾牌
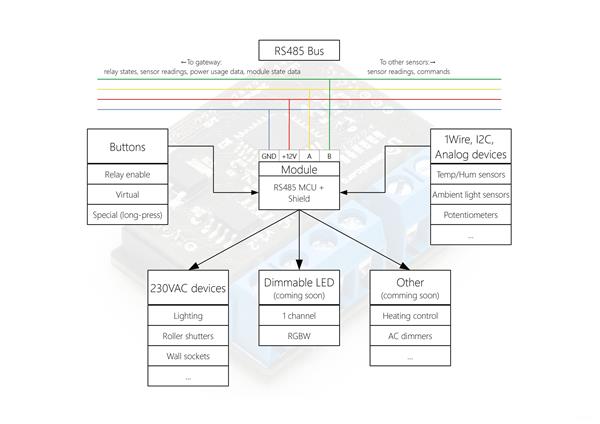
RS485 MCU 模块:RS485 2SSR 屏蔽。
它专为在电灯开关下进行本地安装而设计。
它使 MCU 模块能够使用 2 个固态继电器控制交流电流。
我们决定使用 SSR,因为它们提供的性能足以满足大多数应用(卷帘百叶窗、现代 LED 照明),
同时它们允许实现非常小的模块尺寸。
此外,它还带有板载模拟温度传感器和电流传感器。
所有这些都在 40x33,5 mm 的非常小的尺寸中(包括 RS485 MCU 模块)。
要使用此模块,您需要一个 RS485 MCU 模块。
技术规格:
2 个无缓冲三端双向可控硅开关 (T435-800B),每个都由一个光三端双向可控硅控制
(MOC3043)用于光绝缘,
ACS712-5A 模拟电流传感器,
MCP9700AT 模拟温度传感器,
交流线路用 4A 贴片保险丝,
AMS1117 5V 为逻辑上电,
RS485 MCU模块的8针接口,
4x 螺丝端子,用于 RS485 连接(12V、GND、A、B),
3 个用于交流连接的螺钉端子(L IN、L Out1、L Out2),
功耗(包括 RS485 MCU 模块)< 0.5 W,
尺寸非常小,仅为 40x28 毫米。
峰值,临时电流输出:每通道 4A(注意 4A 保险丝),连续运行的最大负载:每模块 200W(2 通道 100W 负载或 1 通道 200W 负载)。为了确定这个值,我们进行了负载测试。







声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !