

前段时间,我收到了一个 DIY 迷你特斯拉线圈模块作为联盟营销积分奖励产品。用特斯拉线圈为电子爱好者做实验是一件很快乐的事。然而,虽然特斯拉线圈模块有一些有趣的功能,但它并没有像我想要的那样增强,以便将它添加到我的收藏中。而且,最重要的是,模块在连续负载 15 分钟后过热。
因此,我决定通过添加外部冷却风扇来升级模块以解决过热问题。但是,我认为仅仅改进模块是不够的。因此,我用 PHP 和 JavaScript(jQuery 和 AJAX)开发了一个 Web 应用程序,以通过 Arduino Nano 33 IoT 控制迷你 Tesla 模块和风扇 :)
本项目中提到的一些产品和组件由digitspace 赞助:


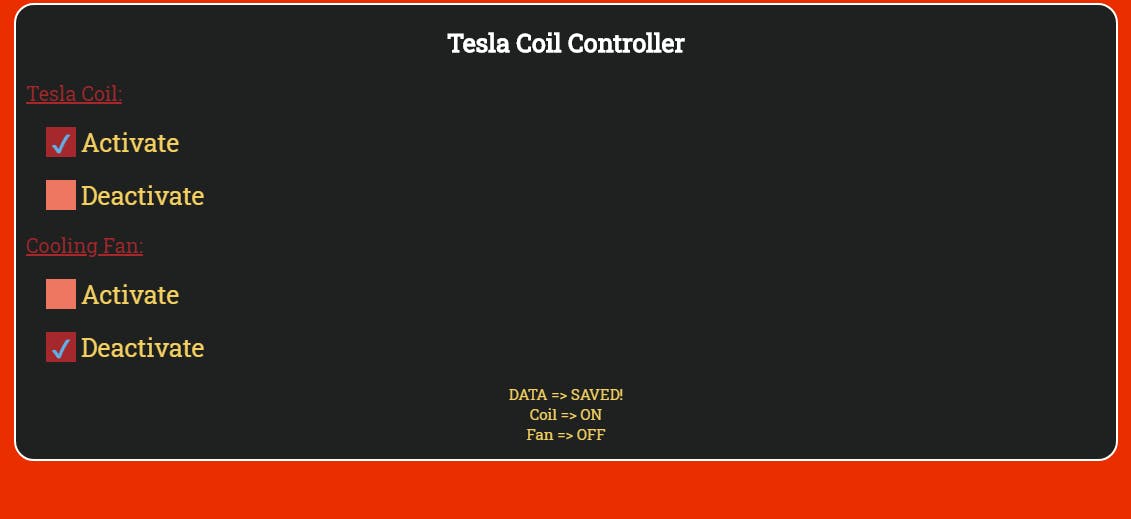
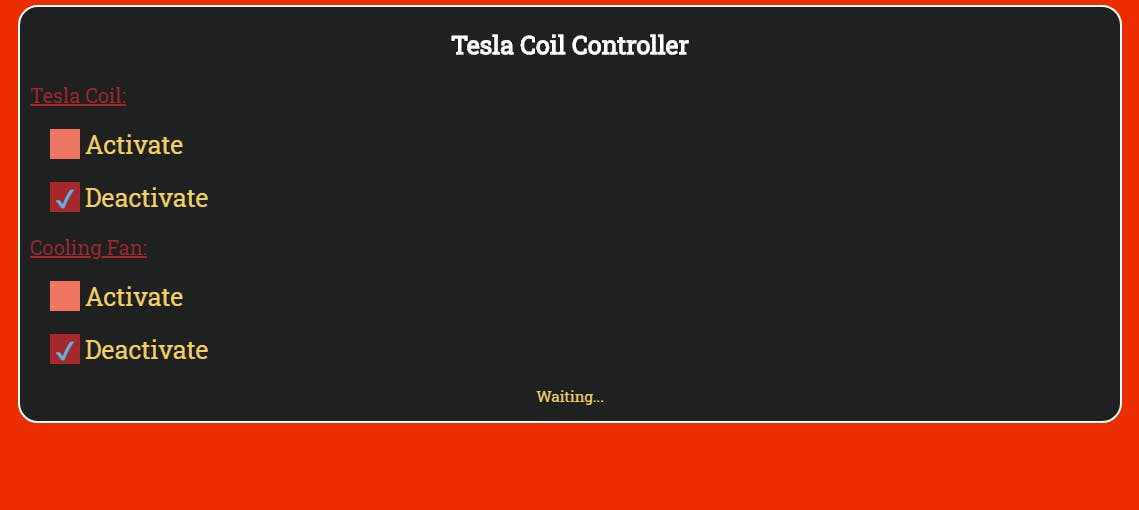
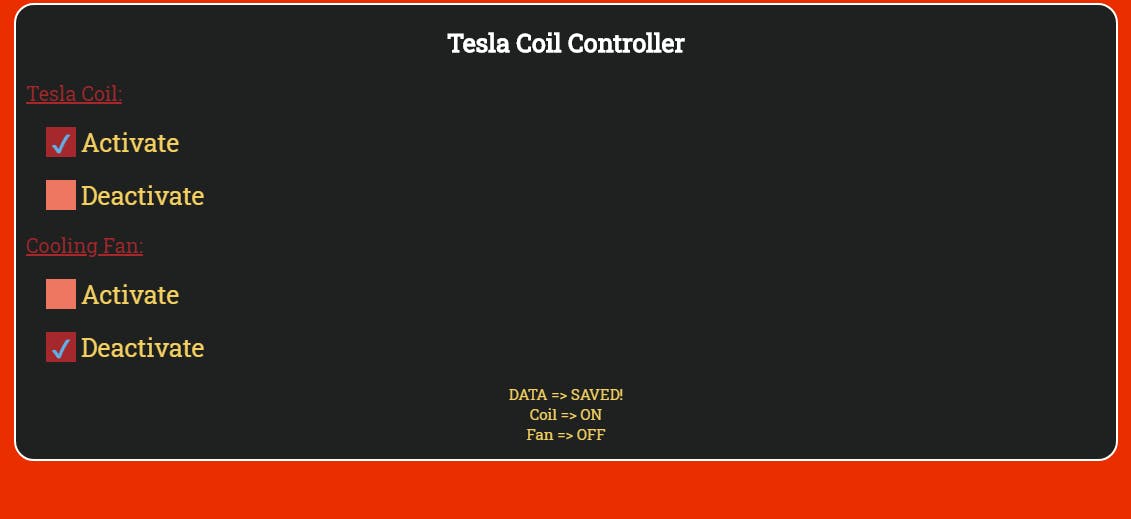
通过这个名为 Tesla Coil Controller 的 Web 应用程序,您可以在 localhost 上控制迷你 Tesla 线圈模块和冷却风扇。它将最近输入的命令保存到数据库表中,并在 Arduino Nano 33 IoT 请求时打印当前信息。
您可以在从此处下载之前测试 Web 应用程序(特斯拉线圈控制器) 。
您可以从此处下载压缩文件夹中包含所有资产和代码文件的 Web 应用程序。
特点:
1)发送表单数据(单选按钮值),无需单击经典提交按钮到 Arduino Nano 33 IoT。
2) 打开或关闭迷你特斯拉线圈模块。
3) 打开或关闭冷却风扇。


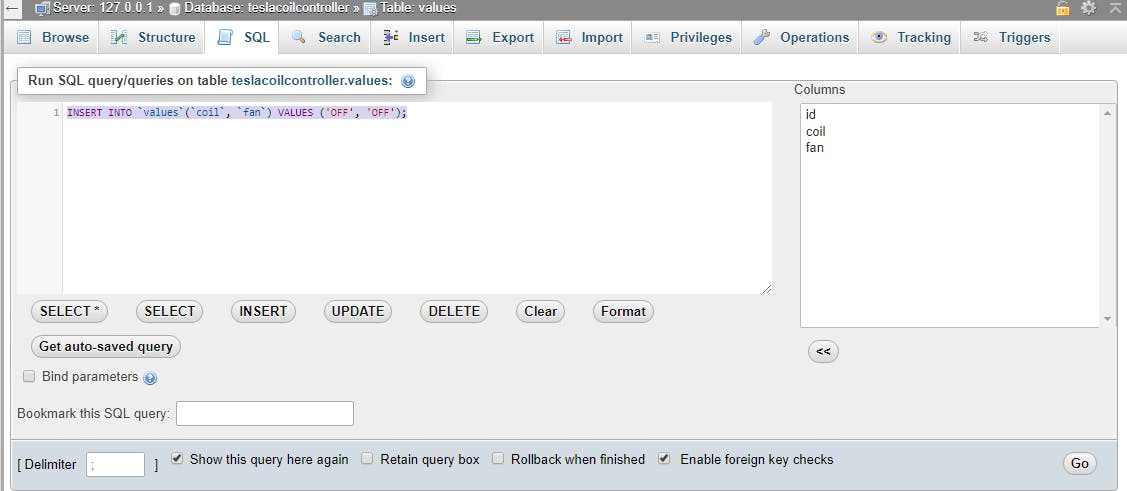
数据库:
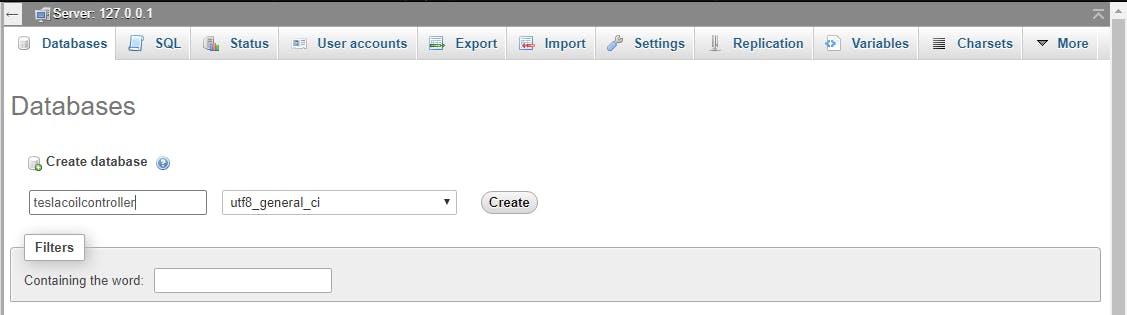
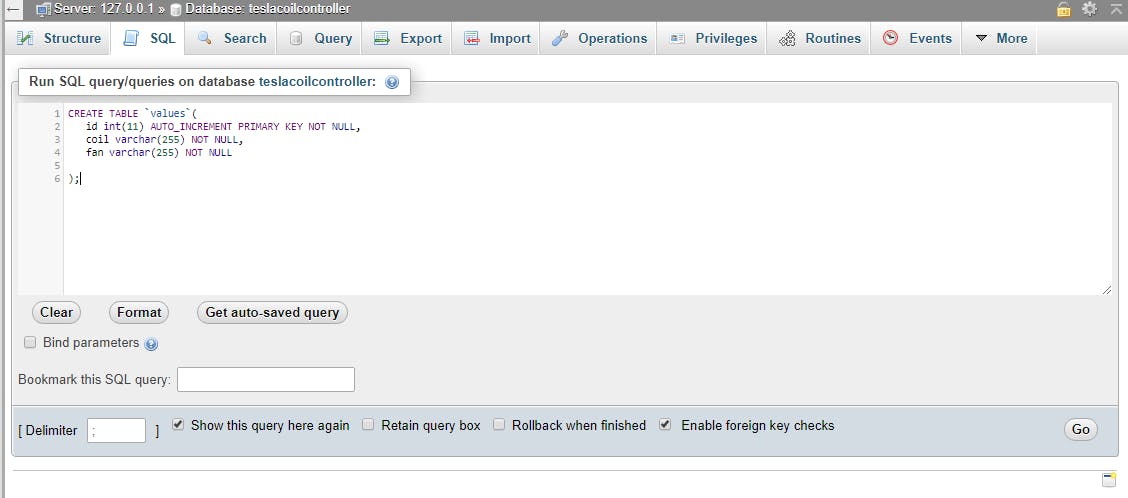
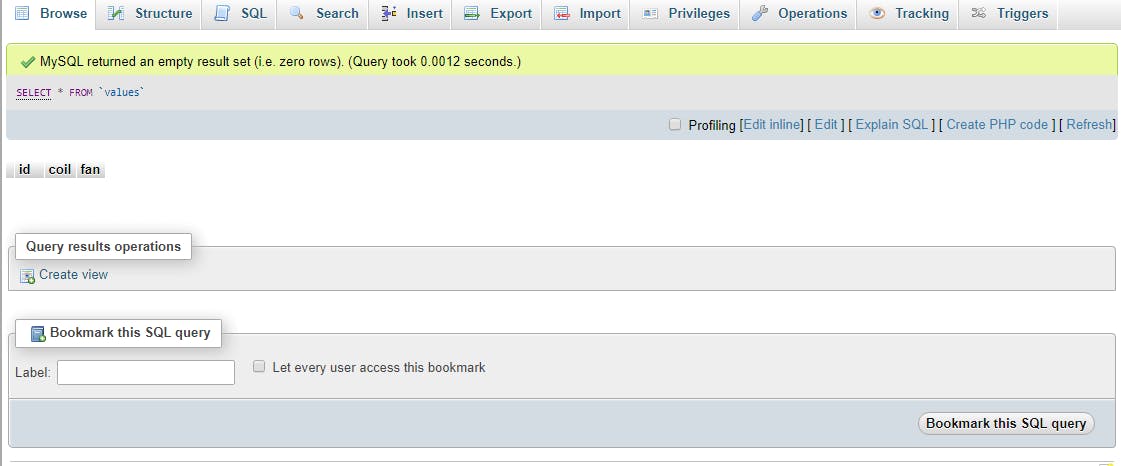
在 localhost 中创建一个名为“teslacoilcontroller”的数据库,其中包含一个名为“values”的表,以保存最近选择的命令并在 Arduino Nano 33 IoT 请求时打印该信息。





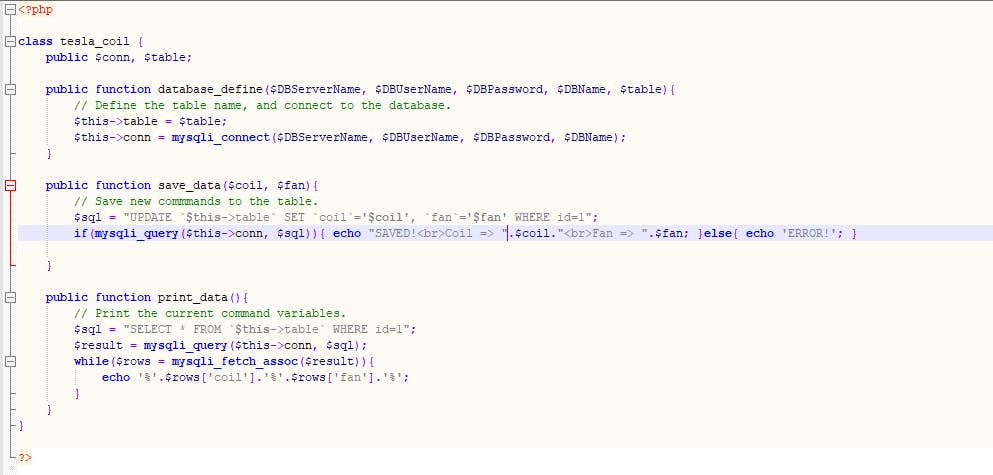
类(PHP):
我为这个项目编写了一个名为tesla_coil的类,其中包括 Web 应用程序(特斯拉线圈控制器)中使用的函数和全局变量。您可以在 class.php 文件中检查它。

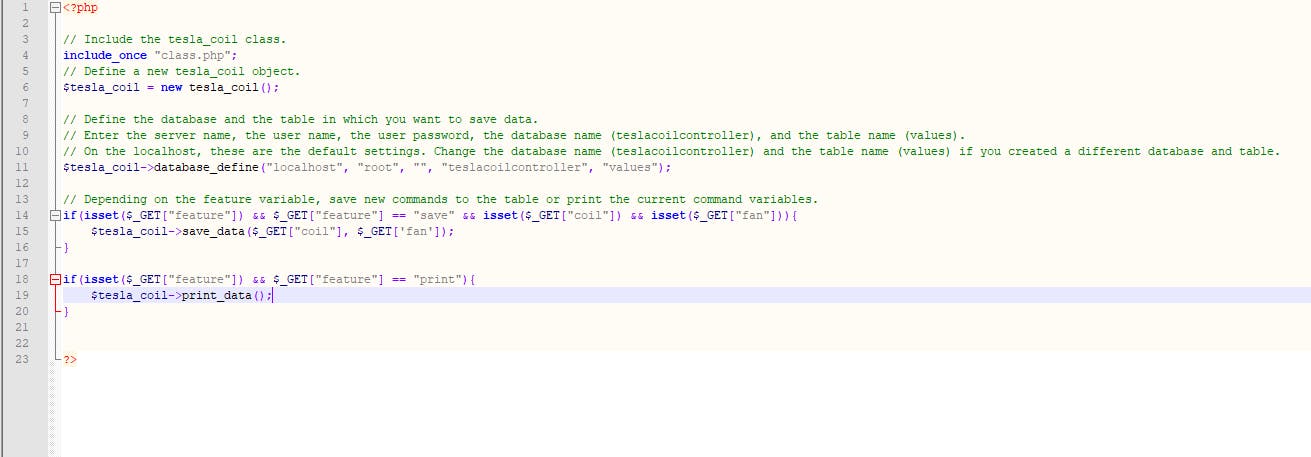
终端(PHP):
通过终端,您可以将数据保存到数据库表中,并在同时请求时将它们发送到 Arduino Nano 33 IoT。



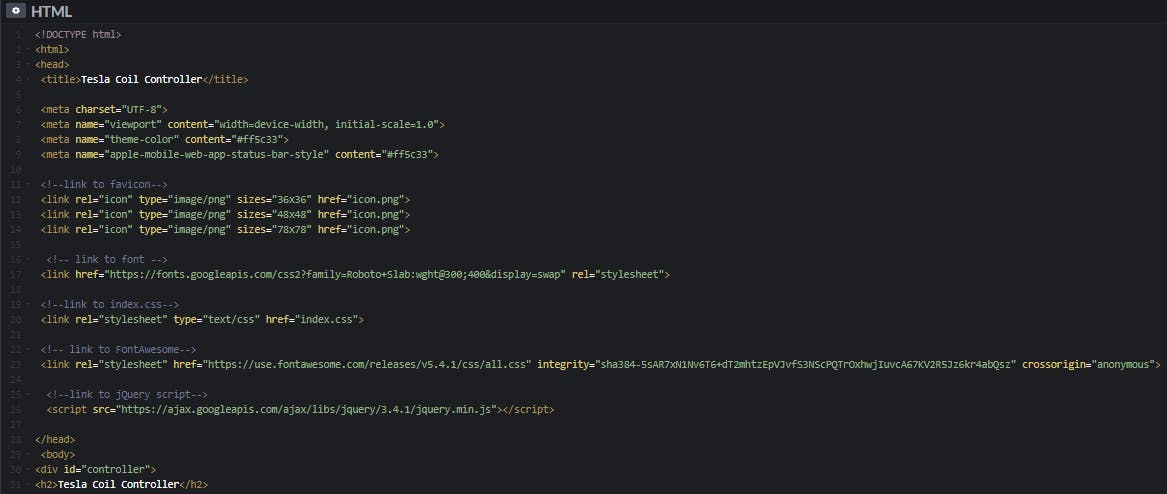
索引 (HTML) :

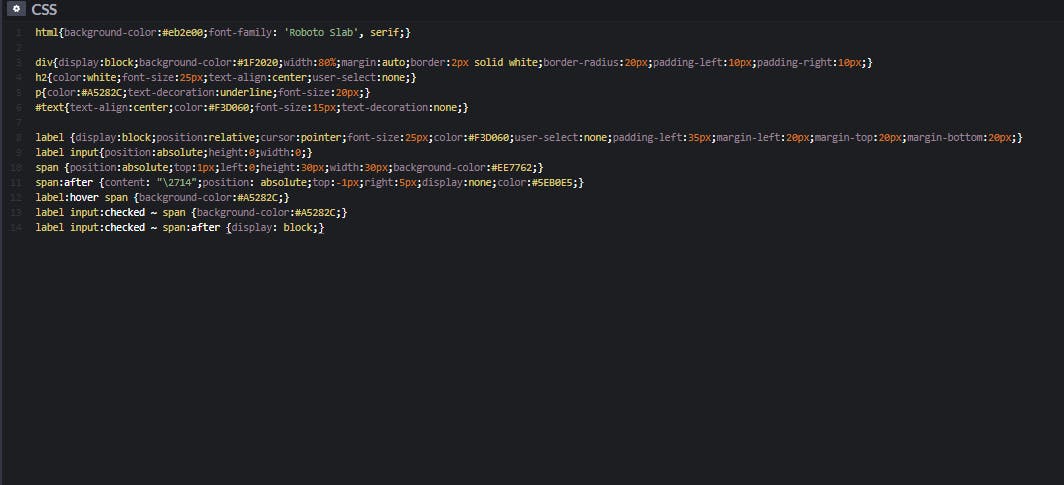
索引(CSS):

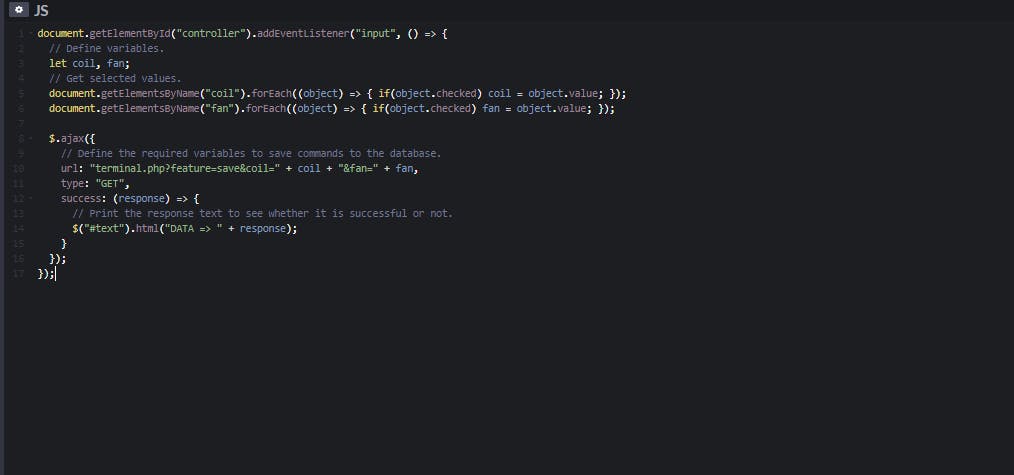
索引(JS):

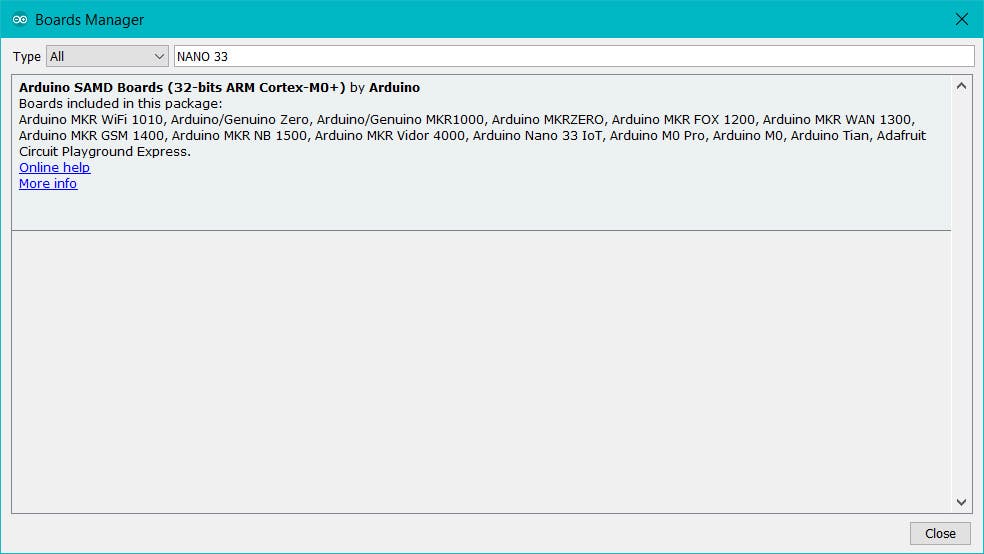
如果您是使用 Arduino Nano 33 IoT 编程的新手:别担心,使用 Arduino IDE 很简单。只需下载所需的驱动程序 - Arduino SAMD Core -此处已详细说明。

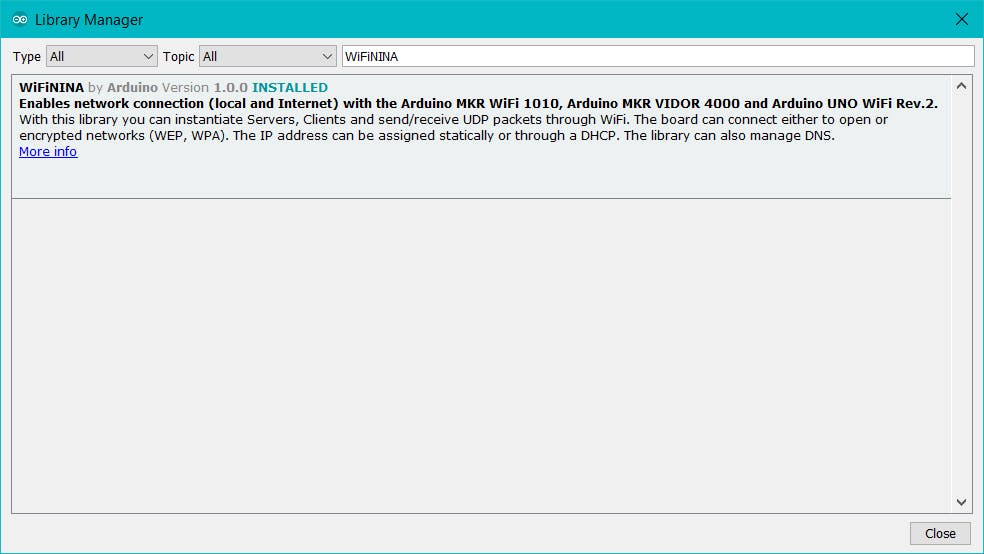
为了能够通过 Arduino Nano 33 IoT 连接到 WiFi,请从此处下载 WiFiNINA 库。

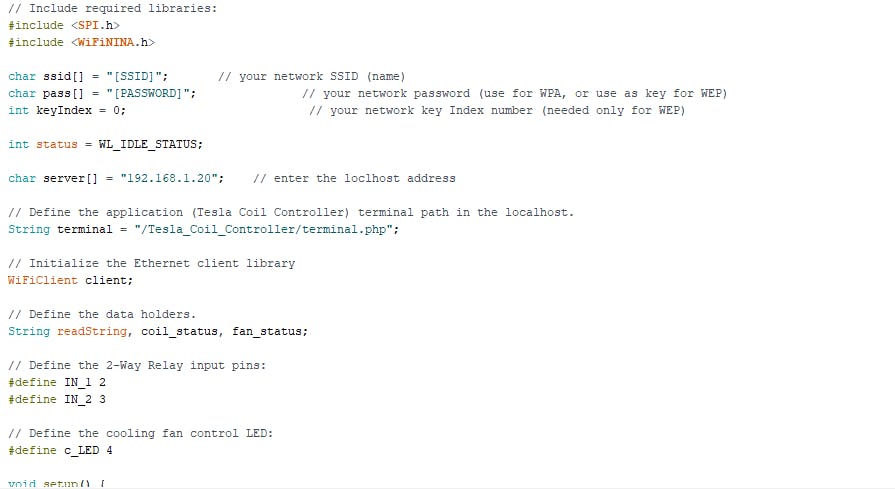
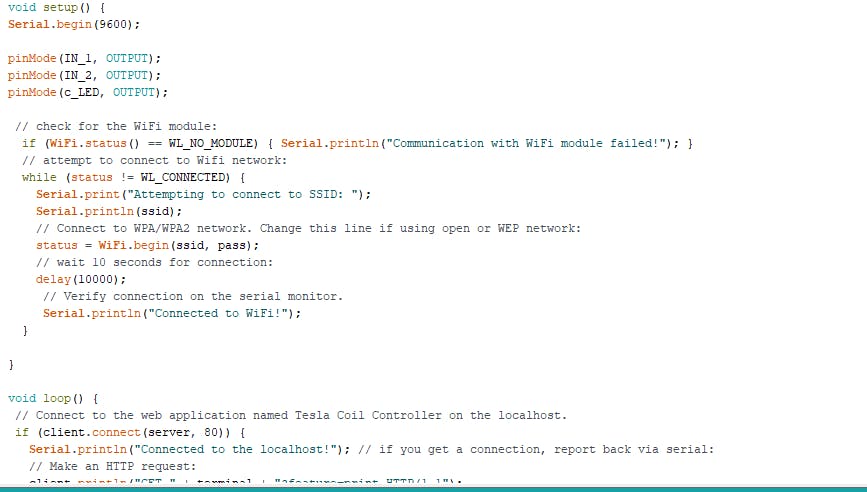
然后,Arduino Nano 33 IoT 将准备好执行该项目的源代码 :)



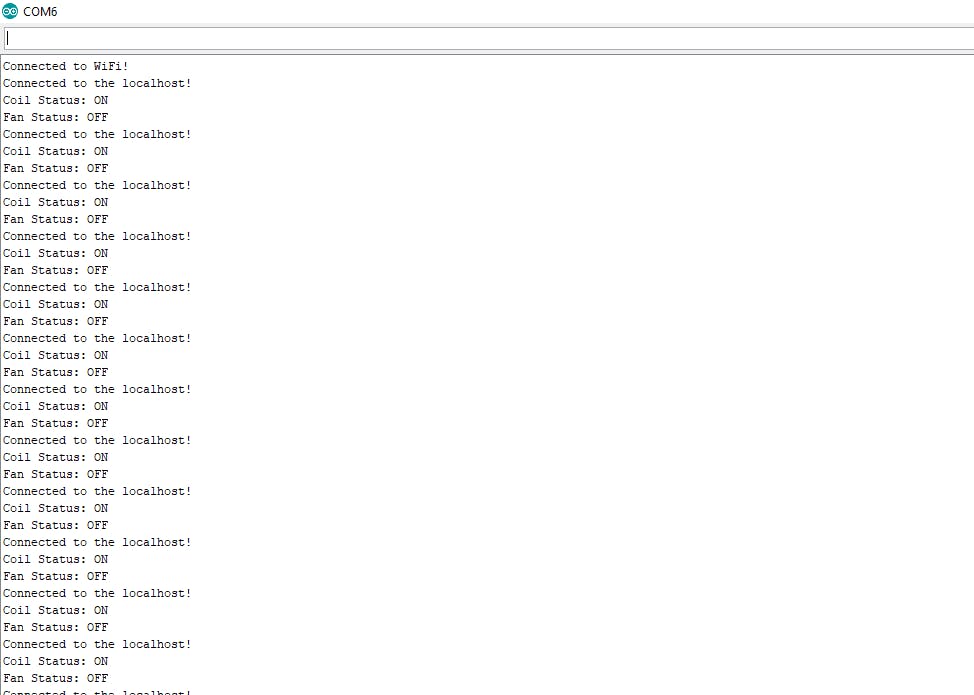
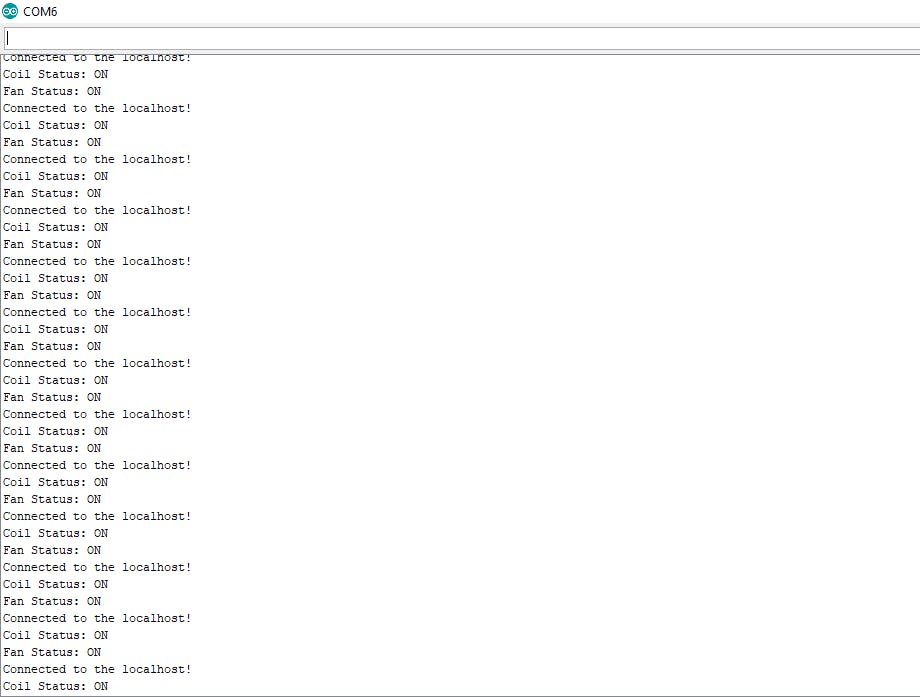
奖励:在串行监视器上观察数据传输的进度。


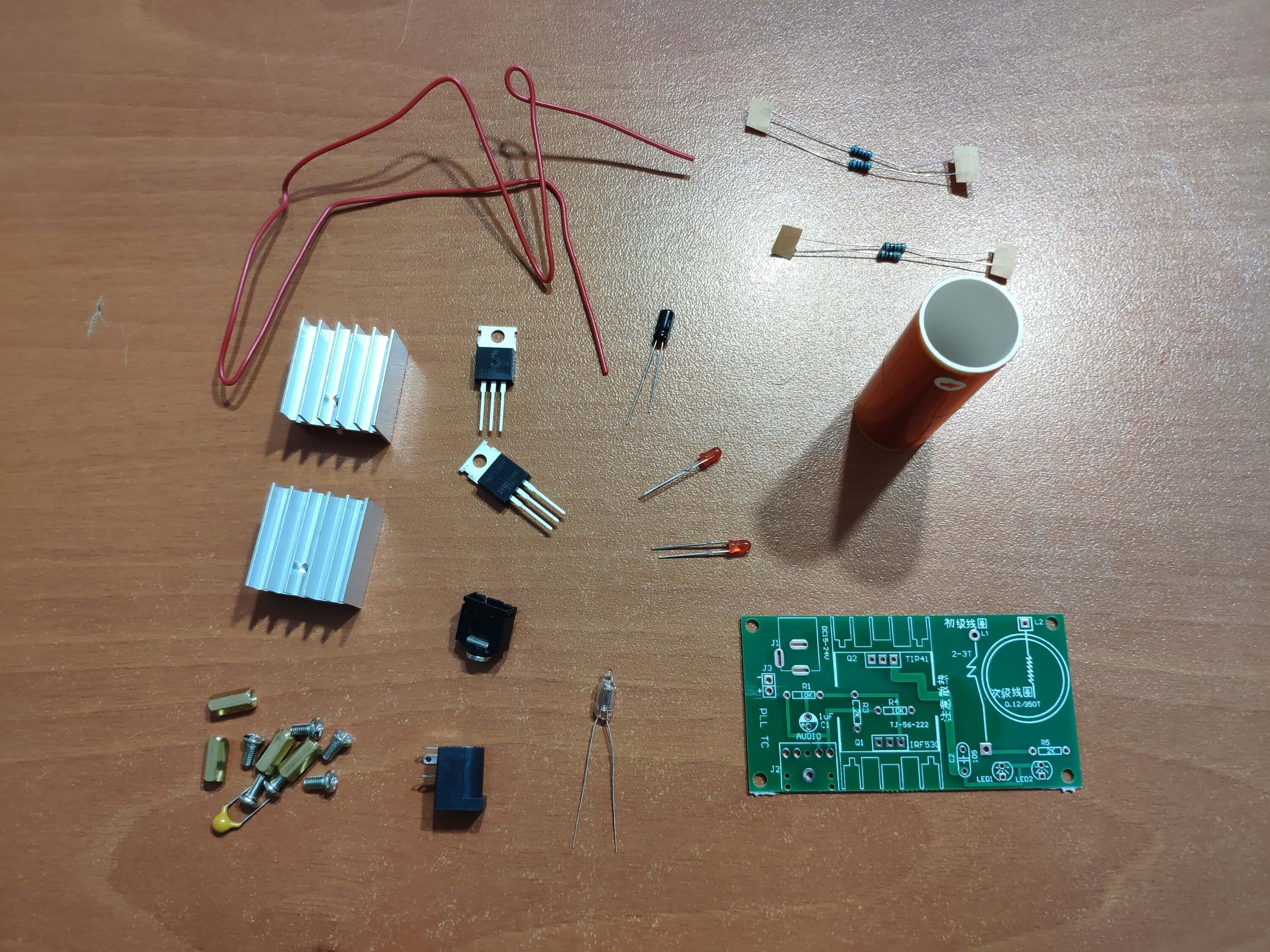
我订购了这个便宜的模块来花费我的会员积分,但最终,它通过 Arduino Nano 33 IoT 变成了一个有趣的装置 :)
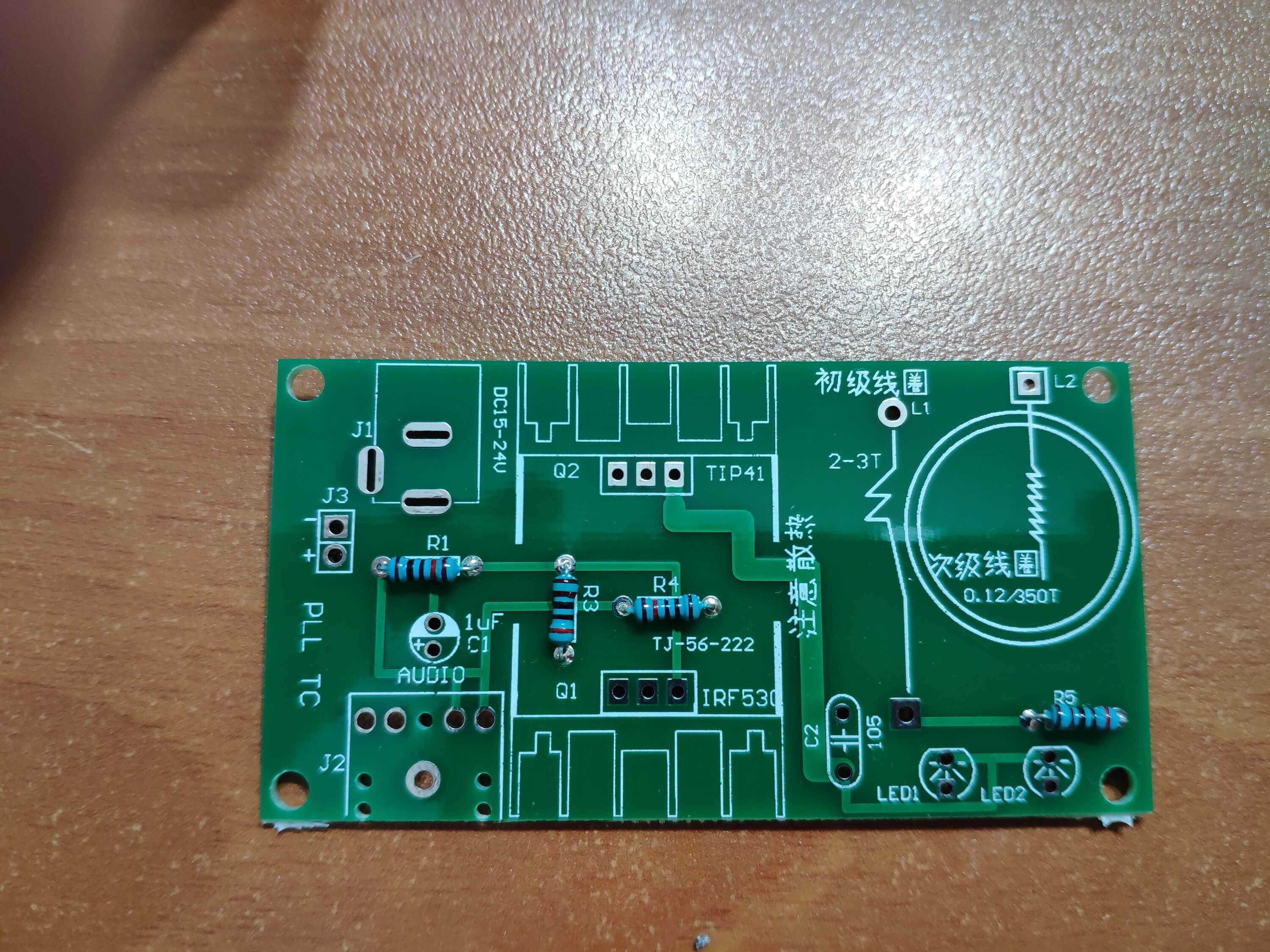
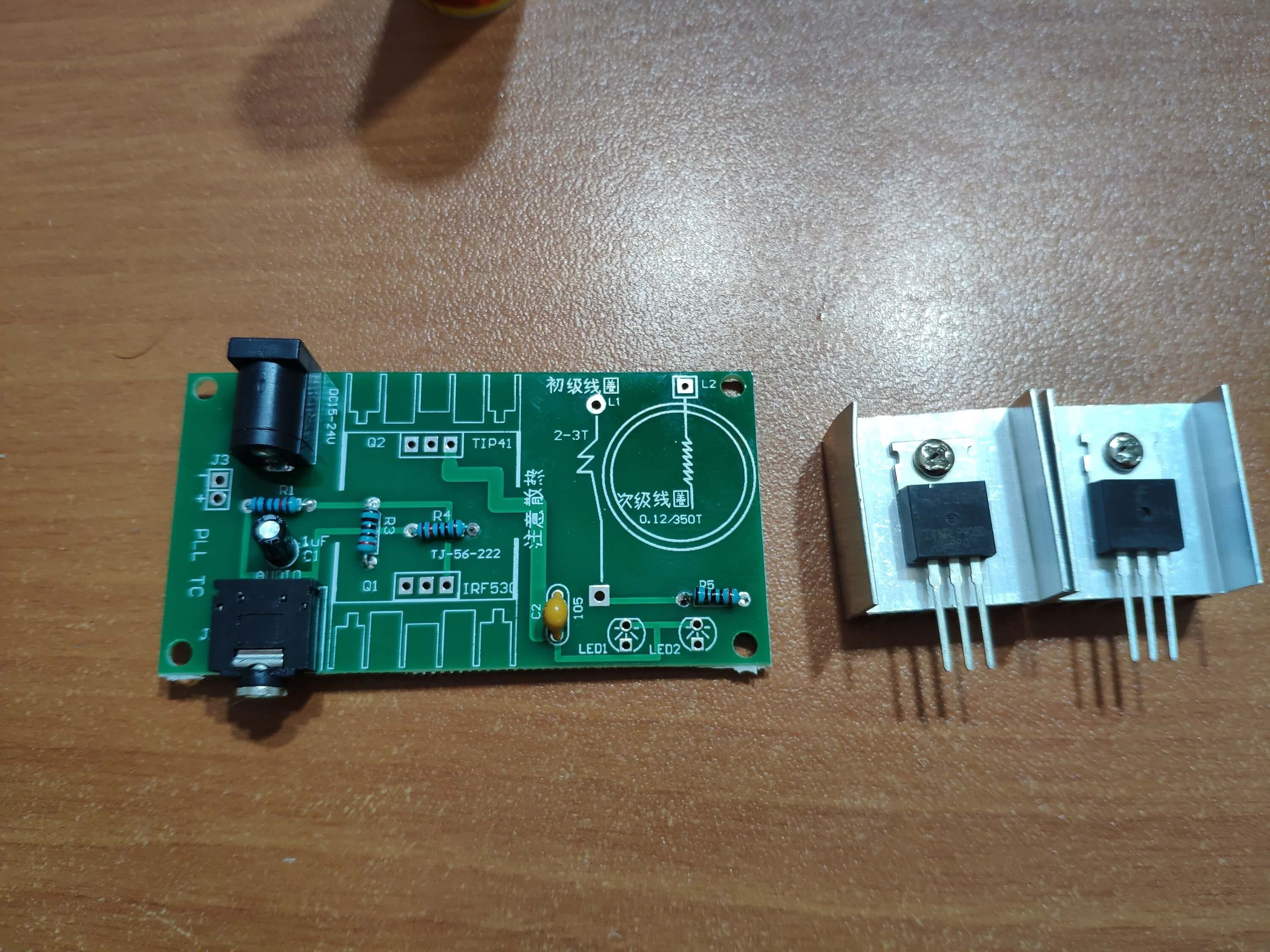
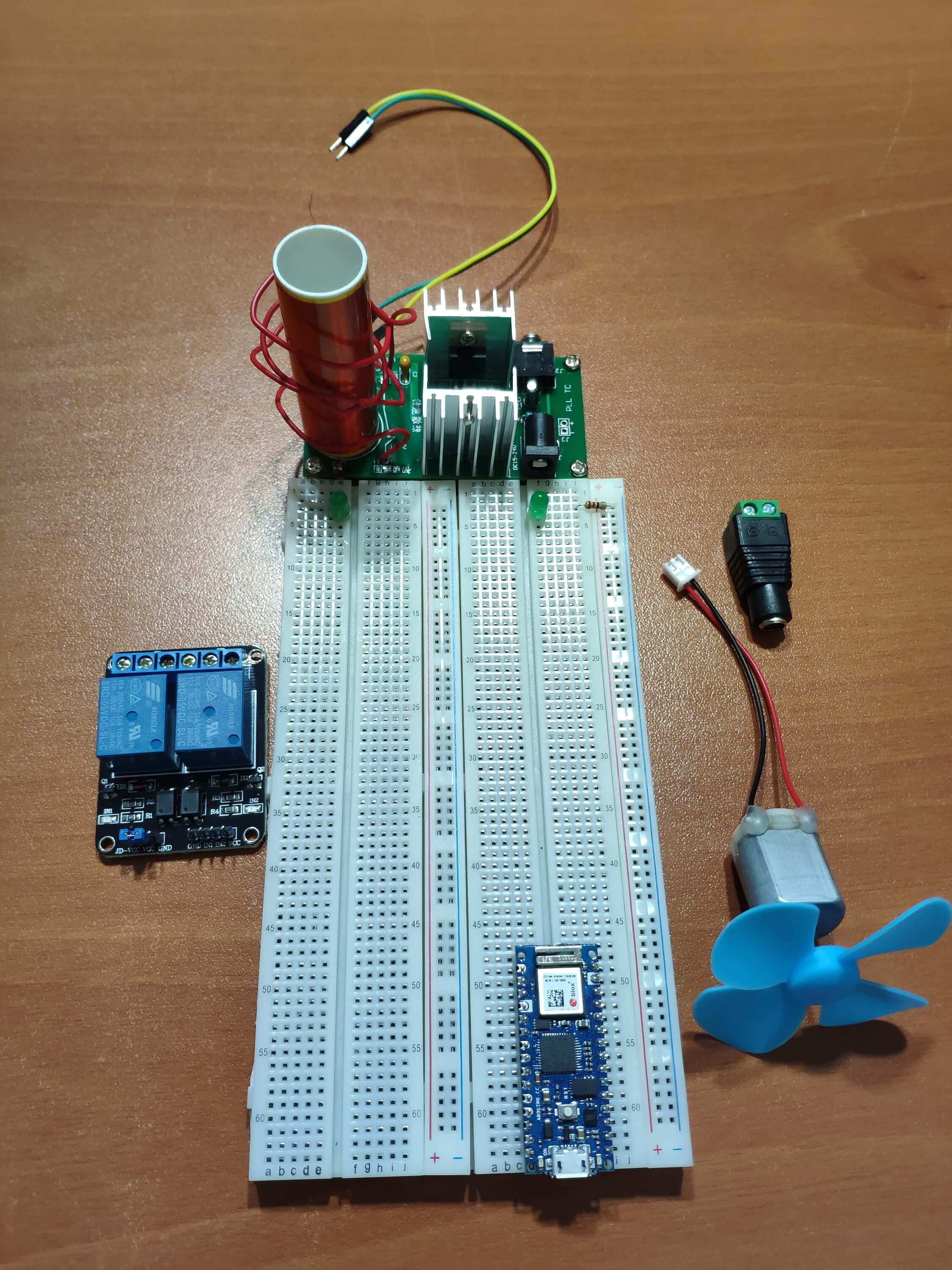
我只按照产品页面上解释清楚的说明来精确焊接所有组件。
您可以从此处检查模块和说明。

- 安装 4 个电阻器 - 2 x 10K 和 2 x 2K。


- 安装初级线圈和次级线圈。

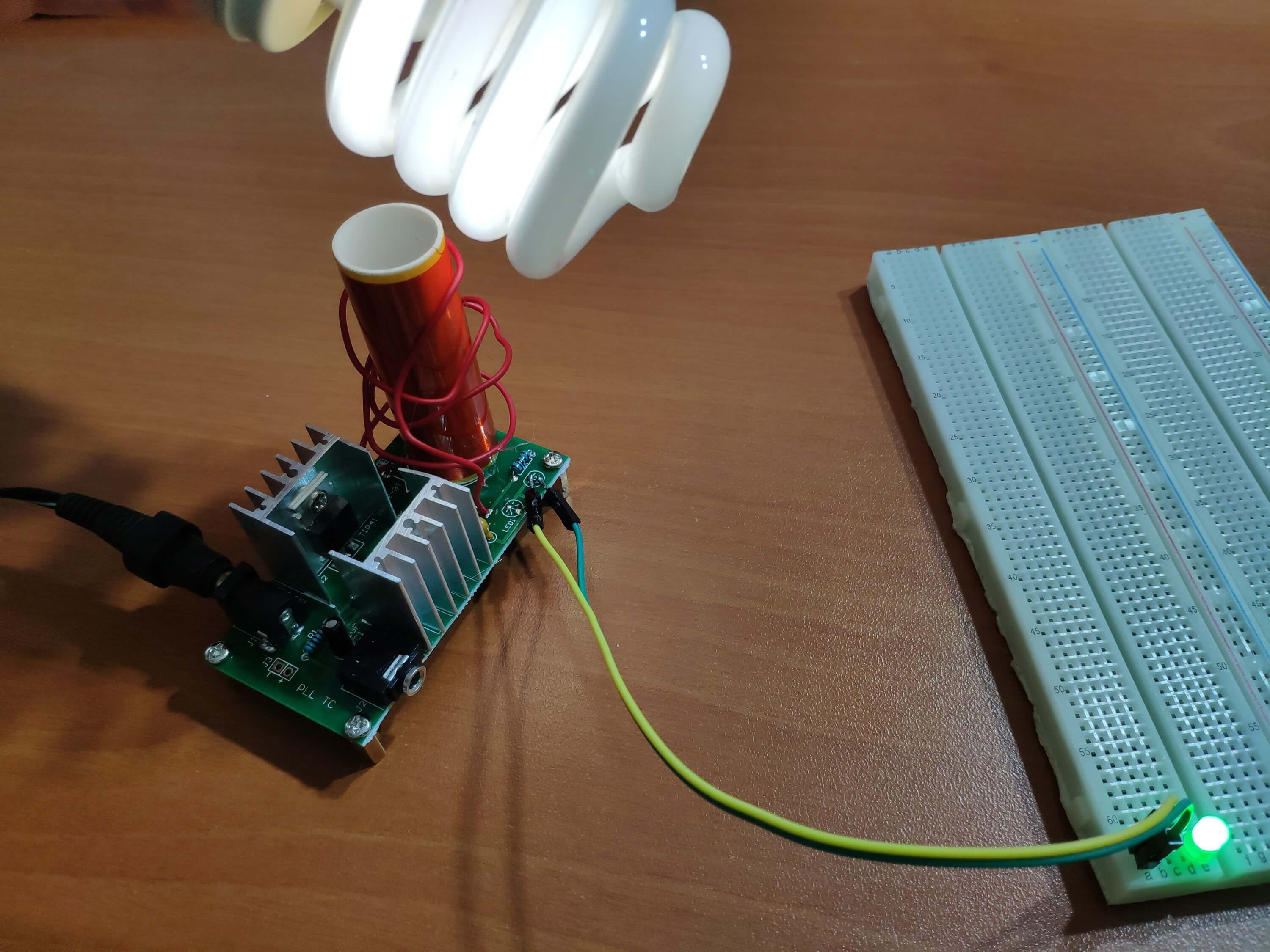
- 将跳线焊接到电源 LED 引脚,以将 LED 移动到面包板上。

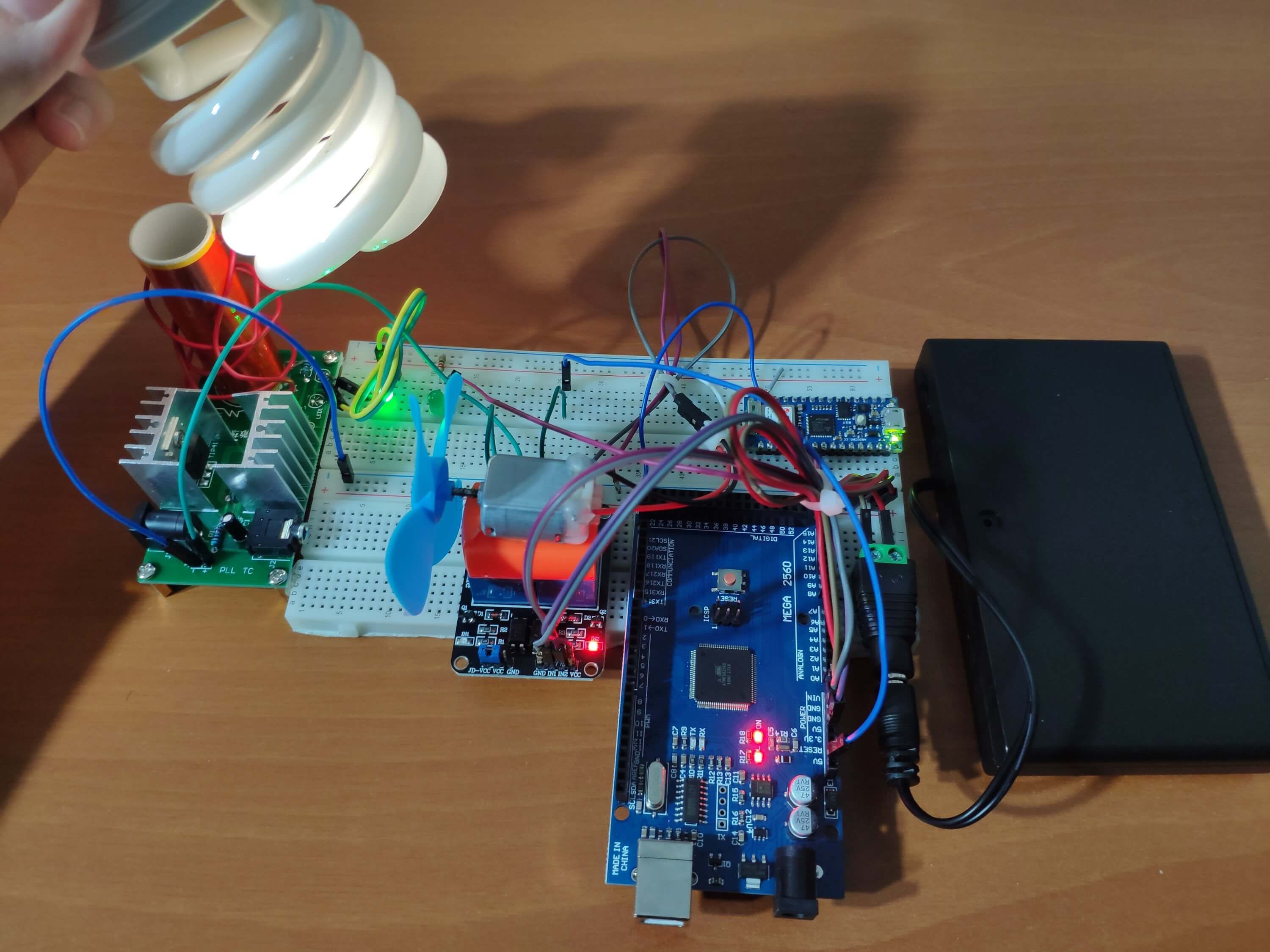
当线圈命令从 Web 应用程序(特斯拉线圈控制器)传输到 Arduino Nano IoT 时,根据值打开或关闭迷你特斯拉线圈模块 - 开、关。

当风扇命令从 Web 应用程序(特斯拉线圈控制器)传输到 Arduino Nano IoT 时,打开或关闭冷却风扇,其控制 LED 取决于值 - ON、OFF。

为了给 Tesla 线圈模块、冷却风扇和 Arduino Nano 33 IoT 供电,我使用了 12V 电池。
使用直流桶电源到接线插孔,我将电池连接到面包板上。
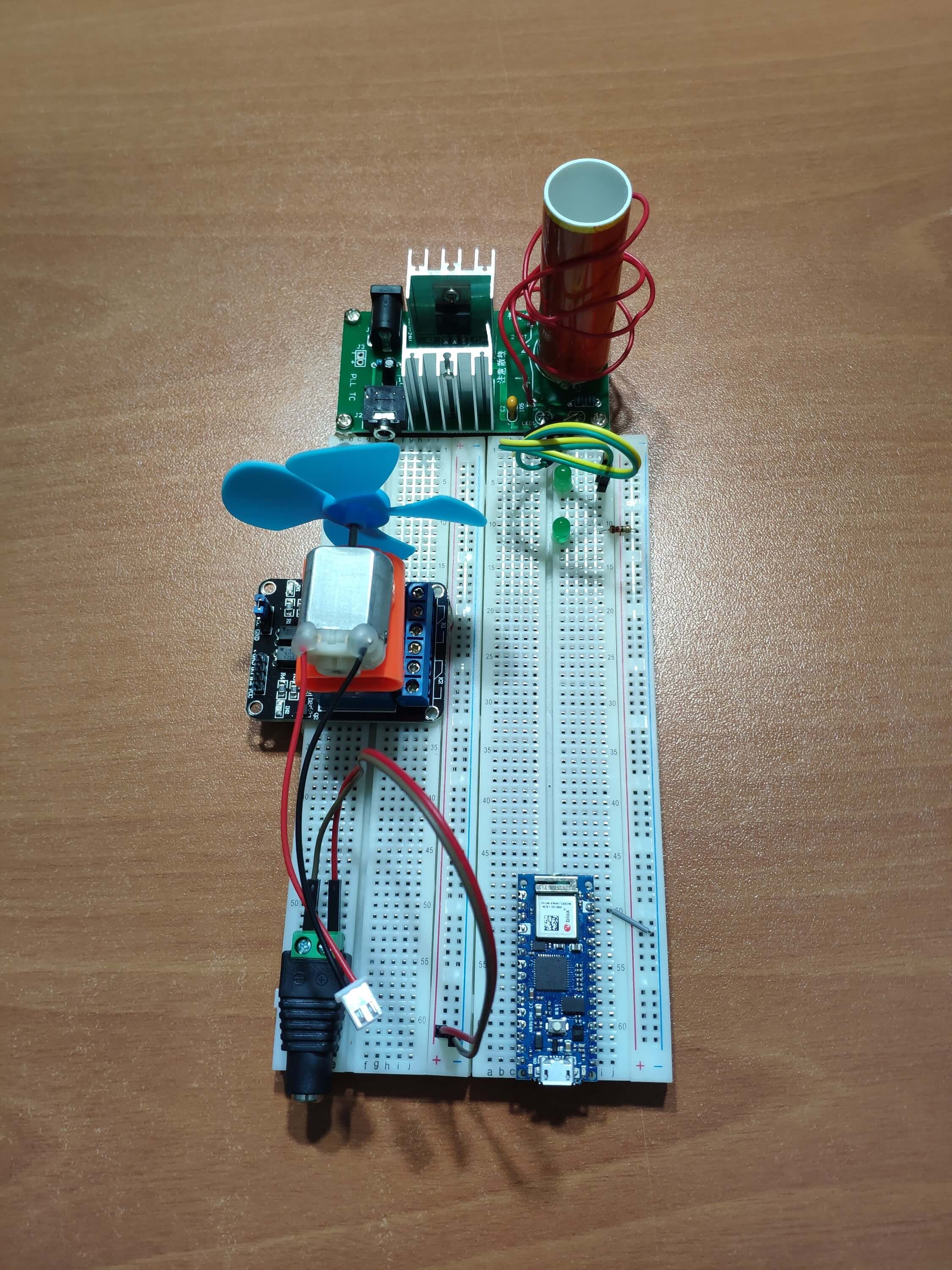
我使用热胶枪将所有组件固定在面包板上。
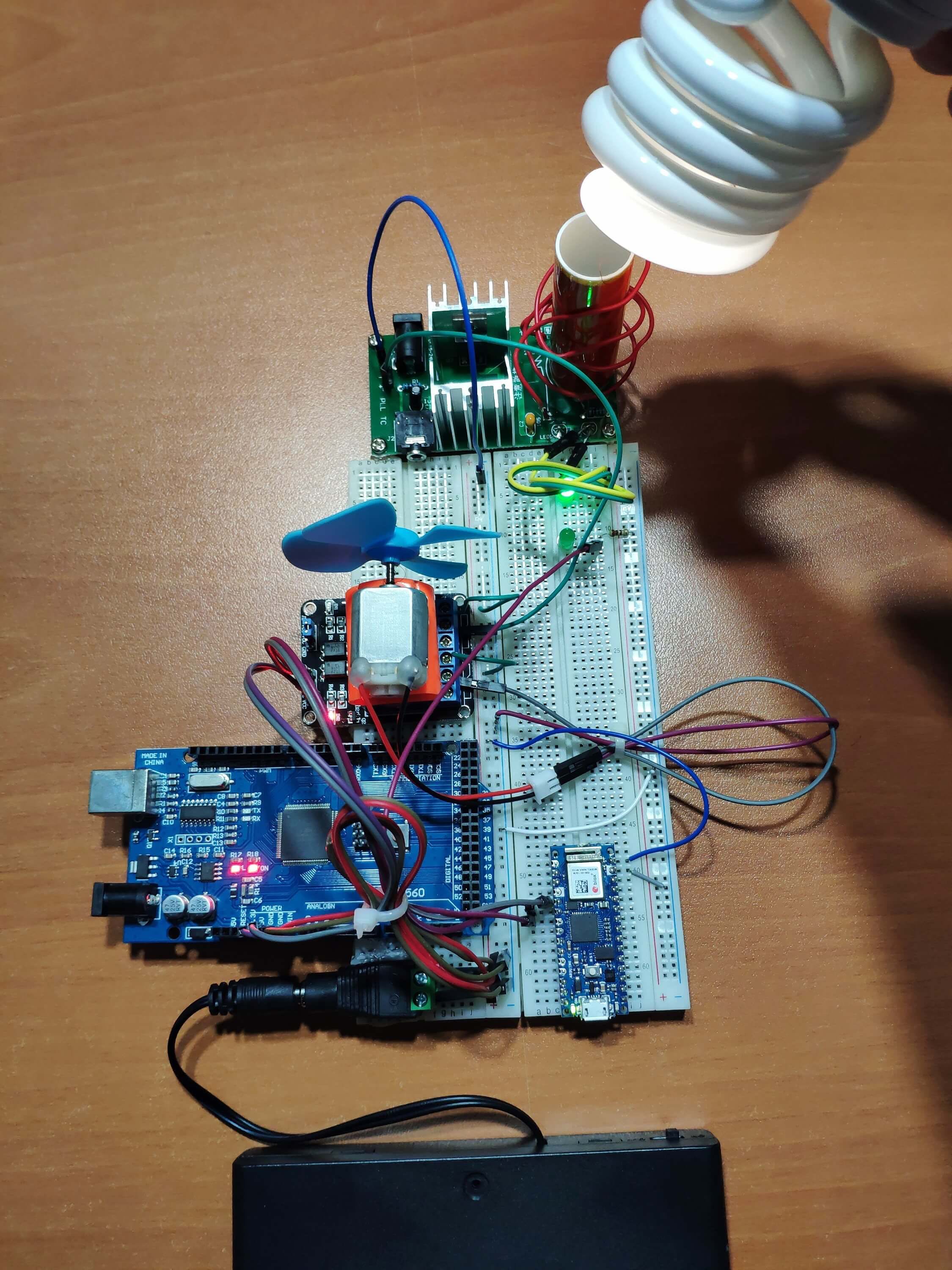
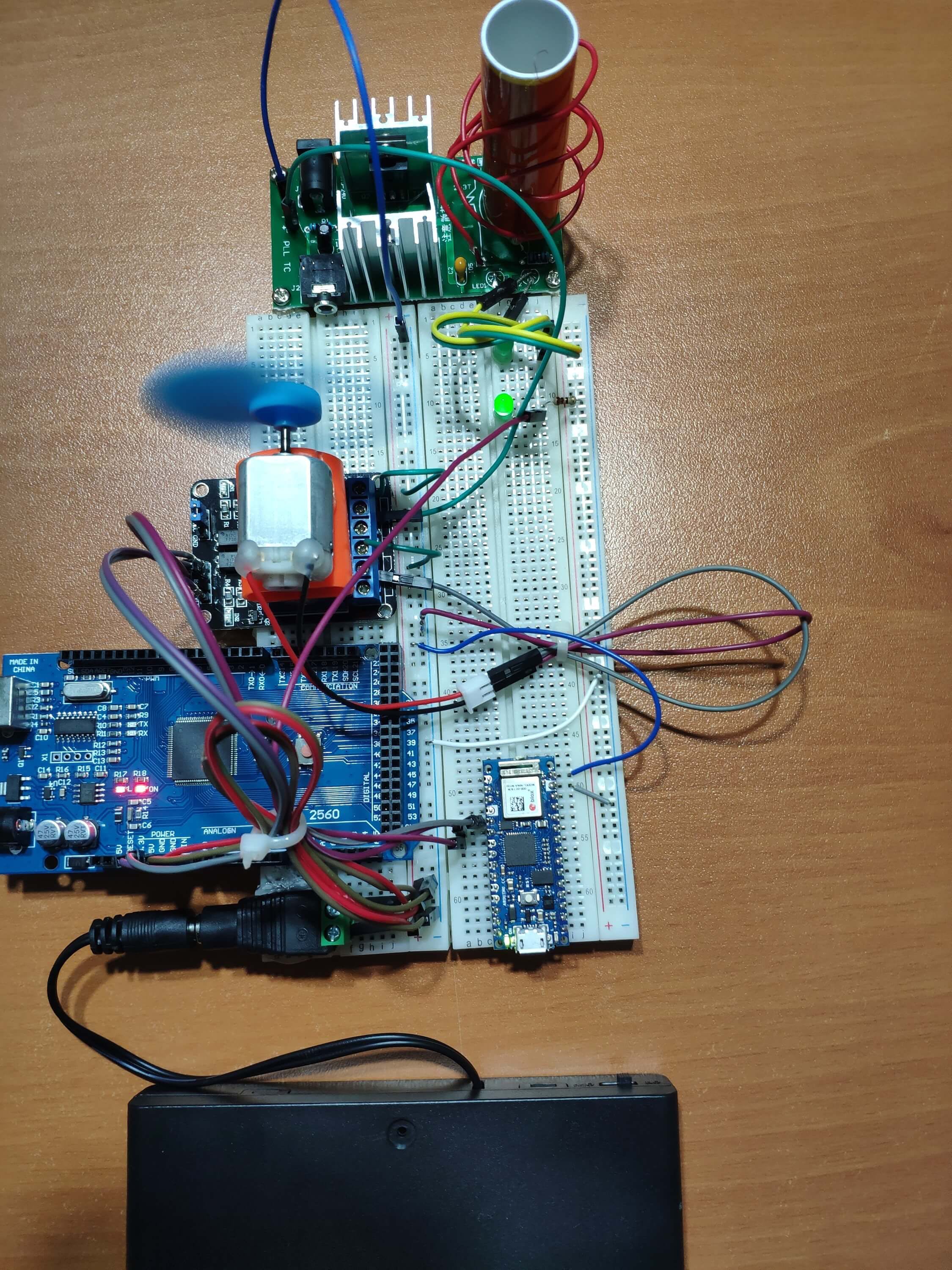
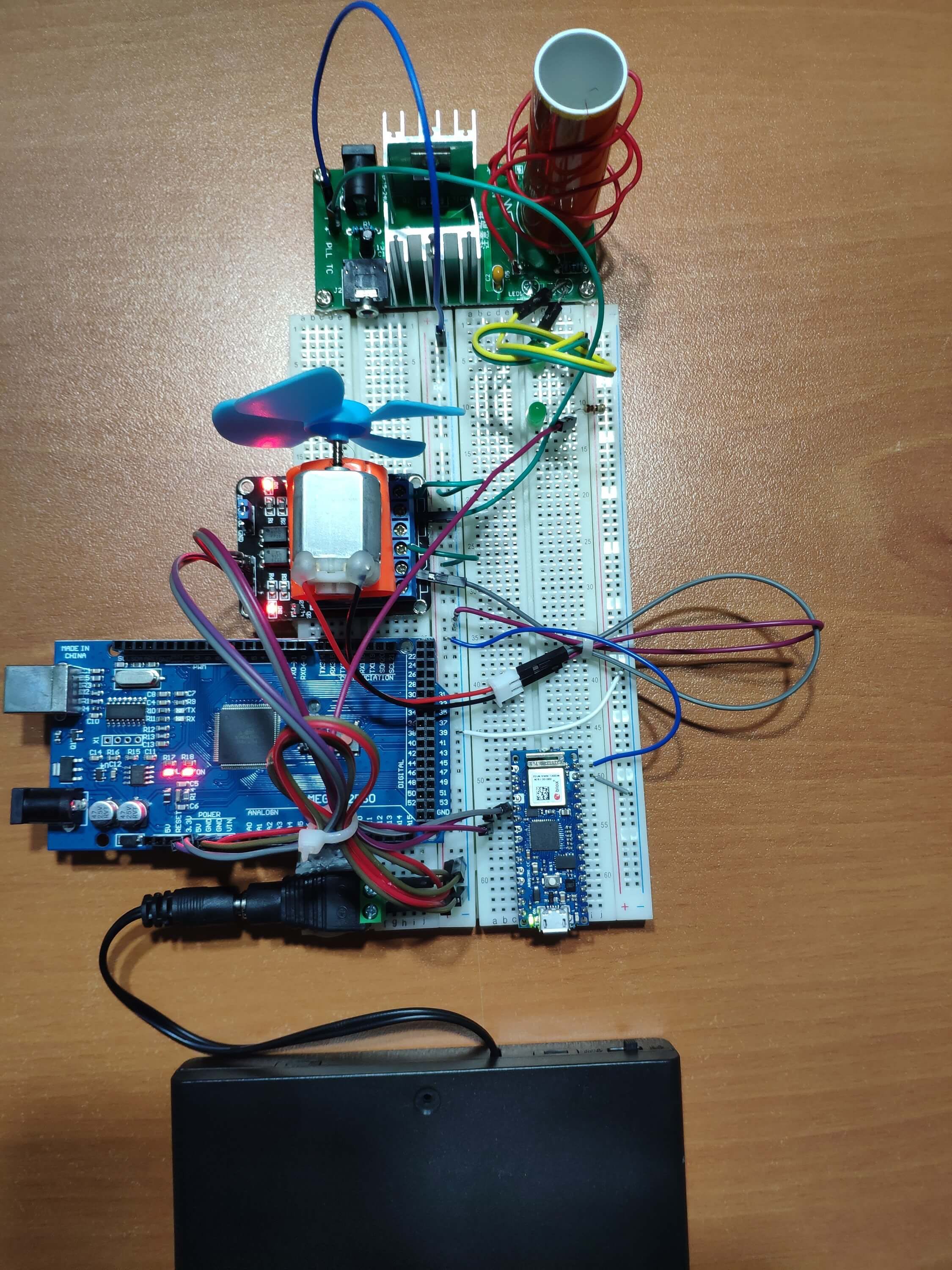
由于我有一个备用的 Arduino Mega 可供我使用,并且我正在考虑进一步改进这个项目,我使用 Arduino Mega 为 2 路继电器提供稳定的 5V 电压,如图所示。但是,您可以改用简单的分压器。
此外,您可以使用 Arduino Mega (5V) 而不是直接从电池提供冷却风扇以降低扭矩。
您可以在原理图和 Arduino 代码中查看引脚连接。



示范
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !