

故事开始于我看到一个盲人用他们传统的盲杖努力走过路洞、楼梯等障碍物。尽管我在处理电子设备方面不够专业,但它确实促使我尝试构建这个原型。通过在互联网上使用不同类型的资源,我在去年的最后一年项目中设法完成了它。除此之外,我还通过添加 GPS 位置来增强原型。感谢 1Sheeld,它确实帮助我在 6 个月内完成了这个原型。

要为 Blind Stick Navigator 供电,它需要使用外部电源供电。我使用 9v 电池来介绍它的功能。据我所见,我的原型在提供长期电力使用方面存在劣势。因此,它需要某种增强功能,例如太阳能电池板/电源。

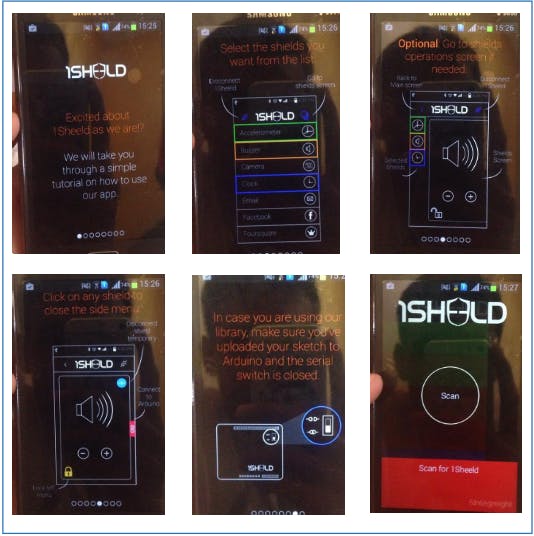
使用连接到微控制器 Arduino Uno 上的 USB 电源适配器的电池给它供电后,监护人需要始终让蓝牙连接(Android 智能手机)连接到微控制器。然后,您需要打开已安装在智能手机中的 1Sheeld 应用程序并启用 GPS 和 SMS 功能。
**是的,我知道盲人无法看到和访问智能手机,但至少如果我或你设法对 Android OS 智能手机进行修改,它会变得容易得多。我已经尽了最大的努力寻找更好的提供盲文按钮的智能手机,但我失败了。因此,我希望将来我的原型会有升级。

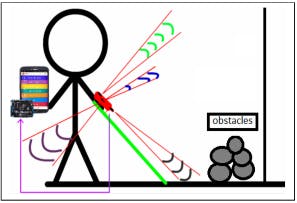
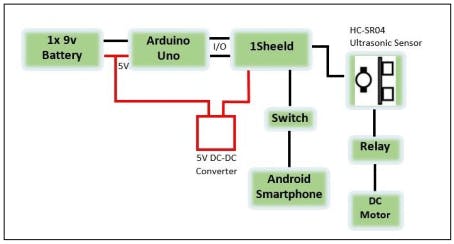
根据上面的框图,如您所见,这就是设备之间的连接方式。这两个通电后,盲人就可以开始使用盲人摇杆导航器了。根据对传统白手杖的观察,盲人总是会绕着盲杖摆动以确认周围环境。但是,Blind Stick Navigator 将帮助他们在中下视线的障碍物上获得振动通知。使用超声波传感器 HC-SR04 检测到障碍物。它已连接到棍子的上部和棍子的底部。我使用 PVC 管是因为我可以将振动直流电机放在 PVC 管内。可以在使用 Arduino IDE 软件给出的代码中更改振动模式。
除此之外,盲人摇杆导航器还可以提供盲人所在位置的经纬度。这是因为智能手机充当提供者并为此过程提供 GPS 位置。拨动开关是为了让盲人更容易点击紧急按钮来通知收件人他/她已经丢失或处于危险之中。通过点击一次或几次,智能手机将发送一条消息,通知他们需要帮助,请根据 GPS 和谷歌地图链接搜索他。可以设置收件人的号码是只发送给权威人士还是盲人的监护人。棒的长度可根据用户的身高进行调节。对于这个原型,我使用了特定的长度,并且可以在代码中更改检测的长度。
最后但并非最不重要的一点是,我希望我的原型能够在全球范围内使用或商业化,从而帮助盲人在他们的旅程/生活中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !