

在本教程中,您将学习如何为 LCD 1602 显示器创建自定义字符,以及如何将这些字符转换为完整的动画。
1602 LCD 显示器(16 个字符 x 2 行)使用 HD44780 驱动芯片。该芯片内置一个 5 x 8 像素的 ASCII 字符集。它还允许您向该字符集添加多达 8 个自定义字符。
自定义字符定义为 8 字节数组。只有每个字节的低 5 位用于组成 5 x 8 自定义字符。下面是 Heart 字符的定义。
const byte heart[8] =
{
B01010,
B11111,
B11111,
B11111,
B01110,
B00100,
B00000,
B00000
};
要将此自定义字符存储在 LCD 显示屏中,您需要传递一个介于 0 和 7 之间的值,该值标识您希望设置的自定义字符槽以及定义字符的字节数组。
#define HEART 0
lcd.createChar(HEART, heart);
要显示自定义字符,请使用 write 函数并将自定义字符标识符传递给它。
lcd.write(HEART);
自定义字符可以在使用前随时初始化或更改。限制是只能同时显示八个自定义字符。
那就是你不能做这样的事情:
lcd.createChar(0, heart);
lcd.setCursor(0, 0);
lcd.write(0);
lcd.createChar(0, club);
lcd.setCursor(1, 0);
lcd.write(0);
上面的示例显示了试图在不同位置同时显示在屏幕上的心形符号和俱乐部符号,但两者都使用相同的自定义字符“槽”。这行不通。
但是,您可以覆盖一个字符,前提是被覆盖的字符未在屏幕上的其他位置使用。
lcd.createChar(0, heart);
lcd.setCursor(0, 0);
lcd.write(0);
delay(1000);
lcd.createChar(0, club);
lcd.setCursor(0, 0);
lcd.write(0);
The上面的示例显示了 1 秒钟的心形字符,然后将其替换为俱乐部字符。
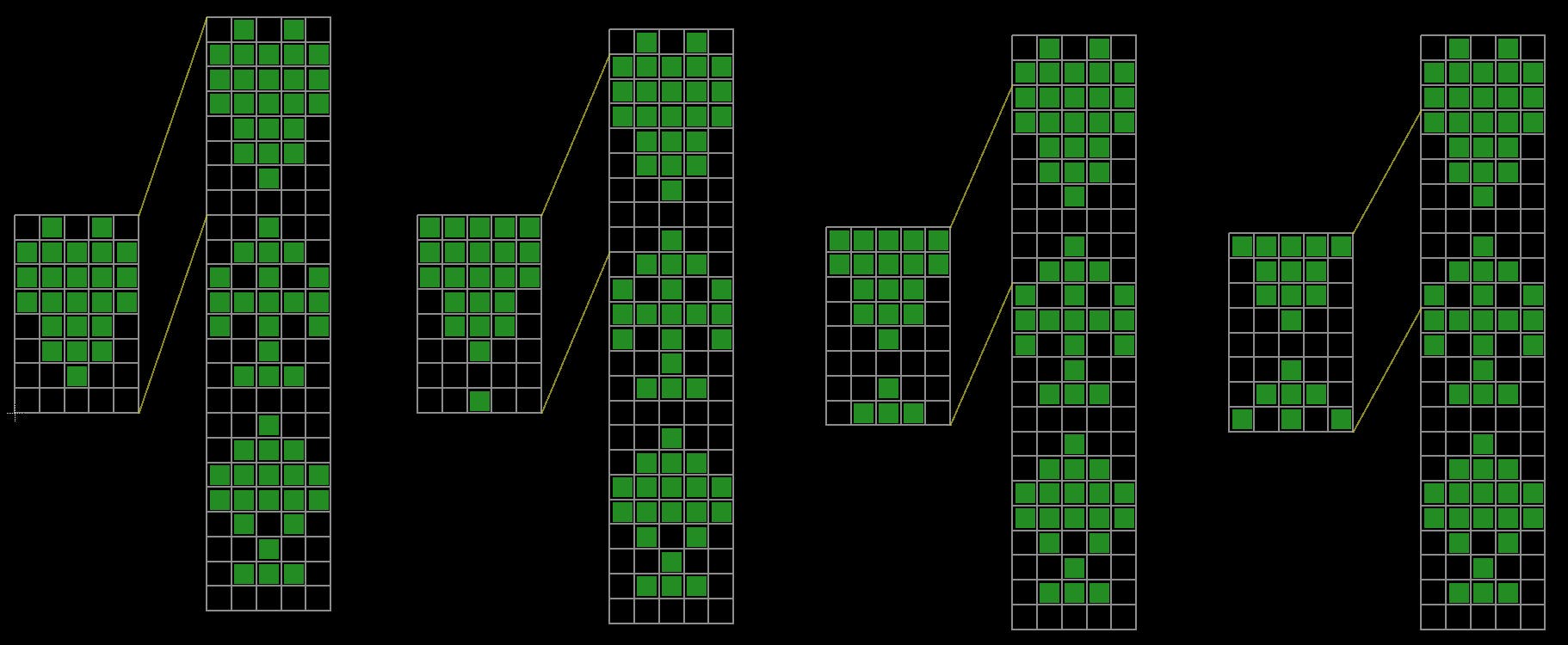
在老虎机中,每个“卷轴”包含 10 个符号。
#define REEL_SYMBOLS 10
#define TOTAL_REEL_SYMBOL_ROWS (REEL_SYMBOLS * 8)
const byte reel[TOTAL_REEL_SYMBOL_ROWS] =
{
//Heart
B00000,
B01010,
B11111,
B11111,
B11111,
B01110,
B00100,
B00000,
//Diamond
B00000,
B00100,
B01110,
B11111,
B11111,
B01110,
B00100,
B00000,
:
//Face
B00000,
B11011,
B11011,
B00000,
B10001,
B01110,
B00000,
B00000,
};
每个轮子都有自己的 8 字节内存缓冲区,卷轴数据将被复制到其中。
byte wheel[8];
通过在卷轴数组中保留索引,将 8 个字节复制到轮数组,然后设置为自定义字符并显示。索引递增,并在短暂延迟后重复该过程。

这是从卷轴数据中填充车轮字符的代码。row变量是一个全局变量,指向要复制的下一行。显示新形成的字符后,行变量递增。一旦到达列表的末尾,它又会重新开始。
#define SLOT 0
#define CURSOR_X 3
#define CURSOR_Y 0
int row = 0;
//Copy eight bytes into a character RAM from the reel array
// - global variable "row" points to top row to display
// - if "row + i" exceeds the array size, wrap round to the start
while (true)
{
for (int i = 0; i < 8; i++)
{
wheel[i] = reel[(row + i) % TOTAL_REEL_SYMBOL_ROWS];
}
//This example uses custom character slot 0. If there is more than one wheel to
//spin, each wheel will need its own unique custom character slot and cursor
//position.
lcd.createChar(SLOT, wheel);
lcd.setCursor(CURSOR_X, CURSOR_Y);
lcd.write(SLOT);
//Increase row for next animation frame. Wrap round to start if it gets past
//the end of the reel rows.
row = (row + 1) % TOTAL_REEL_SYMBOL_ROWS;
delay(100);
}
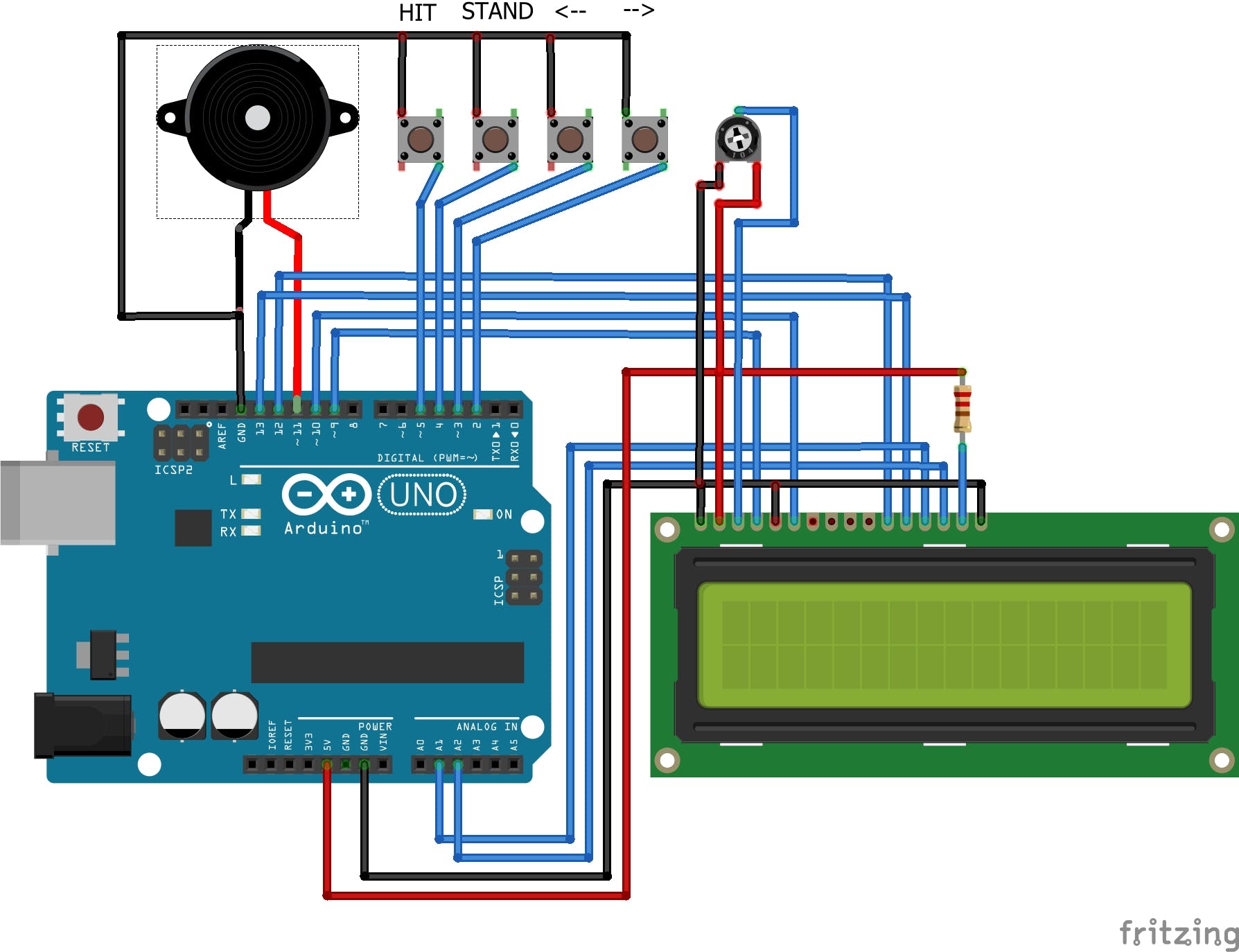
实际的电子设备相当简单。需要的零件有:
Arduino UNO, Nano, Pro Mini or Mega1602 LCD screen220 ohm resistor for the LCD backlight10K trim pot for the LCD contrast adjustment4 tactile push buttons1 piezo electric passive buzzer
如果您想知道为什么选择 Arduino 引脚连接,那是为了简化 PCB 布局。
连接 Arduino 后,将提供的草图加载到 Arduino IDE 中并对 Arduino 板进行编程。
有四个按钮。从左边开始,它们是 HIT、STAND、LESS 和 MORE。
HIT - 只要您可以选择投注,此按钮将带您进入顶层菜单,让您选择不同的游戏。在二十一点中,它也用于表示玩家想要另一张牌。
STAND - 一般来说,这会开始一个新的游戏。在老虎机中,它旋转轮子,在二十一点中,它开始新手,也用于表示玩家已完成抽牌并希望庄家玩,而在掷骰子中,它用于掷骰子。
LESS - 减少您想要下注的金额。在顶级菜单上,它选择上一个菜单项。
更多 - 增加您想要下注的金额。在顶级菜单上,它选择下一个菜单项。
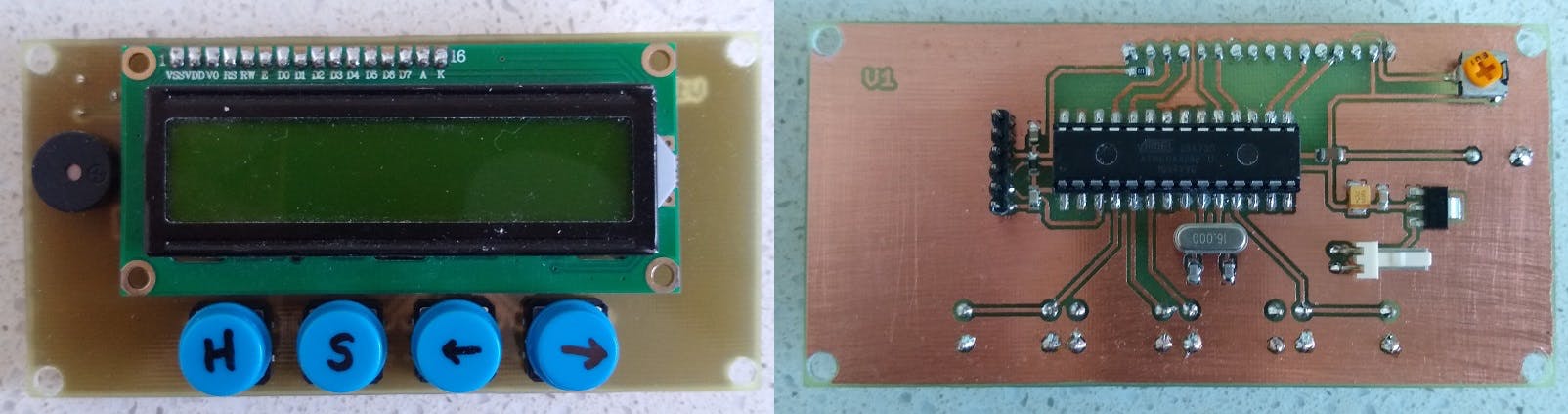
将您的构建从面包板变成完整的控制台将需要印刷电路板和一些额外的组件。如果您希望将 PCB 商业化制造或像我一样自己制造,请附上 Eagle 文件。我使用了碳粉方法。
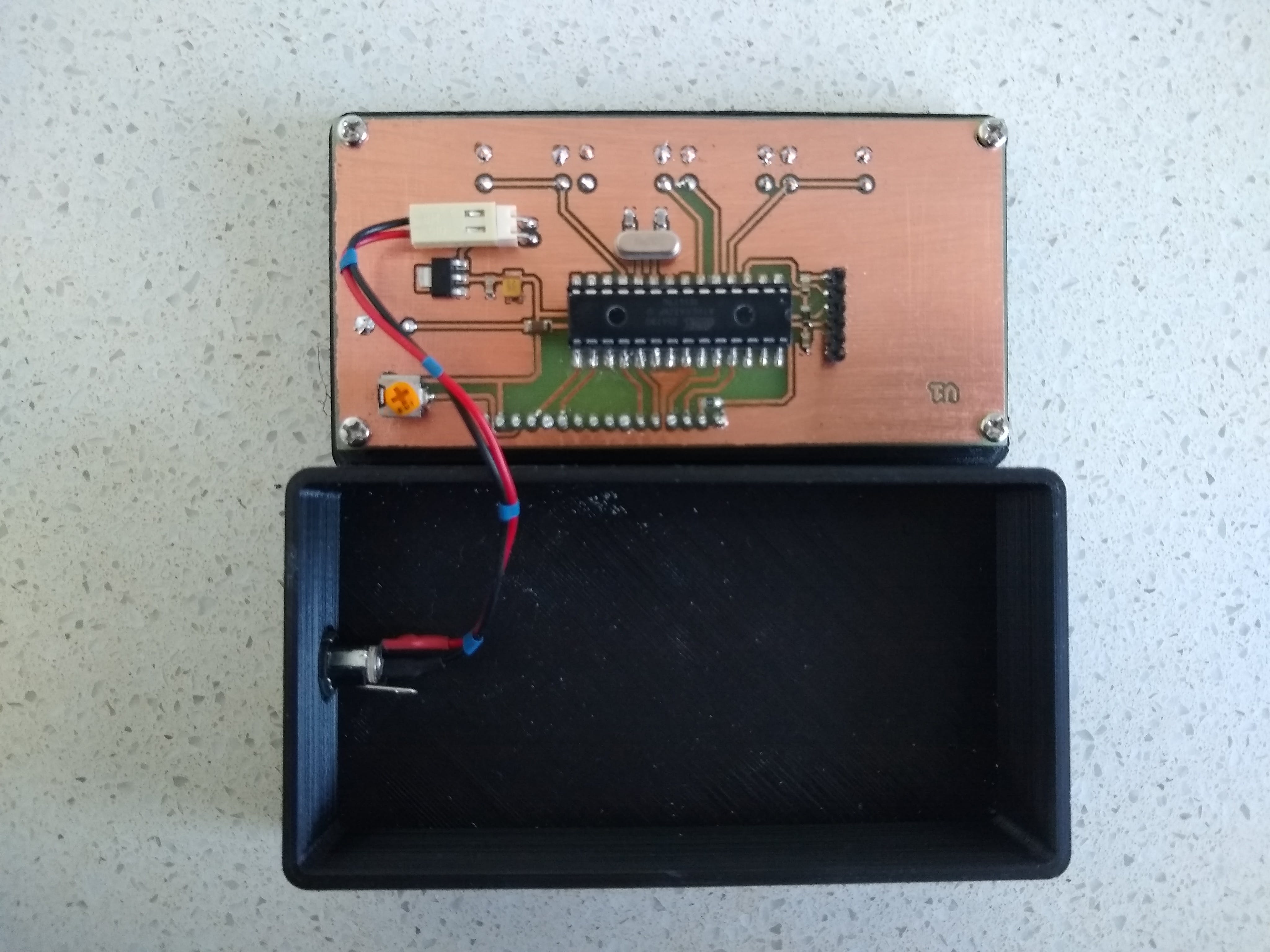
使用我在车间周围的零件,将 Arduino UNO 替换为 ATMega328 DIL 芯片,并通过使用 DIL 28 针 IC 插座并将其引脚压平安装在电路板背面。除 47uF/16V 钽 3528 电容器和 1206 10uF 陶瓷电容器外,所有电容器均为 0805 SMD 变体。晶体是一个 16Mhz 通孔变体,也安装在背面。轻触开关为 12x12mm,带有圆形按钮帽。

外壳是 3D 打印的,层高为 0.2 毫米,没有支撑。使用 2.5 毫米钻头钻出 PCB 安装孔,并使用 3 毫米丝锥创建螺纹。使用 M3 6mm 螺钉将板固定到位。我还将 PCB 上的四个安装孔钻出 4 毫米,以便在固定电路板时进行任何必要的调整,以防止按钮顶部粘在外壳上。

如果 ATMega328 芯片没有 Arduino 引导加载程序,则需要先添加一个。我使用我的AVR ISP 程序员添加引导加载程序,然后使用 FTDI 程序员上传草图。

老虎机动画效果非常好。希望您可以在未来的项目之一中使用此处描述的动画技术。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !