

我使用新的 ESP32 TTGO T-Display 设计了一个网络收音机,并通过安卓手机的蓝牙控制。
为了完成这项工作,我不得不使用外部 HC-05 蓝牙模块,因为 esp32 上的同时 wifi 和蓝牙是有问题的。
声音来自连接到放大器的 DAC 模块 UDA1334A。
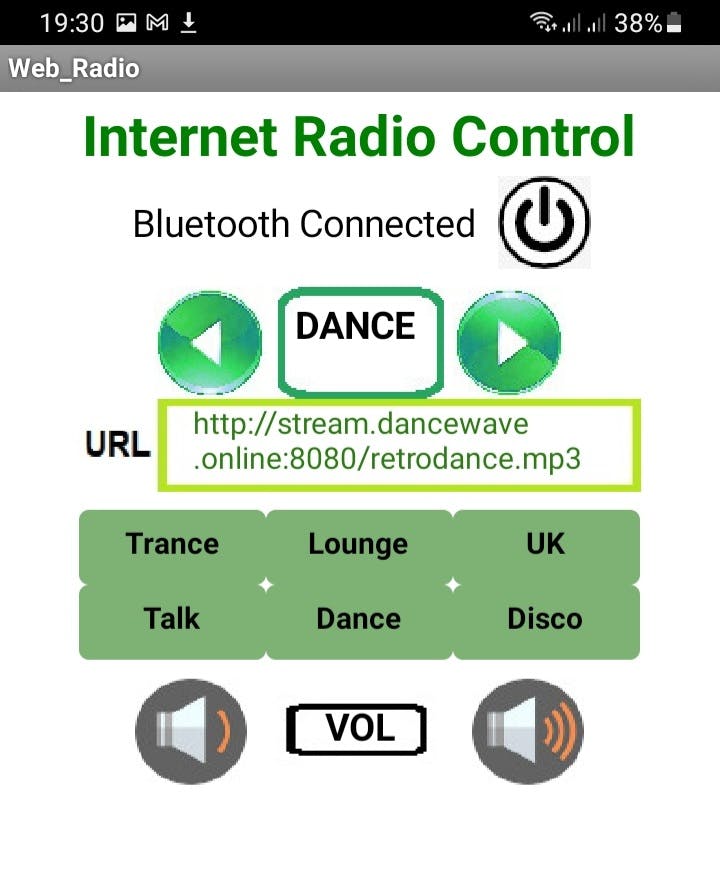
收音机的 url 分为 6 个不同的类别,位于头文件中的 Trance、Lounge、UK、Talk、Dance 和 Disco。根据需要编辑这些,或者如果某些 Url 无法正常工作。

流媒体对处理器的要求很高,连续快速按下按钮可能会使 android 应用程序或 Arduino 崩溃。只需关闭应用程序并重新打开它。还有一些 URL 可能会使 Arduino 崩溃,导致它重新启动。记下问题 URL 并将其从头文件中删除。这是音频库未设计用于处理流错误的问题。
在编译代码之前,您需要编辑 ino 放入您自己的路由器信息、路由器 SSID 和密码。
下载并安装 android pkg 到您的手机,它可能会抱怨它可能是恶意的。我向您保证不是。
打开app前打开手机蓝牙,将手机连接到Arduino默认ID为HC-05密码1234。然后打开app,从列表中选择HC-05。
该应用程序可以随时关闭,您只需要重新打开并重新连接蓝牙即可。
我使用的特定库是
ESP32-audioI2S :: GitHub - schreibfaul1/ESP32-audioI2S: 通过 I2S 从 SD 播放 mp3 文件
ESPSoftwareSerial :: GitHub - plerup/espsoftwareserial: 实现 ESP8266 的 Arduino 软件串行
这会覆盖原来的 SoftwareSerial 库并支持 ESP32
当我更新 Arduino 代码时,我可能还需要更新 Android apk。我会给他们相同的版本号,以免混淆。尝试使用具有相同版本号的那些(卸载应用程序..重新刷新TTGO)..如果不是,应用程序可能会挂起(没什么严重的)。
我注意到新的 Android 手机更新将关闭应用程序,说它缺乏权限。在这种情况下,请打开手机上的应用设置并将“附近设备”设置更改为允许。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !