

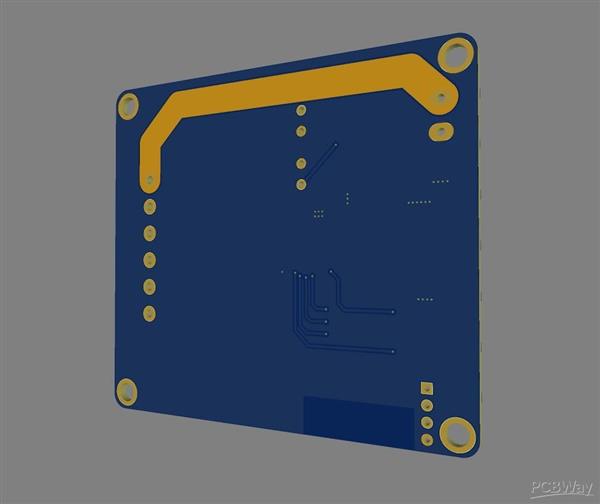
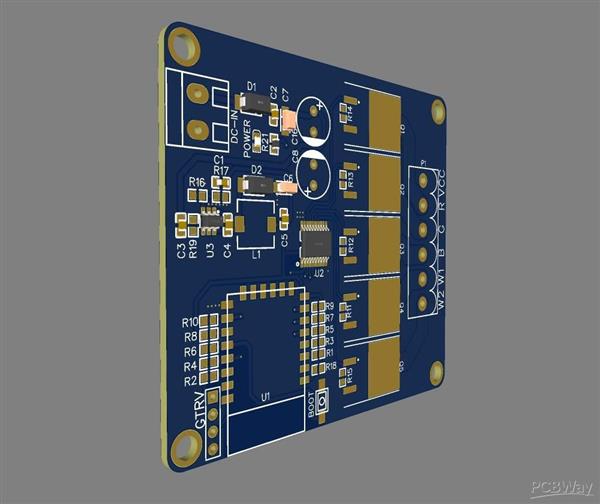
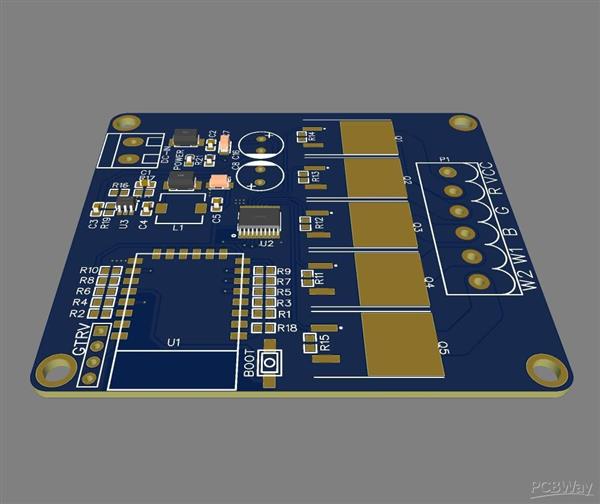
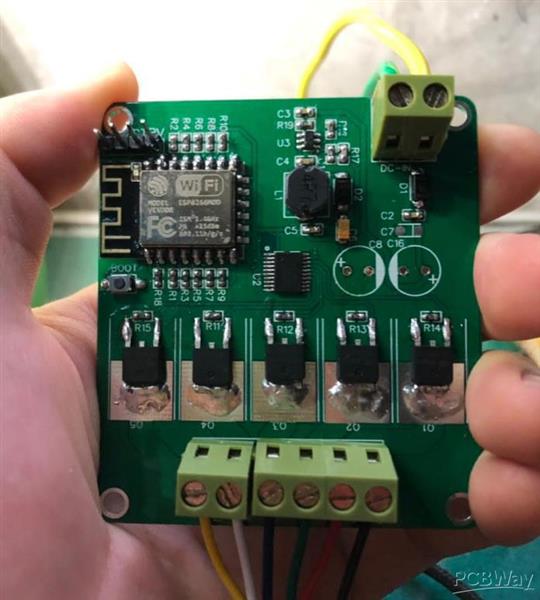
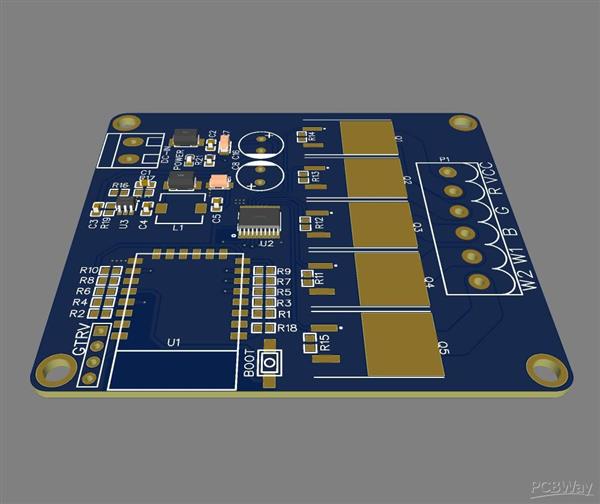
电路板图如下:


描述
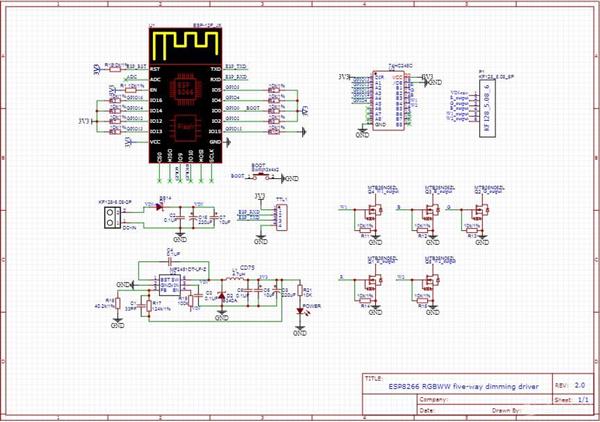
ESP8266 RGBWW 五路调光驱动板Lightning
我最喜欢的两个效果:Breaking Light 和 Gradient,可以在 RGB 中表现得淋漓尽致,所以我也对 RGB 情有独钟,所以以后会用这个 RGB 灯。一是灯光,二是氛围。通过自动联动,可以大大丰富家中的色彩~红、绿、蓝三色RGB,通过三种颜色不同比例的混合,呈现出千变万化的色彩。RGBW比RGB多白光,RGBWW比RGBW多色温调节,即冷暖光。我设计的板子准确的应该叫RGB驱动板,但是Xbao上的RGB驱动板基本都是三路RGB,家庭照明最频繁的应用场景还是白光。RGB可以通过三种颜色饱满和白光调节,但亮度不够。W 可以将亮度提高一级。WW可以在高亮度下调节色温。用过iPhone的人一定知道iOS的原彩显示。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。W 可以将亮度提高一级。WW可以在高亮度下调节色温。用过iPhone的人一定知道iOS的原彩显示。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。W 可以将亮度提高一级。WW可以在高亮度下调节色温。用过iPhone的人一定知道iOS的原彩显示。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。WW可以在高亮度下调节色温。用过iPhone的人一定知道iOS的原彩显示。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。WW可以在高亮度下调节色温。用过iPhone的人一定知道iOS的原彩显示。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。屏幕可根据外部光线进行调整。不同的色温,让眼睛适应各种环境,还原色彩,提升阅读体验;在家里,我特别喜欢暖光的温暖感觉,所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。所以RGBWW是必不可少的。未来我还会与环境传感器联动,实现和iPhone一样的调光效果,根据不同的光照条件调节室内灯光的色温。当然,这块五路板完全向后兼容,基本上拿下了市面上所有的灯条。

大小为 70x63,五个输出连接到:
红色为 GPIO15 绿色为 GPIO13 蓝色为 GPIO12 白色 1 (W1) 为 GPIO14 白色 2 (W2) 为 GPIO4
电路中去掉了8266的复位按钮,只用了一个开机按钮来下载程序。当然,第一次使用串口烧录程序后,可以使用OTA升级,开机键其实是可以省掉的。它仍然是为了方便第一次下载而保留的。降压电路采用MP2451,最高支持36V输入。但电源电压以灯条为准,一般为12V或24V。MOS管的设计是DTU35N06,最大持续电流是35A,灯条足够搭建,其他MOS管也可以,只是看参数替换,我实际用的是AOD484,我画的焊盘是super ,所以不用动脑就可以直接更换N沟道MOS。一块74HC245用于GPIO到MOS管的保护,
在固件上使用 ESPhome 可以更轻松地配置和使用。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !