

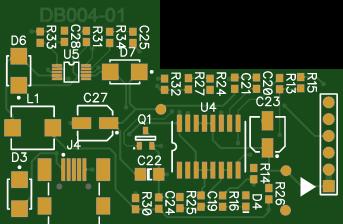
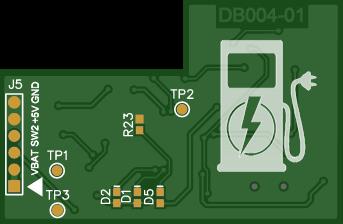
电路板图如下:

描述
一个微型电池充电器 5V 800mA
它使用 MCP7386 (U4) 为电池充电,使用 LTC3402EMS (U2) 将电压转换为高达 5V。
我决定将它用于使用树莓派零的小型凸轮记录器。
该连接器提供以下电压:
1:+Vbat,电池正极
2:SW1,外部开关端子,用于将电池与升压转换器分离,从而关闭电源。它连接到与 Vbat 相同的终端。
3:SW2,外部开关的另一端。
4:+5V升压转换器的输出电压
5:地
6:接地
二极管 D1、D2、D5 用于显示电池的状态。
连接器 J4 是一个微型 USB 连接器,用于提供电压和为电池充电。
物料清单如下:
"RefDes","值","模式"
"C19","100nF","CAP_0603"
"C20","470nF","CAP_0603"
"C21","100nF","CAP_0603"
"C22","10uF","CAP_1206"
"C23","100u","CAPAE-5.3x5.3h7"
"C24","100nF","CAP_0603"
"C25","100nF","CAP_0603"
"C27","100u","CAPAE-5.3x5.3h7"
"C28","100nF","CAP_0603"
"D1","","DIO_0603"
"D2","","DIO_0603"
"D3","","SMB"
"D4","","DIO_0603"
"D5","","DIO_0603"
"D6","","SMB"
"D7","","SMB"
"J4","","934"
"J5","","HDR-1x6T/2.54/15x2"
"L1","","SRP7030F"
"Q1","","SOT23"
"R13","6.19k","RES_0603"
"R14","7.3k","RES_0603"
"R15","10k","RES_0603"
"R16","6.19k","RES_0603"
"R23","6.19k","RES_0603"
"R24","2.2k","RES_0603"
"R25","1.19k","RES_0603"
"R26","0R","RES_0603"
"R27","10k","RES_0603"
"R30","10k","RES_0603"
"R31","6.19k","RES_0603"
"R32","6.19k","RES_0603"
"R33","6.19k","RES_0603"
"R34","6.19k","RES_0603"
"TP1","","测试点"
"TP2","","测试点"
"TP3","","测试点"
"U4","","SOJ-16/8.65x1.27"
"U5","","MSOP-10"
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !