

项目概念简介:
服务器机房是用于存储、供电和操作计算机服务器及其相关组件的房间。每个组织或机构都有其专用的服务器机房或数据中心,它们将所有计算机和网络 (LAN) 连接在一起。对于这种情况,气候是影响服务器机房能耗和环境影响的因素之一。在这个项目中,我们将构建一个系统,在 Arduino IoT 仪表板上监控服务器机房的不同关键参数,如温度、湿度、气压等。该系统还将尝试检测和通知电源故障、火灾、烟雾等,我们还将实施一些边缘级自动化以进行温度控制。
主要特点
=> Arduino物联网仪表板监控
=> 数据记录器 - SD 卡(本地)、Google 表格
=> 通知 - 电报应用程序上的警报
=> 温度、湿度的边缘自动化 - 恒温器控制
灵感:
几年前,我想为我的大学建立这个项目。因为在他们的服务器机房里,根本没有这样的监控系统。由于服务器机房位于一楼(地下室)下方,因此他们通常必须每 1-2 小时派一个人到那里检查一切是否正常。当时,我也尝试使用 Arduino Uno 和 gprs/gsm 模块来实现这个项目。但是存在网络/gsm 信号覆盖范围很差的问题,因为服务器机房位于一楼以下。并且对于使用 Arduino 以太网屏蔽,不支持 https。所以,那个时候我想,如果我可以通过在该网络中连接 Arduino 板来利用来自服务器机房本身的无线路由器的 Wi-Fi 互联网连接。并将所有参数数据发送到网站,而不是 sms/gprs 数据包。但由于启用了 Wi-Fi 的 MCU 资源不兼容或不可用,我离开了那个项目。但是当我了解这个 Arduino Oplà IoT Kit 和这个竞赛时,我认为值得再次尝试这个项目。
非常感谢#Arduino !!!- 是的,在过去的十年里,“Arduino”一直在改变世界各地每个有抱负的创客、DIY 爱好者和爱好者的生活。信用和感激之情无以言表。非常感谢您组织此类竞赛#CloudGames2022 并使用Arduino Oplà IoT Kit 赞助和支持我的想法。

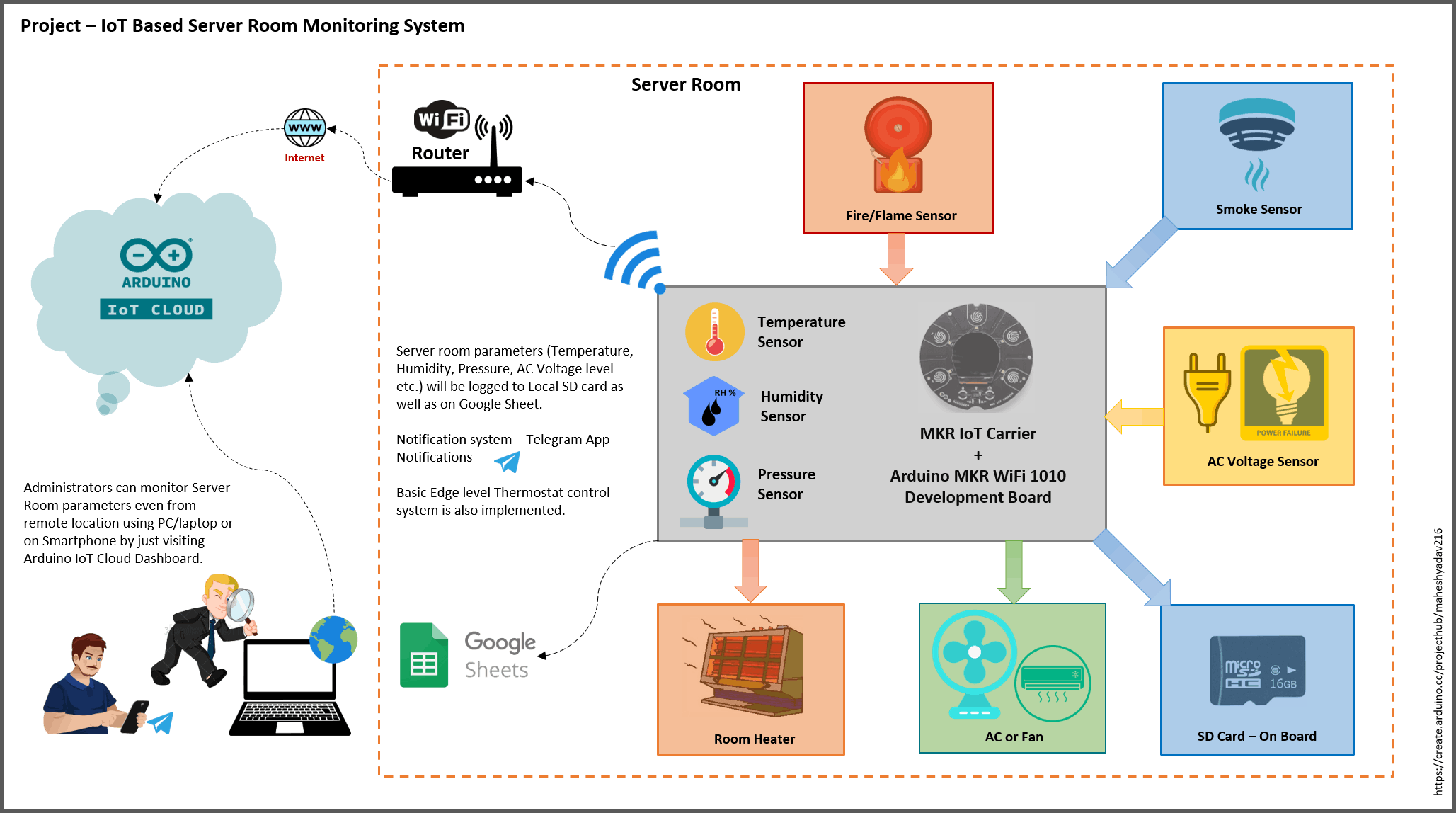
项目框图
查看该项目的以下框图,该框图将概述如何连接整个系统。

本项目硬件
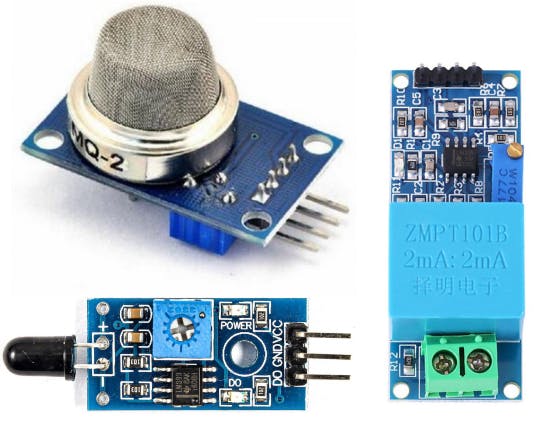
Arduino Oplà IoT Kit具有不同的板载传感器,例如温度、湿度和气压传感器、6 轴 IMU 运动传感器、颜色检测传感器、手势传感器等。我使用过温度、湿度和气压传感器。还有三个外部传感器,如上文组件部分所述 - MQ2气体/烟雾传感器、红外火焰/火灾传感器和ZMPT101B单相交流电压传感器。

项目软件_ _
正如我之前提到的,Arduino 社区拥有丰富的信息和文档资源。我尝试了 Opla kit 官网的所有入门项目。对于编程,我主要使用 Arduino Web IDE,对于基本接口和调试,我还使用 VS Code 和 PlatformIO IDE。
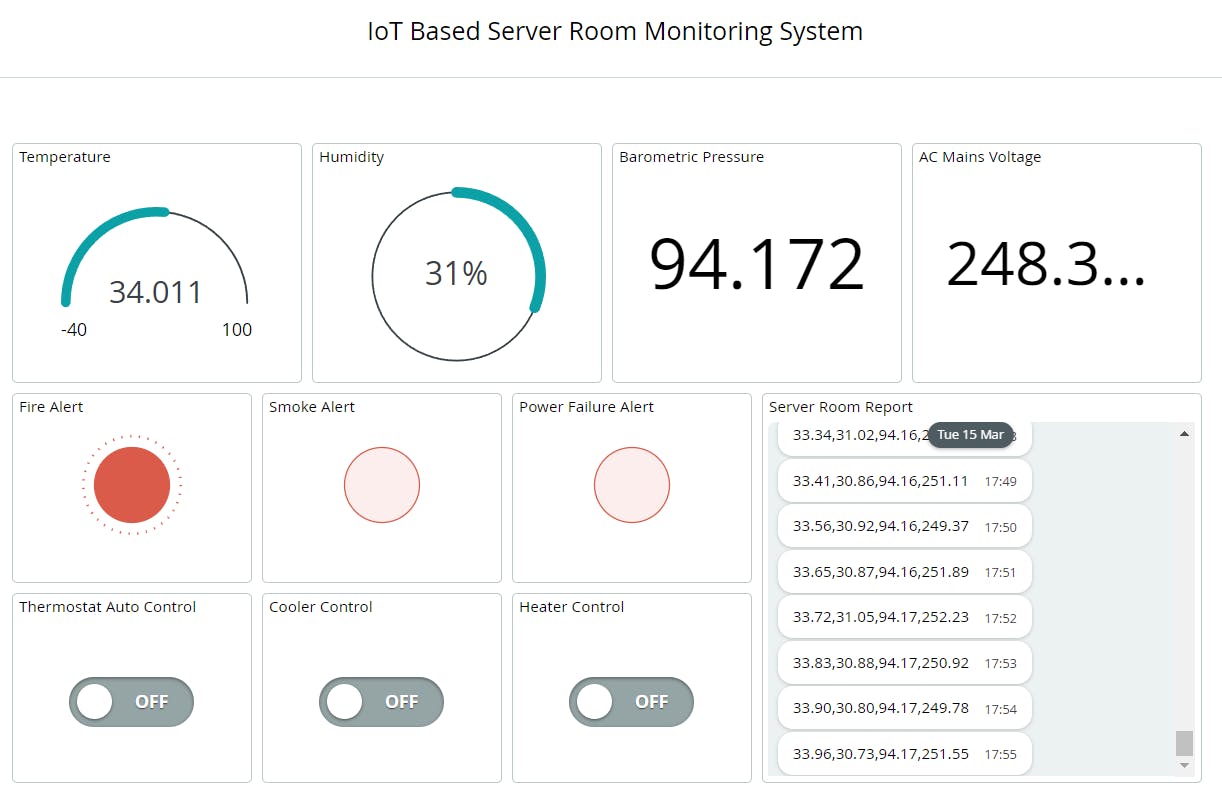
Arduino IoT Cloud Dashboard - 为了设计 Web Dashboard,我使用了 Arduino 的 IoT Cloud Dashboard。再次感谢 Arduino 的 Opla 套件,它带来了另一个好处,它提供了 12 个月的物联网云创客计划。我设计了如下所示的仪表板。

它显示不同的小部件,如温度、湿度计、压力和交流电压值。三个虚拟 LED 显示火灾、烟雾和电源故障警报。我还使用了 Opla 套件示例中的恒温器控制代码来维持温度条件。还有手动超控开关来控制冷却器和加热器控制的继电器。不幸的是,我没有这些设备的其他电源组件来连接它们,所以我只使用继电器模拟它们。
我使用了 Universal-Telegram-Bot-Library和ArduinoJsonLibrary platformIo.ini 文件如下。我还使用EmonLib进行 ZMPT101B 传感器交流电压计算
[env:mkrwifi1010]
platform = atmelsam
board = mkrwifi1010
framework = arduino
lib_deps =
arduino-libraries/Arduino_MKRIoTCarrier@^1.0.2
arduino-libraries/ArduinoIoTCloud@^1.6.0
arduino-libraries/Arduino_ConnectionHandler@^0.6.6
openenergymonitor/EmonLib@^1.1.0
witnessmenow/UniversalTelegramBot@^1.3.0
bblanchon/ArduinoJson@^6.19.3
通知、警报和数据记录-
我尝试将 webhook 与 Arduino IoT Cloud 直接集成以进行 Google 表格数据记录,但没有成功。所以我决定使用IFTTT Maker Webhook Integration ,这很容易。
Arduino IoT Remote App (iOS/Android) 不提供任何通知功能,当某些变量更改或 IoT Cloud 仪表板中发生事件时,这可能会使我们错过重要事件,或者在这种情况下,警报。我还探索了IFTTT SMS 集成选项,但它也有局限性。所以,最后我决定使用Telegram Bot Notifications。
示范 -
!!!注意 - 小心使用 ZMPT101B 交流电压传感器。保持适当的隔离,并且非常小心地使用,因为我们必须处理高压交流电压。
再次感谢 Arduino 参加这个项目竞赛。对于所有专家 Maker,我欢迎有关项目设计、电路、代码修改、优化、错误和查询的建议。感谢所有参赛选手。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !