描述
RF 检测器可用作线性仪器监视器或阈值/比较器警报,它取决于 DipSwitch1-1 设置:On=instrument,Off=comarator。阈值级别来自您可以根据需要设置的 10K 微调器。在仪器模式下,蜂鸣器和顶部面板 RGB LED 都会根据检测到的射频功率电平改变它们的电平(声音和光)。DipSwitch1-2 设置:On=蜂鸣器开启,Off=蜂鸣器关闭。
通过 DipSwitch2-1 和 DipSwitch2-2,您可以更改顶部面板 RGB LED 的颜色:00=off 01=red 10=green 11=blue。
此外,它是一个 USB 迷你连接器,可通过 USB 电源为电池充电,并在充电时显示红色 LED。
受到John Bradnam 的 ATtiny 1614 项目的启发,我买了几个这样的微控制器以采取新的方式并享受新的冒险,我制作了 MyTiny 第一个测试电路。一切都在按照我选择的 3.3v 供电。直到今天我测试并验证了:digitalRead、digitalWrite、analogRead、analogWrite PWM 和 DAC;我通过引脚 RX/TX <-> FTDI 串行接口和 SoftwareSerial 库提供了一个串行监视器;最后我通过 SDA/SCL 和 Wire 库连接了一个 OLED 128x32 显示器。凉爽的!
阁楼编程:
要通过Arduino NANO 和 IDE对 ATtiny 进行编程,请阅读上述链接中 Bradnam 的说明。这里有一些:
-
将 jtag2updi 草图安装到 Nano
-
在 RESET(+) 和 GND(-) 之间的 Nano 上连接一个 10uF 25V 电解电容
-
将一个 4.7K 电阻和一根线从 Nano 引脚 6 连接到 ATTINY UPDI 引脚
-
将 GND 从 Nano 连接到 ATTINY
-
将 +5V 从 Nano 连接到 ATTINY
-
保持连接 Nano 和 Arduino IDE
-
将程序员更改为“jtag2updi”
-
将板更改为“ATtiny1614 ...”
-
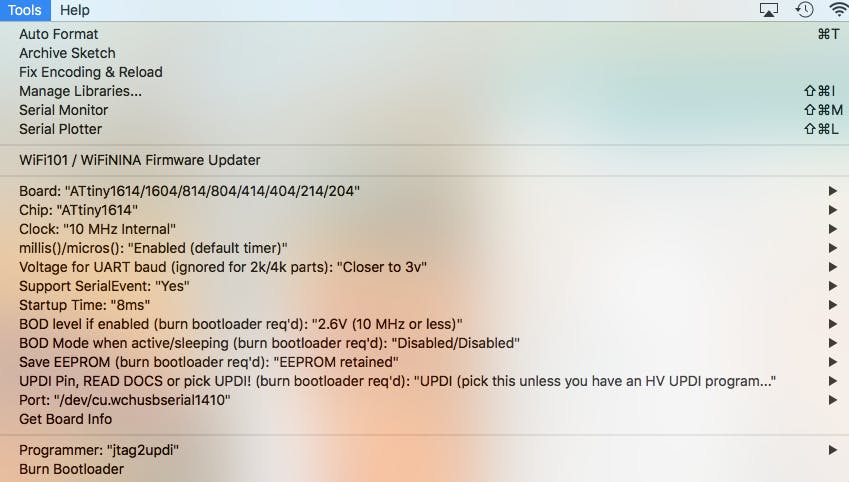
根据 attiny-setup.jpg 屏幕截图更改其他参数(见下文)
-
为 ATTINY 编译草图
-
将草图上传到 ATTINY(尝试...)
我在 Arduino IDE 上使用的参数的屏幕截图
组件列表:
-
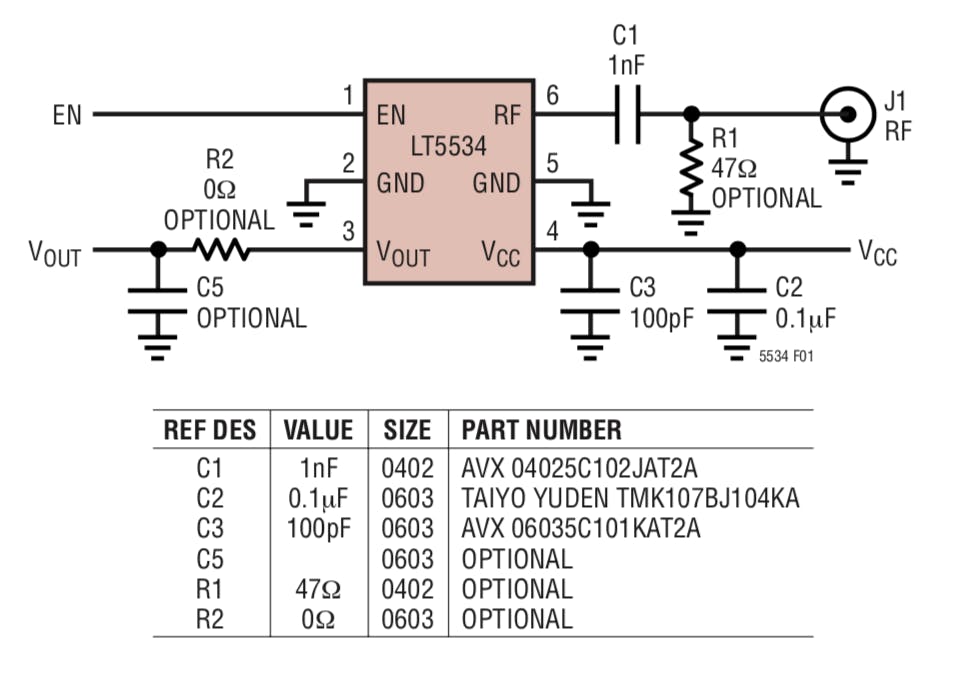
LT5534 50-3000Mhz 射频功率检测器 IC
-
阁楼 1614 3.3V MCU
-
LIR2450 3.6V充电电池+PCB支架
-
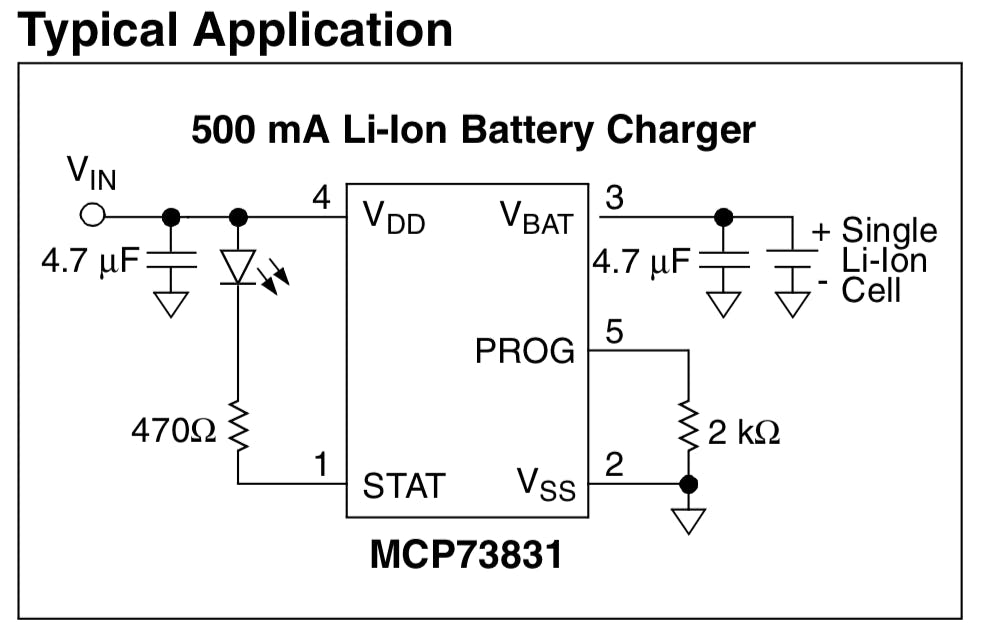
MCP73831 锂聚合物 控制器充电器IC
-
有源蜂鸣器
-
2x 两个拨码开关
-
10k 修剪器
-
RGB 4针LED
-
红灯
-
SMA-M(144-430Mhz小天线)
-
SMA-F 面板连接器,方形 + 螺钉
-
开/关
-
2x SMD 4.7uF 电容器
-
2x SMD 1nF 电容器
-
2x SMD 1.0uF 电容
-
贴片10k电阻
-
贴片22k电阻
-
贴片47电阻
-
贴片100pF电容
-
贴片470电阻
-
贴片 SOT-23 662K 3.3V 稳压IC
-
用于 UPDI 的 3 针连接器(1=UPDI,2=3.3V,3=GND)
-
SMD USB-mini 连接器
-
塑料或金属盒 51x51mm 内部尺寸
-
9x 铜穿过铆钉
典型示意图:
笔记:
-
电容电阻贴片尺寸为C1206;
-
元件很小,5534 射频检测器 IC 非常小! 要焊接它,我必须使用电子放大镜!
-
22kohm 是充电电流电阻。公式为:1000/22000=0.045A(45mA)。在上图的典型应用示意图中,电阻为2kohm,表示充电电流为1000/2000=0.5A,对于这种小纽扣电池来说太大了。我当然必须修改它;
-
请记住为您要检测的每个射频频率范围连接一个特定的天线;在某些情况下,任何长度的简单环形线都足以作为“天线”,特别是在射频信号很强的情况下;
-
LT5534 数据表说,在信号 > 10dbm (即 IC 附近的手持式 5W 无线电 tx)时,不要使 RF 输入引脚过载;如果是这种情况,我建议在天线和盒子之间放一个衰减器(即20dbm SMA-MF串行外接衰减器-见下图);此外,使用全金属盒,或用铜箔覆盖塑料盒内部,或油漆/喷涂,必要时用导电材料(如石墨)在 80°C 下烹饪(阅读材料数据表),以避免射频信号通过盒子;射频信号应该只通过天线......烧毁IC是一种真正的可能性:我做过一次。
好好享受!
马可·宗卡
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉