

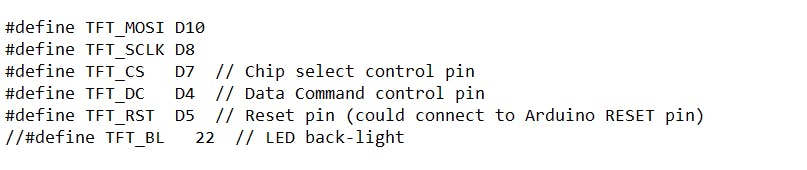
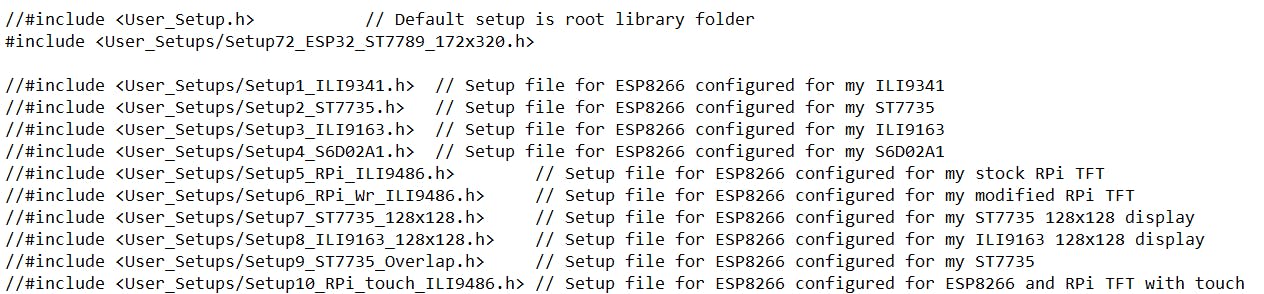
SEEED Xiao 系列具有小尺寸和许多适用于各种应用的微控制器,而且价格低廉。这是我在许多项目中使用它们的原因之一。当我听说 SEEED Fusion 键盘设计竞赛时,我很清楚我想参加。因为我最近一直在玩 LCD 显示器,所以我想使用我躺在身边的显示器。它是 Waveshare 的 1.47 英寸 LCD 显示器,分辨率为 172x320。我从未将此显示器与 RP2040 结合使用。所以第一步是连接显示器并让它工作。显示器配有 ST7789V3 驱动程序。幸运的是,TFT_ESPI 库支持此驱动程序。我唯一要做的就是更改引脚定义并选择正确的显示驱动程序。简而言之:打开 Arduino TFT_eSPI 库文件夹并导航到“User_Setups”文件夹。然后打开 Setup72_ESP32_ST7789_172x320.h 将 Pinout 更改为:

即使文件显示 ESP32,它也适用于 RP2040。保存文件并导航回 TFT_eSPI 文件夹。然后打开 User_Setup_Select。然后注释掉#include

在确认显示工作正常后,我开始着手设计。我在 EasyEDA 中设计了电路,在 Fusion360 + Solid Edge 和 Keyshot 中设计了外壳进行渲染。最终的设计看起来像这样:

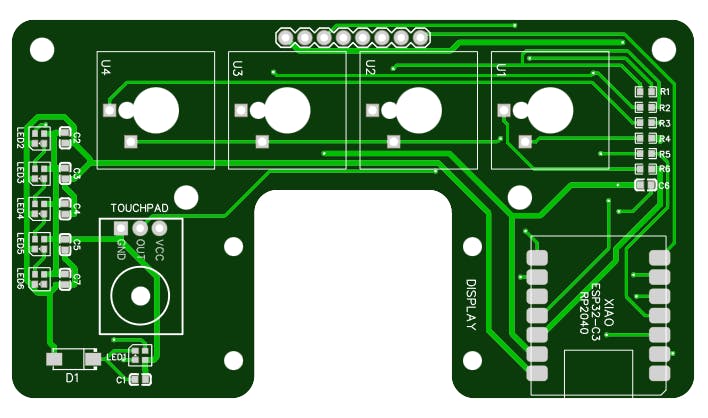
在设计 PCB 时,我还在 Fusion 360 中并行工作以设计外壳和所有其他组件。为此,我将 PCB 的外形导出为 DXF 文件,然后将其导入 Fusion360。我更喜欢这种方法,因为我可以轻松地在 Fusion360 中调整和更新 DXF 文件,然后将其重新导入 EasyEDA。经过几次迭代,PCB的外形看起来是这样的:

在我订购 PCB 之前,我想确保所有尺寸都正确并且所有组件都合适。所以我只是 3D 打印了 PCB 并将所有主要组件放在上面。我没有看到很多人这样做,但在我看来,这是检查 PCB 设计的好方法。此外,该虚拟 PCB 稍后可用于检查外壳的设计。

在对 PCB 设计感到满意后,我在 Seed Fusion 网站上购买了它。这个过程非常简单快捷。当 PCB 设计获得批准时,我很高兴。我不只是等待 PCB 到达,而是继续详细设计外壳和所有内部部件。在设计零件时,我喜欢使用 Keyshot,它使我能够创建逼真的渲染。在我高兴之后,我 3d 打印了所有零件并使用激光切割机切割亚克力盖。最终的结构如下所示:
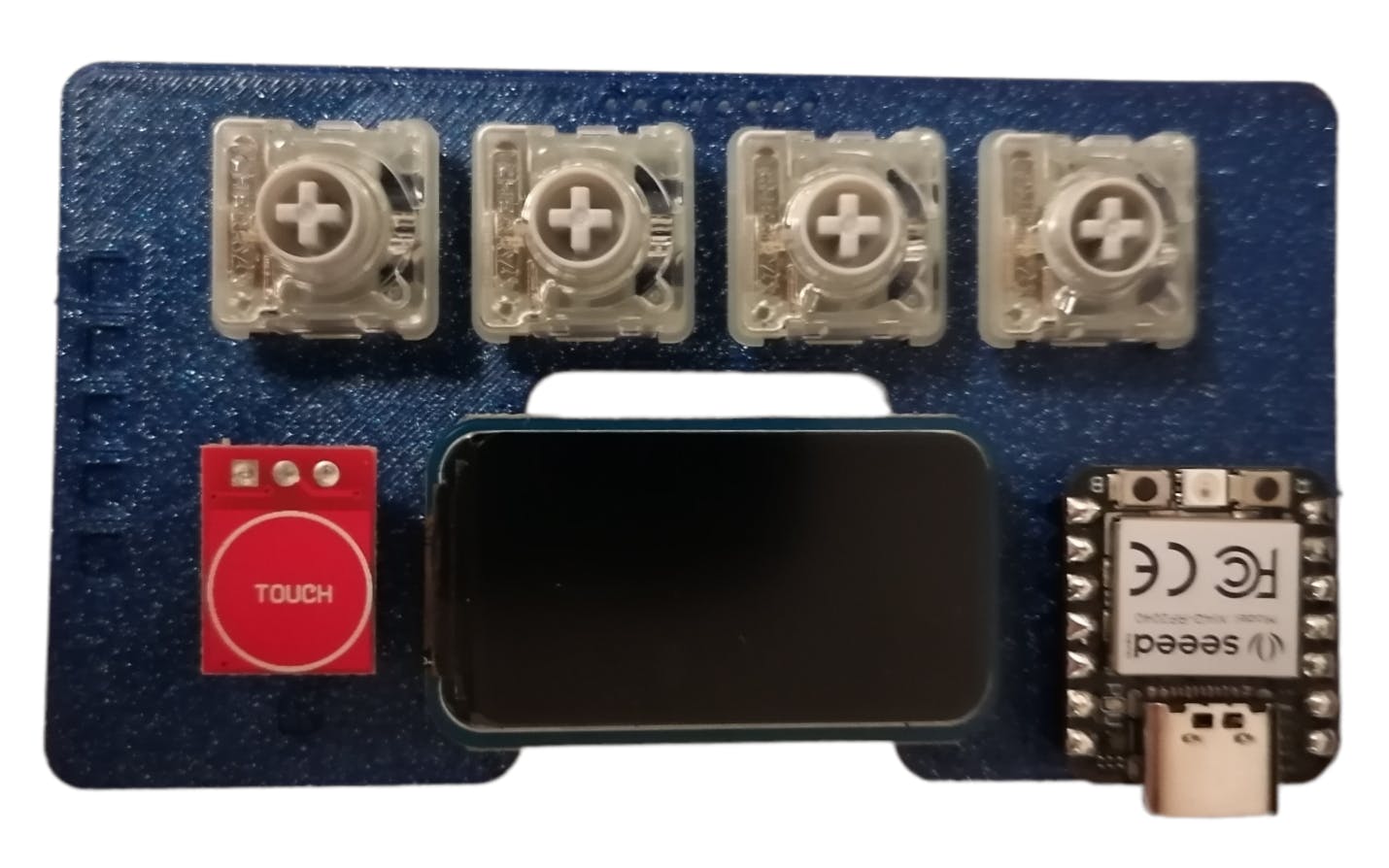
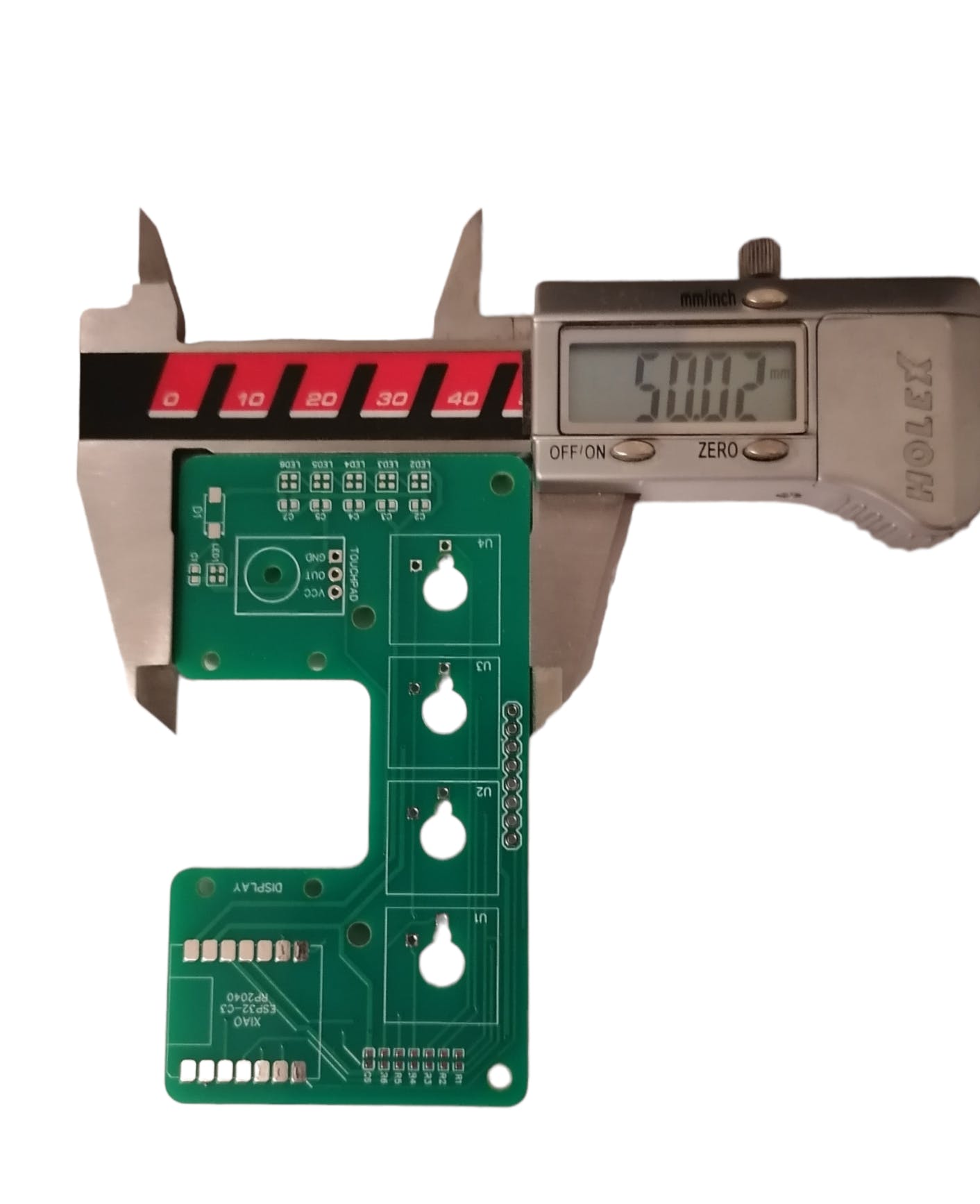
在等待 PCB 的同时,我还编写了代码。幸运的是,我不必等待很长时间。PCB 仅在一周后到达。我没想到PCB会那么快到达!但这很棒,因为我可以使用最终的 PCB 优化代码。PCB 的质量非常好,外部尺寸也比我预期的要好:

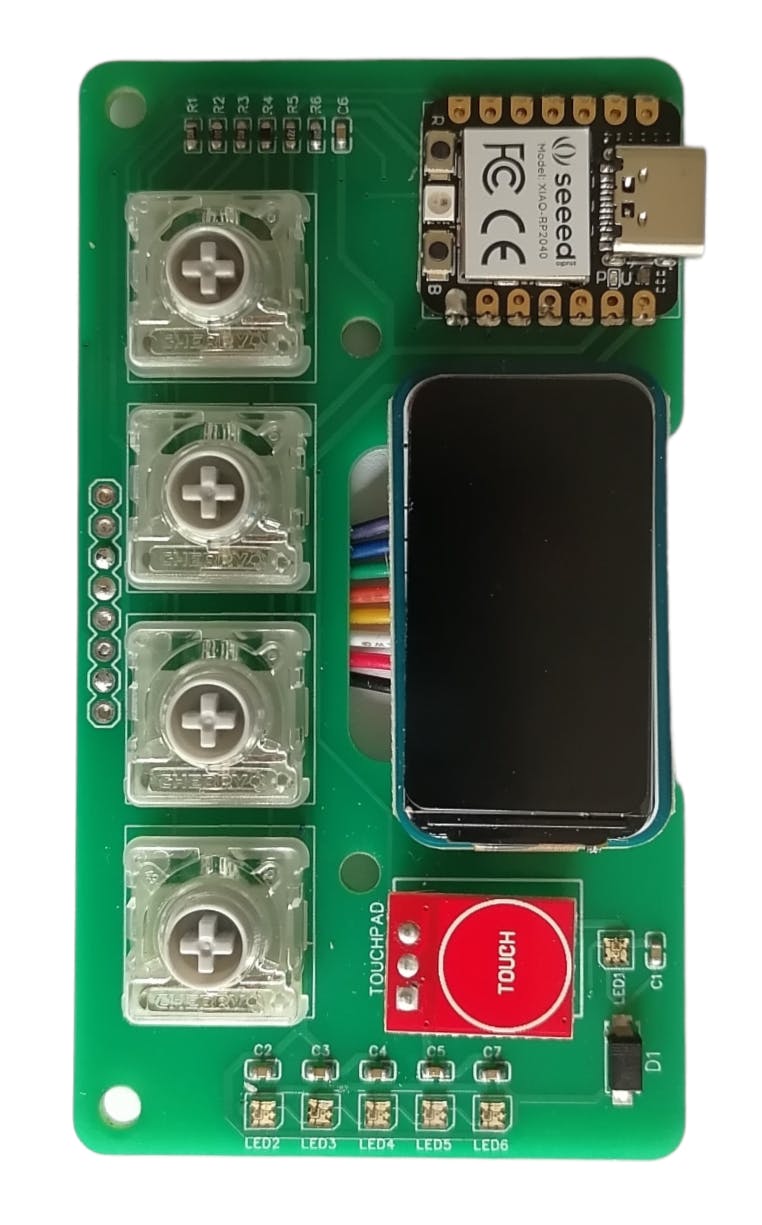
收到后,我焊接了所有组件并测试了一切是否正常。我从 Neopixel LED 开始,然后是机械开关,最后是显示器。一切都按预期进行,我很高兴。以下是一些显示 PCB 及其所有组件的图片:

PCB 具有 LCD 屏幕,可显示四个图标以阐明机械开关的功能。PCB旁边是一个触摸传感器。激活触摸传感器后,显示屏将滚动到下一页并显示不同的图标。此外,还有几个 Neopixel Led 可用于表示已按下机械开关。我还添加了 SEEED Studio Intro 和 Challenge 横幅,它们会在快捷键键盘通电时显示。以下是一些展示所有功能的视频:
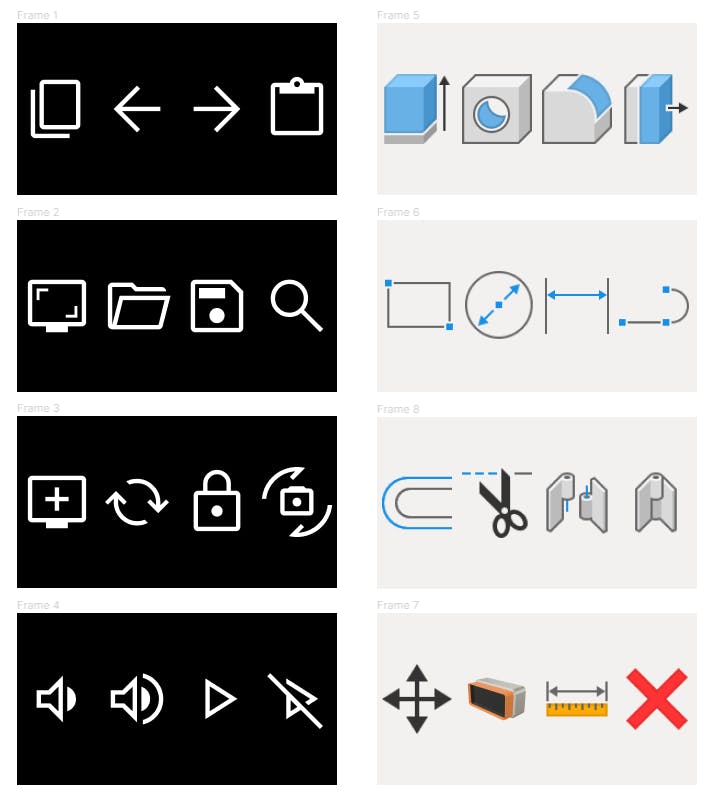
页面/符号可以轻松更改。需要更改的所有内容都在代码中进行了标记。我使用 Figma 来创建不同的页面。为此,我简单地创建了一个分辨率为 320x172 的框架并插入了四个图标。在这里你可以看到我创建的不同页面。左侧只有一些通用功能(如复制、粘贴……)。在右侧,我为 Fusion 360 创建了快捷方式。

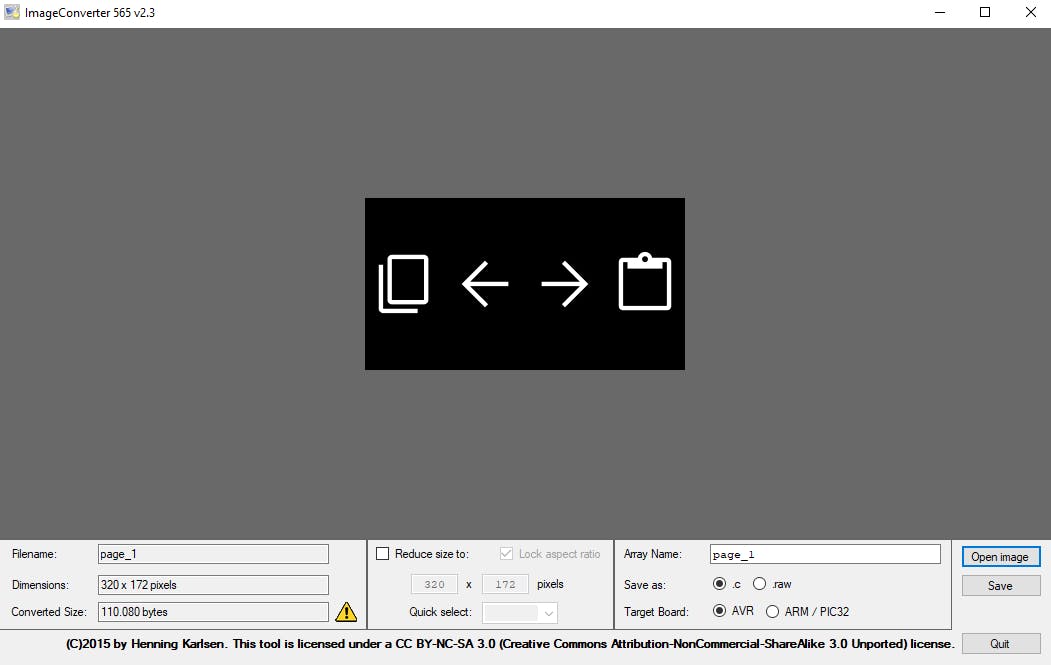
为了在 LCD 屏幕上显示这些,我将各个页面导出为 PNG。然后需要将这些 PNG 转换为 RGB565 文件。最简单的方法是使用名为 ImageConverter565 的工具。该工具可以在 UTFT 库中找到,也可以在此处下载。

这些文件需要复制到 Arduino Project 文件夹并且需要包含在代码中。此外,可以设置各个页面的颜色,并且需要定义按下机械开关时应发送的各个命令。最后一步是定义页数。所有其他事情都由其余的代码处理。完整的项目文件夹可以在下面链接的 GitHub 存储库中找到。
我对这个项目的结果很满意。我希望它也表明 Seeeduino Xiao 非常适合这样的项目。同样,我对 SEED Fusion 板的质量非常满意,我要感谢 SEEED 团队组织了这样的比赛。以下是构建的更多图片:

我可能会改变的一件事是移除触摸按钮和 Neopixel LED 并改用更大的 LCD 屏幕。另外,我可能会寻找可以直接焊接到板上的 LCD 模块。我也会用较小的按钮代替机械按钮。这样就可以添加额外的按钮。还可以减少外壳和电路板的厚度。这是我的想法的渲染:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !